LPgenerator - професійна Landing Page платформа для збільшення продажів вашого бізнесу
МАГАЗИН Лендінзі НАВЧАЛЬНИЙ КУРС АКЦІЇ ВІД ПАРТНЕРІВ
Чи справді каруселі (слайдери) зручні для користувачів? Або вони популярні просто тому, що стали звичним елементом дизайну, позбавивши від необхідності виділяти місце під кожен банер?
Дослідження показали, що каруселі на головній сторінці можуть досить ефективно впливати на кінцевого користувача, але тільки якщо вони будуть відповідати деяким вимогам. Також важливо, щоб слайдери для мобільних пристроїв і комп'ютерів розроблялися окремо.

Відразу підкреслимо, що навіть ідеально реалізована карусель не стане тим рятівним кругом, який зможе сильно вплинути на продуктивність вашої головної сторінки. Є альтернативні варіанти, які одночасно і демонструють хороші результати, і простіше в створенні (кращий приклад буде представлений в кінці статті).
З огляду на, що більшість каруселей (в тому числі створених кількома плагінами) не відповідають багатьом з юзабіліті-принципів (а це робить їх абсолютно шкідливими для UX, User eXperience - досвід користувача), можна зрозуміти, чому до них так часто зустрічається негативне ставлення. Але і сказати, що слайдери можна приміряти взагалі, теж невірно, так як це не в'яжеться з результатами юзабіліті-тестувань, по крайней мере, в контексті електронної комерції.
У цій статті розглянуті 10 пунктів, які необхідно дотримати, щоб сторінка з каруселлю надавала прийнятне вплив на кінцевих користувачів. Також тут описані причини, за якими мобільні і десктопні версії слайдеров повинні відрізнятися один від одного і, нарешті, запропоновані більш прості і безпроблемні альтернативи.
Якщо у вас недостатньо ресурсів для виконання всіх 10 вимог, то рекомендація така: не використовуйте каруселі на головних сторінках, замість цього застосуєте альтернативний дизайн, запропонований в кінці статті.
Практичне застосування каруселей
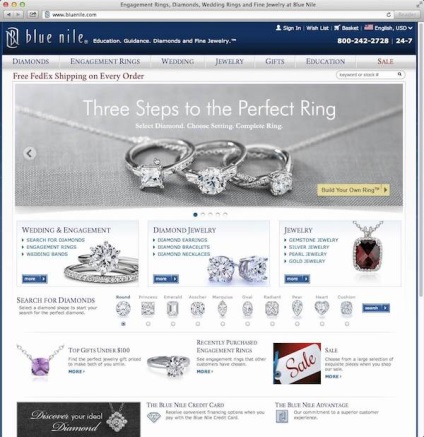
Каруселі дуже популярні на сайтах інтернет-магазинів, особливо на головних сторінках. Їх тестування Беймардскім інститутом (Baymard Institute), яке було проведено серед 50 кращих сайтів в галузі електронної комерції в США, виявило, що 52% використовують слайдери на десктопах, а дослідження мобільних версій інтернет-магазинів показало, що вони також популярні і там: чи не менше 56% мобільних сайтів використовують карусель на головній.

Також в ході тестувань спостерігалося, як особливості реалізації можуть швидко привести використання каруселі до розчаровує і потенційно шкідливому для користувача досвіду. У цій статті 10 вимог діляться на 4 групи:
1. Послідовність слайдів і напрямки
Люди зазвичай відразу переходять на іншу сторінку або прокручують карусель вниз, особливо, якщо подані слайдери необхідно перегортати вручну.
Це означає, що в каруселі важлива послідовність, тому що перший слайд отримає набагато більше уваги, ніж наступні. В автоматично обертається каруселі нерідко перший слайд отримує більше 50% кліків.

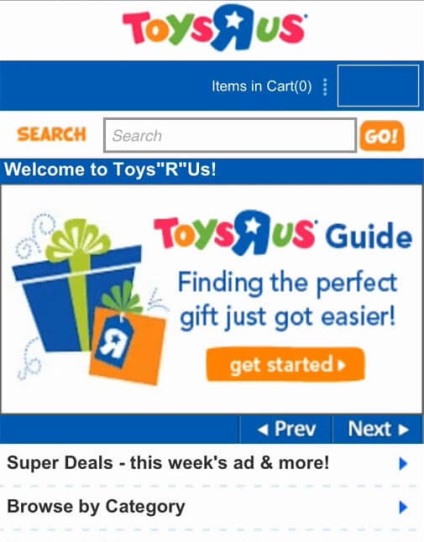
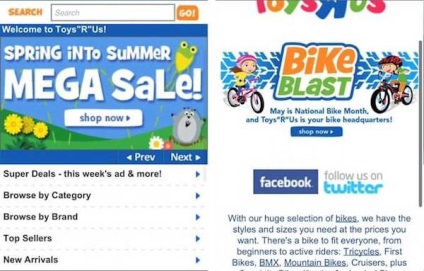
У мобільній версії сайту Toys'R'Us єдиний спосіб отримати доступ до опції «Пошук подарунка» був через слайд каруселі на головній сторінці. Через це випробовуваним було неймовірно складно знайти цю функцію (особливо тому, що це був не перший слайд), незважаючи на активні спроби. В кінцевому рахунку, в декількох випадках карусель стала однією з основних причин переривання сесій на сайті.
Нічого з перерахованого вище не є проблемою саме по собі - то, що користувач не бачить все слайди нестрашно, якщо в них не захований єдиний шлях до важливих сторінок. Тим не менш, багато з тестованих сайтів просували певні пропозиції і функції тільки в карусельних слайдах (наприклад, підбір подарунків), що виявилося досить сумнівним, оскільки більшість випробовуваних не побачили їх (користувачі вже пішли з головної сторінки) незважаючи на те, що активно їх шукали. Виходить, що, в той час як просування функцій, продуктів або акцій в карусельних слайдах може бути відмінною ідеєю, це не повинно бути єдиним варіантом.
- Ретельно вибирайте послідовність слайдів, поміщаючи найважливіший контент на перший слайд.
- Використовуйте карусель в якості додаткового варіанту залучення уваги до інформації і важливих особливостей продукту, але ніколи, як єдиний.
- Слайди не повинні перемикатися занадто швидко.
- Автоматична ротація повинна зупинятися при наведенні курсору.
- Автоматична ротація повинна повністю припинитися після будь-якого активного взаємодії з користувачем.
Розглянемо докладніше кожну вимогу.
Слайди не повинні перемикатися занадто швидко

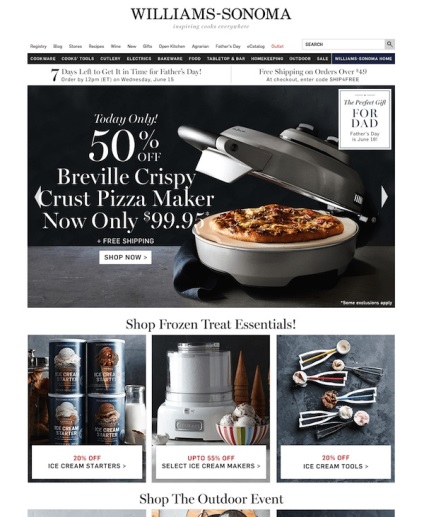
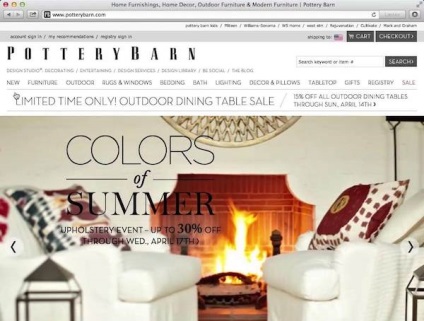
Тоді як випробуваним сподобалися великі красиві знімки на каруселі головної сторінки Pottery Barn, багато хто з них вважали, що слайди змінювалися надто швидко, не даючи часу для вивчення вмісту.
Часто між положенням курсору миші і увагою користувача на сторінці є взаємозв'язок. Тому, наведений на слайд курсор безумовно є показником того, що користувач, може бути, хоче прочитати текст, і карусель слід зупинити.
Ще важливіше призупинити автоматичне ротацію, щоб не дозволити каруселі переключитися, коли курсор виявляється на слайді - точно так само, як коли користувач клацає, щоб відкрити те, що хоче. Під час юзабіліті-тестування часто спостерігалося, що випробовувані намагаються натиснути на слайд, а карусель перегортається за кілька мілісекунд до кліка, і вони виявляються на абсолютно іншій сторінці.

Коли користувач помічає, що він виявився на неправильній сторінці, він, як правило, дратується. Йому доводиться повернутися на головну і знайти слайд, який він хотів відкрити і клікнути ще раз. Проте, були випадки, коли тестований не розумів, що сталося, і починав переглядати сторінку, очевидно, вважаючи її вкрай низько релевантною.
Автоматичне обертання можна відновити, як тільки курсор залишає слайд (тобто більше не парить над каруселлю) за умови, що користувач не взаємодіє з каруселлю іншим чином.
Якщо користувач взаємодіяв з каруселлю (не просто наводив курсор, а, наприклад, перемикав слайди за допомогою елементів управління), то автовращеніе має бути повністю зупинено, навіть коли миша паче не наводиться на слайдер.
Клік в корені відрізняється від «наведення» курсору, яке в кращому випадку може бути використано для оцінки того, де знаходиться увагу користувача. Натискання ж є активним запитом і серйозним показником інтересу і наміри. Тому повністю зупиняйте автоматичну ротацію, як тільки користувач почав активно взаємодіяти з каруселлю, тому що він, можливо, спеціально затримався на конкретному слайді.
3. Управління каруселлю має виконувати дві функції
Уточнення поточного слайда серед безлічі служить декільком цілям:
- Вказує на те, що існують інші слайди крім поточного, і допомагає повідомити, що це карусель з різним контентом. Це підвищує ймовірність того, що користувач буде вивчати наступні слайди.
- Відображає те, скільки слайдів містить карусель. Результати дослідження показали, що користувачі більше схильні переглядати всю карусель, коли вони заздалегідь знають як багато контенту на них чекає.
- Показує, що карусель досягла останнього слайда і коло почнеться знову.
Традиційний спосіб позначення повзунків в каруселі - серія точок. Однак будьте обережні при їх проектуванні та розміщенні: постановка маленьких точок на великому барвистому зображенні, як правило, викликає проблеми з їх виявленням. Найпростіший спосіб, який допомагає уникнути складності з контрастністю, розмістити точки за межами слайдів.
Другий компонент управління каруселлю дозволяє користувачам повернутися назад і перейти вперед. Традиційне рішення - звичайні стрілки. Проте, в ході тестувань з'ясувалося, що контроль за допомогою стрілок ігноруються користувачами через те, що вони занадто маленькі і не досить помітні на тлі яскравого зображення. Тому переконайтеся, що ці елементи управління мають відповідний розмір і виділяються.

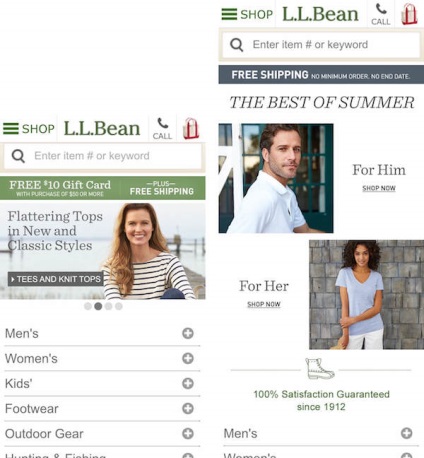
Якщо ви хочете поекспериментувати зі стрілками, розгляньте дизайн, який пояснює їх функцію, показуючи шматочок наступного слайда, як показано нижче.

Відмінний спосіб гарантувати контраст - виявити яскравість області зображення, де будуть показуватися елементи управління, а потім відповідно до цього підібрати кольори для стрілок. Кеннет Качіа (Kenneth Cachia) з Google навіть зробив безкоштовний скрипт для цього, який називається BackgroundCheck (тільки не копіюйте решту його каруселі, тому що вона порушує кілька вимог з десяти).

У той час як традиційний дизайн для управління каруселями є ряд точок, який вказує на поточний слайд серед безлічі, або стрілки для переміщення назад і вперед, інші варіанти теж виконують ці завдання.
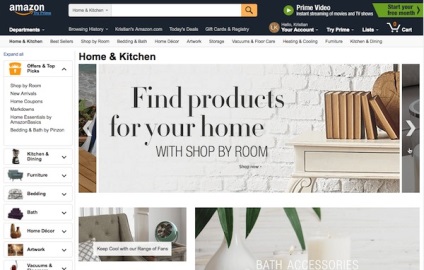
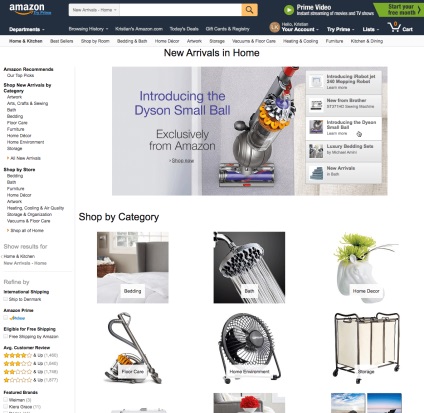
Один з них - «зміст», представлене на прикладі магазину Amazon:

Це особливо цікавий шаблон, оскільки він звертається до двох з найслабших місць звичайних точок і стрілок. По-перше, він поєднує в собі індикацію поточного слайда і ручного контролера в одному компоненті UI (User Interface - призначений для користувача інтерфейс). По-друге, він надає інформаційний тизер, показуючи відвідувачам фрагмент того, що буде далі, тим самим дозволяючи їм усвідомлено переміщатися між слайдами. За даними Amazon, ця модель добре працює.
4. На сенсорних пристроях все інакше
1. Відсутність можливості зависання курсора на сторінці скасовує використання автоматичної ротації.
2. Завжди підтримуйте жести перегортання.
3. Оптимізувати дизайн каруселі для мобільних екранів.
Розглянемо докладніше кожну особливість.

Тут учасник тестування зауважив цікавий слайд в мобільній версії сайту Toys'R'Us '- «Стрибни в літню мега розпродаж» - і натиснув на екран. На жаль, карусель автоматично переключилася мілісекунд раніше і відправила його на іншу розпродаж.
Завжди підтримуйте жести перегортання (12% не роблять цього)
По-друге, підтримуйте ключові напрямні жести - особливо перегортання (свайпінг), тому що користувачі звикли саме до такого перемикання в галереях. Це не означає, що ви не повинні використовувати традиційні елементи управління карусельного інтерфейсу, такі як стрілочки і індикатори слайдів. Проте, дослідження показали, що елементи управління повинні бути доповненням до свайпа. Тестування виявило, що 12% мобільних сайтів не підтримують жести перегортання в цілому в своїх галереях зображень (хоча все-таки показник підтримки свайпінінга вище, ніж жесту для збільшувати або зменшувати зображення на сторінках продуктів, який не підтримує 40% мобільних сайтів).
Примітка: на десктопних пристроях не слід покладатися на жести, тому що вони не очевидні. Таким версіями сайтів потрібні клікабельні елементи управління.
Оптимізуйте дизайн каруселі для мобільних екранів

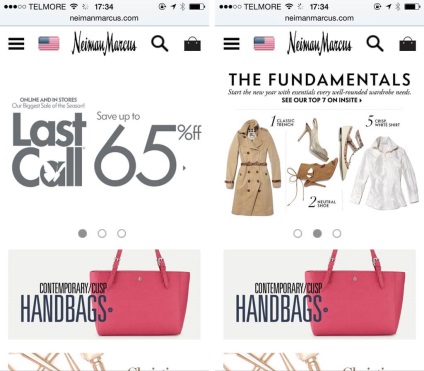
Сайт магазину Neiman Marcus просто зменшує дизайн каруселі і використовує його прямо в своїй мобільній версії. Як видно праворуч, через це деякі фрази складно розібрати, так як макет не був призначений для маленького екрану.
10 вимог до каруселей
Отже, крім якості та актуальності змісту, дизайну і логіки, карусель на головній сторінці повинна відповідати всім 10 вимогам, щоб уникнути серйозних промахів в юзабіліті:
Якщо застосування всіх 10 пунктів занадто важко для вас або просто не варто своїх вкладень, то взагалі не використовуйте карусель. Замість того, покладайтеся на альтернативні інструменти, представлені нижче.
альтернативи каруселей
Юзабіліті-тестування показало, що в цілому добре функціонуюча альтернатива каруселі - відображення статичних «слайдів» в якості окремих розділів на головній сторінці сайту.

Показ слайдів у форматі блоків статичного контенту, розкиданого по всій домашній сторінці в відповідно до їх важливості, має ряд переваг:
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.




