
Публікуємо переклад статті з блогаSEOmoz- одного з найбільших західних розробників SEO-програм. У ній бренд-менеджер компанії Міранда Ренч розповідає про популярні в їх команді інструментах прототипирования і візуалізації даних.
Вітання! Я Міранда Ренч, менеджер по продукту SEOmoz і прихильниця візуальних комунікацій. Візуальне представлення інформації - один з найефективніших методів демонстрації складних ідей і зв'язків. Це відмінний спосіб розповісти про сервіс або продукт і створити якісний контент. В нашій команді, обговорюючи нові ідеї та функції сервісу, ми часто використовуємо діаграми і командне малювання на дошці.
Інструменти для створення простої інфографіки та візуалізації даних
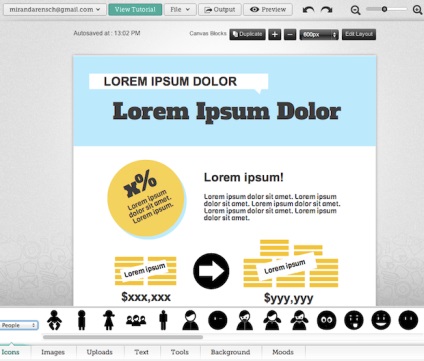
1 Piktochart
Piktochart - це веб-інструмент, в якому є шість приємних безкоштовних шаблонів (в платній версії їх набагато більше) для створення простої графіки.
Сервіс дозволяє вставляти фігури і зображення перетягуванням, крім того, у користувачів є багато можливостей для персоналізації.

Можна додавати прості графіки, гістограми і секторні діаграми на основі даних з CSV-файлів або вводити їх безпосередньо. Можливий експорт файлів в формати PNG і JPG в дозволах для друку і для веб. Зверніть увагу: при використанні безкоштовної версії в нижній частині завантаженого PNG- або JPG-зображення з'являється маленький водяний знак Piktochart.
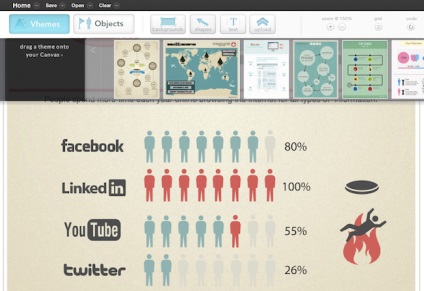
2 Easel.ly
Інший безкоштовний онлайн-сервіс для створення інфографіки - Easel.ly. З ним не вийде створити графік на основі реальних даних, але він відмінно підходить для візуалізації ідей і історій.
У Easel.ly красивий інтерфейс і прекрасні стартові шаблони. У них є підтримка багатьох затребуваних функцій: створення карт, блок-схем, порівняльних діаграм і схем, що відбивають зв'язки між різними елементами.

Інструмент відрізняється найширшим набором об'єктів (люди, колекції ікон, пам'ятки, карти, тварини і т.д.) і фонів з усіх, що я бачила. Крім того, в безкоштовної версії можна завантажувати власні зображення. JPG-файл можна зберегти в дозволі для веб. Сервіс знаходиться в стадії бета-тестування, але, на мій погляд, працювати з ним вже досить зручно.
Потрібен професійний дизайн сайту?
«Рейтинг Рунета» - допоможе знайти оптимального підрядника з ТОП-100 креативних digital-агентств. Дізнайтеся, які веб-студії володіють кращими креативними командами.
3 Infogr.am
Ще один безкоштовний онлайн-інструмент - Infogr.am - володіє прекрасним інтерфейсом для створення простої інфографіки та має в своєму розпорядженні кілька красивих шаблонів.
Цей сервіс дозволяє створювати таблиці на основі реальних даних. В наявності 31 вид діаграм з класним оформленням, включаючи радіальні, точкові, бульбашкові діаграми і карти.




4 Visual.ly

У той же час, на Visual.ly є комерційна майданчик для співпраці з дизайнерами-визуализатор і аніматорами, що спеціалізуються на інфографіку. На самому сайті багато надихаючих робіт в цьому жанрі. Так-так, тут багато ефектних візуалізацій, присвячених серйозним темам.
У цьому додатку є кілька безкоштовних інструментів візуалізації даних. Tableau не є веб-додатком, так що бажаючим доведеться встановлювати програму на комп'ютер. Як тільки вона буде встановлена, ви зможете завантажувати таблиці і дані з будь-яких CSV-файлів і створювати різні інтерактивні візуалізації. включаючи теплові карти, що відображають активність дій в різних областях поля, діаграми Венна для подання зв'язків, стовпчасті діаграми, графіки і інші схеми. Існує тільки Windows-версія програми.
Інші інструменти для обміну ідеями за допомогою візуалізації даних
Серія роликів RSA (ілюстрації CognitiveMedia) - чудовий приклад того, як можна використовувати візуальні комунікації для супроводу тексту.
Ви можете запросити ілюстратора або самостійно виконати проект в стилі малювання на маркерні дошки. роблячи замальовки в міру викладу предмета (цей прийом відмінно працює на внутрішніх нарадах; спробуйте скористатися ним в наступний раз, коли будете пояснювати свої ідеї, і оціните результат). Якщо ви хочете найняти ілюстратора, від вас буде потрібно сценарій, за яким він буде створювати анімацію, і вказівки на час появи тих чи інших зображень. У той же час, варто надати аніматору право самостійно вибирати творчі методи і експериментувати з різними способами візуалізації.
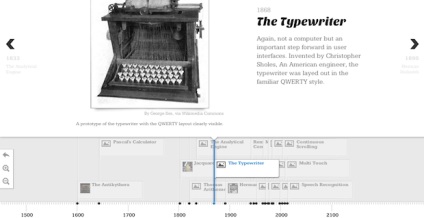
9 TimelineJS
Цей інструмент можна використовувати для створення інтерактивної інфографіки про історію вашої компанії, компанії клієнта, історії галузі і так далі.

10 Present.me
Додаток Present.me дозволяє створювати презентації, в яких запис вашого виступу сусідить зі слайдами.
Це хороше рішення для людей, які працюють віддалено: так можна поділитися пропозицією, ідеєю або зберегти проведену презентацію в блозі або на сайті.

Планування і підготовка даних для інфографіки
1 Вчіться у інших
Якщо ви не впевнені, який вид інфографіки використовувати, вивчіть роботи інших людей на таких сайтах, як:
- Visual.ly - містить величезну кількість класної інфографіки. здатної надихнути вас і ваших дизайнерів.
- Informationisbeautiful.net пропонує масу відмінних інформаційних плакатів.
- Datavisualization.ch надає величезний вибір інтерактивних візуалізацій і інформаційної графіки.
2 Розберіться в призначенні різних видів діаграм
Вивчення існуючих видів діаграм і їх призначення дуже корисно. Програма Many Eyes IBM Research містить великий перелік різних видів схем і їх функцій - тобто, опису умов, для яких краще підходить гістограма, порівняльна або точкова діаграма і т.д. У Visual-literacy.org створили періодичну таблицю засобів візуалізації. де наведені приклади усіх видів графічного представлення інформації, які тільки можна уявити.
Приступаючи до пошуку ідеї для майбутньої візуалізації, можна спиратися на наступний порядок роботи:
Визначтеся з призначенням інфографіки.
Що нового повинна дізнатися аудиторія? Чи хочете ви закликати глядачів до якихось дій? Або ви прагнете викликати у них певний емоційний відгук (наприклад, зацікавити, здивувати, або змусити відчути, що вони розуміють предмет)?
Проведіть мозковий штурм, метою якого буде сценарій або послідовне опис інфографіки.
Зберіть перед ноутбуком (або, що ще краще, перед дошкою) кілька творчих людей і постарайтеся за півгодини або годину записати якомога більше варіантів подачі вашої історії. Чи не чіпляйтеся за якусь одну ідею, для початку позначте всі можливі шляхи. Визначтеся з типами доступних вам даних і тим, як їх можна уявити (тимчасові шкали, блок-схеми, діаграми порівняння і так далі).
Вивчіть роботу інших людей (надихаючі сайти перераховані вище).
Додайте в свій список усе ідеї щодо композиції та графічного представлення.
Виберіть одну ідею і створіть на її основі каркас майбутньої візуалізації (додатки для такого роду роботи також описані вище). Спробуйте концепцію на кількох людей. Поцікавтеся, чи легко сприймається інформація, чи не виникає у них питань, відповіді на які можна включити в презентацію.
Займіться просуванням! Джастін Бріггс (Justin Briggs) недавно написав чудову статтю про стратегії просування інфографіки.
Що робити, якщо своїми силами не вдається вирішити завдання по візуалізації? Найкраще звернутися до тих, для кого креатив - це не просто творчість, а ремесло.
Рейтинг креативності веб-студій. це не тільки загальний залік, а й безліч зрізів. Використовуючи блоки праворуч від рейтингу, можна складати підрейтинги по галузях і таким чином дізнатися, яка команда є найбільш креативною в галузі медицини, навчання, харчування, одягу та ін. Також можна дізнатися кращих з кращих за географічною ознакою або типу сайтів.