Немає ніякої особливої «фішки» в створенні масштабної анімації. Хоча ні, є: потрібно витратити чимало часу на її оптимізацію та тестування. Так після кількох років експериментів, постійно впираючись в межі продуктивності браузерів, ми вивели серію принципів дизайну і кодинга, які дозволять будь-якому охочому прикрасити свій проект ефектною і продуктивної анімацією. Їх використання дозволить вам отримати плавну роботу сторінок в десктопних і мобільних браузерах. І найголовніше - все це робиться і обслуговується досить просто.
Технологія і реалізація будуть трохи відрізнятися для кожного конкретного випадку, але ми впевнені, що наші спільні принципи виявляться корисними практично в будь-якій ситуації.
Що таке анімація?
Анімації існували ще до появи Інтернету. Для створення кращих з них можна витратити все життя на навчання. Проте, в цій справі теж існують закономірності. Ми обговоримо деякі типові і не дуже проблеми, з якими стикаються дизайнери при створенні анімації для розміщення в ВЕБе.
Для отримання плавної анімації з 60 fps кожен кадр повинен оброблятися менш ніж за 16 мс! Це малий проміжок часу, тому необхідно знайти дуже ефективні способи рендеринга кожного кадру для високої продуктивності анімації.
Існує безліч способів реалізації веб-анімації. Наприклад, кінострічка існувала ще до появи Інтернету. Суть її в тому, що вручну промальовані кадри з мінімальним розходженням демонструвалися кілька разів на секунду, створюючи таким чином ілюзію руху у глядача.
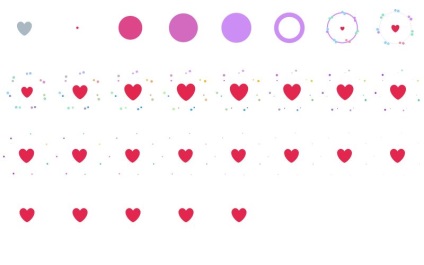
Twitter нещодавно використовували цей простий підхід для їх нової анімації серця, прокручуючи в заданій послідовності 26 кадрів.

Отримана таким чином анімація занадто складна в реалізації та, насправді, недостатньо плавна.
У багатьох випадках вигідніше використовувати властивість CSS «transition» для автоматичної анімації елемента при його зміні. Ця техніка відома також як «tweening» і має на увазі створення анімації з автоматичною побудовою проміжних зображень. Припустимо, ми маємо 2 зображення одного об'єкта в різних положеннях. Ефекти переходу CSS допоможуть створити анімацію зміни його стану. Їх використання вигідно тим, що можна в будь-який момент скинути або звернути всю логіку анімації. Це ідеальний підхід з розряду «встановив і забув». Відмінно працює, наприклад, з різними інтро-послідовностями або простими взаємодіями на кшталт активації анімації при наведенні миші.
Також анімація, побудована в CSS на ключових кадрах, може служити ідеальним тлом для обраних областей сторінки. Наприклад, кільця з логотипу «гіроскоп» постійно обертаються. Такий підхід добре використовувати для анімації руху різних механізмів.
Отже, з вступної закруглюється і переходимо до основної частини поста. Дамо кілька порад, які допоможуть значно підвищити продуктивність і якість вашої анімації. Сподіваємося, вони вам допоможуть.
# 1не змінюйте ніякі властивості крім непрозорості (opacity) і перетворення (transform)
Навіть якщо вам здається, що так буде краще, все одно не варто цього робити!
Дотримання цього базового принципу підвищить ефективність роботи на 80%, навіть в мобільному сегменті. Напевно, ви вже чули про це раніше. Ідея не оригінальна, але їй рідко йдуть. Вона є веб-еквівалентом «вживати здорову їжу і виконуйте фізичні вправи». Всі чули, знають, що це правильно, але мало хто дотримується.
Насправді, до використання цього принципу досить просто звикнути. Особливу вигоду це принесе тим, хто раніше робив анімації за допомогою традиційних властивостей CSS.
Наприклад, якщо вам потрібно зробити об'єкт менше, ви можете використовувати властивість трансформації scale замість зміни ширини / висоти. Якщо вам потрібно перемістити елемент, то не варто возитися зі зміною значень відступів, адже така анімація потребують перебудови макета сторінки при кожному кадрі. Краще використовуйте прості властивості трансформацій для цього: transform: translateX або transform: translateY.
Чому це працює?
Для людини, що змінює ширину, відступи та інші подібні параметри використання властивостей трансформації може і не виглядати видатною ідеєю. Візуально результат адже схожий. Але з точки зору витрат обчислювальної потужності комп'ютера, який буде все це обраховувати, використання transform виглядає в рази краще.
Можна збожеволіти, чекаючи завантаження такої сторінки: всі кути заокруглені, використовуються зображення, на все покладені тіні і для повного щастя додано динамічне розмиття елементів. Якщо таке відбувається 1 раз, то кілька зайвих мілісекунд очікування ролі не зіграють. Але як тільки весь контент буде виведений на екран, ви більше не захочете чекати перерахунку будь-яких значень для зміни сторінки.
# 2 Ховайте контент на увазі.
Використовуйте «pointer-events» в CSS: значення «none» поряд з нульовою непрозорістю для приховування елементів
Даний метод погано працює в старих браузерах, але якщо ви проектуєте для webkit або інших сучасних браузерних движків, то він зробить ваше життя набагато простіше.
У далекі часи, коли анімації оброблялися за допомогою jQuery animate (), основна складність при роботі з ефектом fade полягала в необхідності перемикання значення властивості display: активувати none для припинення ефекту в потрібний момент. Занадто рано і анімація не буде завершена, занадто пізно і ви отримуєте невидимий елемент з нульовим значенням opacity, який перекриває сторінку. Був потрібен зворотний відгук для очищення екрана після завершення анімації.
Властивість CSS «pointer-events» (існує давно, але чомусь використовують його нечасто) служить для того, щоб зробити речі нечутливими до кліках мишею і іншим взаємодій. Так, ніби їх взагалі немає на сторінці. Ця властивість може бути легко включено / вимкнено за допомогою CSS. При роботі воно не перериває анімацію і не впливає на рендеринг / видимість елементів.
Комбінуючи цю річ з нульовим значенням opacity, ми отримуємо той же ефект, що дає «display: none», але без впливу на продуктивність при запуску нових циклів рендеринга анімації. Якщо необхідно приховати елемент з поля зору, я зазвичай виставляю нульову непрозорість і вимикаю pointer-events. Після цього можу забути про нього, знаючи, що все можна легко повернути назад і нічого не буде заважати продуктивності сторінки.
Цей прийом особливо добре працює з елементами, що мають абсолютне позиціонування, оскільки в такому випадку ви можете бути впевнені в тому, що вони не мають жодного впливу на всі інші ділянки макета і елементи сторінки.
Також це дає вам набагато більшу свободу дій, оскільки вибір часу початку / припинення анімації в такому випадку може бути і не дуже точним. Навіть якщо ви трохи помилитеся з таймингами, нічого страшного не станеться. Користувач просто не зможе нічого натиснути до того, як анімація завершиться. Все буде йти так, як ви задумали.
# 3 Не потрібно анімувати все підряд одночасно.
Або ж використовуйте принцип хореографії.
Одна анімація може бути плавною сама по собі, але, якщо одночасно відпрацьовується кілька ефектів, це може зіпсувати всю картину і знизити продуктивність. Створити плавно працюючу демку дуже просто, зате забезпечити прийнятний рівень продуктивності в складі цілого сайту набагато складніше. Тому дуже важливо планувати поява анімації належним чином.
Ви захочете побудувати тайминги таким чином, щоб всі анімації запускалися в різний час. Зазвичай 2-3 анімації можуть працювати без затримок одночасно, особливо якщо вони стартують з невеликим розкидом по часу. Більш 3 одночасних (на око, але не по суті - мінімальний розкид за часом повинен бути) запусків майже напевно викличуть лаги на екрані.
Якщо на сторінці більше однієї анімації, вам важливо зрозуміти концепцію хореографії. Здавалося б, до чого тут танцювальний термін? Але розуміння його суті в даному контексті дуже важливо для успішної анімації інтерфейсів: речі повинні приходити на екран з правильного напряму і в потрібні моменти. Незважаючи на те, що всі вони працюють окремо, для глядача вони повинні виглядати як частини одного добре спроектованого механізму.
Матеріал-дизайн від Google має деякі цікаві напрацювання з цього питання. Це, звичайно, не єдино правильний шлях, але він дає поживу для роздумів і тестування.

# 4 Невелике збільшення затримки переходу дозволяє легко дотримуватися принципу хореографії
Хореографія анімації дуже важлива, і її якісна постановка потребують великої кількості експериментів. Проте, код для реалізації задумки навряд чи вийде дуже складним.
Розгойдуючи одночасно серію елементів, можна досить просто скомпонувати їх хореографію. Це потужний підхід, тому що все це одночасно і виглядає добре, і працює швидко, лише пам'ятайте, що тільки 2-3 анімації можна запускати одночасно, і все буде добре. Потрібно поширити їх на сторінці так, щоб кожна відпрацьовувалася плавно і своєчасно. Сет ваших анімацій повинен сприйматися глядачем як безперервний потік, а не ланцюжок розрізнених елементів. Єдина плавна сцена.
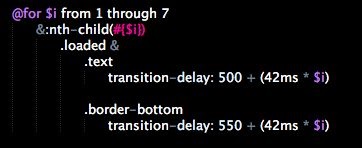
Є кілька простих методів, які дозволять розгойдувати ваші елементи. Вони є дуже зручними, особливо якщо ви використовуєте довгий ланцюжок анімацій. Якщо ланцюжок включає менше 10 елементів, то я зазвичай вказую значення затримок в CSS. Це найпростіший спосіб реалізації.

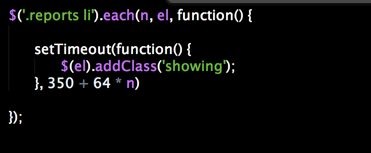
Для більш довгих послідовностей або дуже динамічно змінюються елементів тайминги можуть встановлюватися динамічно для всіх елементів шляхом зміни значень змінних.

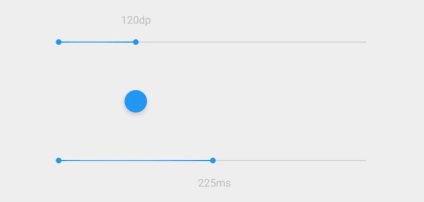
Як правило, використовуються 2 змінні: ваша базова затримка і затримка за часом між кожним елементом. Такий баланс відшукати досить складно, але якщо ви потрапите на правильний набір чисел, то все буде відмінно.
# 5 Використовуйте загальний множник для розробки вslow motion
І прискорте все це пізніше.
У дизайні анімації таймінг є нашим всім. 20% роботи криється в створенні самих анімацій, а решта 80% - в знаходженні правильних параметрів і таймінгів для отримання чітко синхронізованою і плавною сцени.
Особливо це актуально при роботі над хореографією великого безлічі елементів і спробах вичавити максимум продуктивності. Після уповільнення анімацій з такими сценами стане працювати набагато простіше.
Ви повинні переконатися у зручності кодової конструкції, щоб без проблем тестувати різні швидкості і таймінги. Наприклад, якщо анімація заїкається навіть на 1/10 швидкості, ви, швидше за все, робите щось в корені неправильно. Якщо вона йде гладко при розтягуванні в 50 разів, то питання зводиться до знаходження максимальної швидкості, при якій вона зможе плавно працювати. Досить важко помітити проблеми на повній швидкості, але якщо ви знизите її, то всі вони стануть досить очевидними.
Для настройки дуже складних анімацій або ж при пошуку вузьких місць в продуктивності відстеження процесу в уповільненому темпі буде дуже корисним.
Ідея полягає в тому, щоб упакувати багато красивих деталей в сцену при сповільненій демонстрації, після чого прискорити всю цю справу так, щоб анімації виглядали ідеально. Це дуже тонка робота, зате користувачі оцінять деталізацію і плавність відбувається на екрані.
Ця фішка є діючою частиною OS X: коли ви звертаєте вікно з програмою, бачите анімацію в уповільненому темпі.
# 7 Активність Мережі може привести до лагам.
Вам потрібно попередньо завантажити або блокувати большіеHTTP-запити
Не варто задіяти мега-оптимізацію без явної необхідності, хоча важка сторінка може зажадати установки дуже точних затримок і таймінгів анімації для плавної роботи. Загалом, потрібно для початку завантажити настільки мала кількість даних, наскільки це можливо, потім підключити анімацію, а вже після неї продовжити завантаження решти важкого контенту сторінки.
На сторінках з великою кількістю даних робота по оптимізації може зайняти чимало часу. Анімація, що працює добре зі статичним контентом, може почати сильно гальмувати і розвалюватися при одночасній завантаженні з реальними даними. Якщо щось виглядає цілком плавно працюючим, але в деякі моменти починає лага з неясної причини, слід перевірити мережеву активність. Можливо, в ці моменти ваш канал зайнятий іншими завантаженнями. Переконайтеся, що ваша мережа не виконує кілька одночасних великих завантажень.
# 8 Не потрібно міняти стандартну прокрутку.
Ідея заміни скролла може здатися класною, але це не так насправді.
Скролінг на основі анімації популярний вже кілька років, особливо якщо він зроблений із застосуванням параллакса та інших спецефектів. Про його корисності можна сперечатися довго, а ось способи технічної реалізації такої задумки є вдалі і не дуже.
Ще гіршою витівкою виглядає заміна стандартного скролла на так званий scrolljacking (контент змінюється в такт прокручуванні, приклад - сайт Apple). Не робіть цього. Реалізувати вдало такий ефект складно, та й не всім користувачам він сподобається.
Якщо у вас є певний досвід і бажання створити свій скроллбар, Ви можете це зробити полегшений прототип і протестуйте на працездатність, перш ніж витрачати час на повну розробку.
# 9 Частіше тестируйте свої проекти на мобільних пристроях.
Більшість веб-сайтів створені на ПК. Найчастіше вони тестуються на тій же машині, на якій їх розробили. Таким чином, мобільна версія сайту і продуктивність анімацій відходять на задній план. Деякі технології створення анімації (наприклад, canvas) ні нормально працювати на мобільних платформах.
Проте, якщо анімація буде зроблена і оптимізована належним чином, то отриманий від неї мобільний досвід використання може перевершувати за якістю десктопний. Мобільна оптимізація раніше була дуже складною темою, але нові iPhone працюють швидше більшості ноутбуків. Якщо ви станете слідувати наведеним вище порад, то зможете добитися значної продуктивності ваших анімацій і на мобільних пристроях.

Продовжуйте вносити конструктивні удосконалення і покращувати продуктивність, поки різниця в комфортності використання мобільного і деськтопной версії сайту не зникне зовсім.
Якщо ви змусите себе використовувати мобільний сайт протягом тижня, то, ймовірно, в кінцевому підсумку, оптимізуєте його навіть краще, ніж велику версію. Борючись з роздратуванням, використовуючи його на регулярній основі, ви повною мірою відчуєте проблеми, з якими доведеться зіткнутися вашим користувачам, і зможете усунути їх до виходу проекту в широкі маси. Це позбавить від безлічі проблем в майбутньому.
# 10 Тестируйте проекти на різноманітних пристроях
Існує безліч факторів, здатних кардинально вплинути на продуктивність сайту на ПК і мобільних пристроях: дозвіл екрана, кількість пікселів у вікні, старість заліза і т. Д.
Незважаючи на те, що Chrome і Safari створені на базі Webkit і мають практично однаковий синтаксис, у кожного з них свої власні примхи. Будь-яке оновлення Хрома одночасно усуває старі помилки і привносить нові, так що ви повинні постійно тримати руку на пульсі, як то кажуть.
Зрозуміло, не всі хочуть йти по шляху найменшого опору, роблячи сайти по нижньому спільного знаменника суми багів, щоб не потрапити в черговий халепу після оновлень найбільш популярних браузерів. Пошук грамотних шляхів додавання удосконалень і видалення деяких з них для підтримки плавної роботи сайту може бути дуже корисним.
Я регулярно переключаюсь в роботі між моїм маленьким MacBook Air і великим iMac. Кожен такий цикл виявляє невеликі проблеми і вказує на необхідні удосконалення. Це стосується не тільки продуктивності роботи анімації, але і дизайну сайту в цілому, щільності інформації, читання, структури і т. Д.
Моделі мобільного і звичайної версії сайту найчастіше відрізняються дизайном структури по ширині, висоті, щільності пікселів і іншим властивостям. Знання особливостей операційних систем і апаратних характеристик мобільних пристроїв може допомогти в оптимізації, оскільки вони сильно відрізняються від таких на ПК.
Сподіваюся, ви знайшли наведені техніки корисними і використовуєте їх у вашому наступному проекті. Успіхів!