
Приблизно чверть зображень на сайтах - це саме PNG. Розуміння формату і засобів його оптимізації дозволить зробити сайти швидше за рахунок меншого розміру PNG-зображень.
PNG-формат передбачає відсутність втрат в якості при збереженні зображень (так, він дозволяє мати повнокольорове зображення з полупрозрачностью БЕЗ втрат якості). Але для збереження цієї переваги не обов'язково програвати в розмірі. У деяких випадках - наприклад, градієнтні або малокольорових зображення - PNG є найбільш вигідним форматом з точки зору розміру.
1 Вибір правильного формату

Далеко не завжди PNG є оптимальним форматом для представлення зображення. Якщо кількість квітів в PNG дуже велике, то оптимальніше використовувати JPEG формат. Але не завжди це виходить зробити через поставленої технічної задачі: наприклад, потрібно забезпечити прозорість або напівпрозорість для сумісності з фоном.
У цьому випадку варто розглянути варіант або поєднання PNG-зображення з фоном для збереження в форматі JPEG, або генерації набору зображень (з різними фонами) - знову-таки для фінального збереження в форматі JPEG. У більшості випадків повнокольорове зображення в JPEG буде в 2-3 рази менше за розміром PNG-еквівалента.
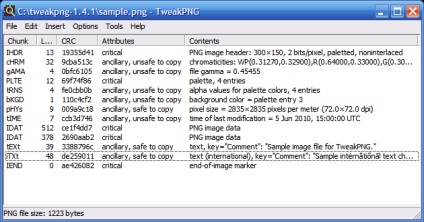
2 Видалення чанкі

Існує величезна кількість програм для оптимізації PNG, і більшість з них робить приблизно одне й те саме: підбирають різні набори фільтрів для зменшення розміру основної, колірної інформації. Але є ще кілька підходів для зменшення розміру PNG-зображень, які також потрібно мати на увазі.
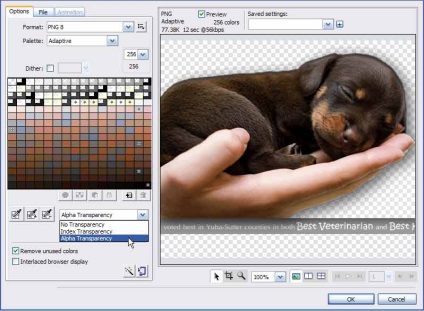
3 Правильний вибір палітри

Якщо зображення містить виключно відтінки сірого, то ваш вибір - Grayscale.
Якщо в зображенні більше 256 кольорів - спробуйте перетворити його до PNG8. Можливо, деградація якості буде непомітною. Якщо квітів занадто багато - розгляньте варіант з форматом JPEG. Якщо і це неможливо, то вибирайте TrueColor і стежте за прозорістю.
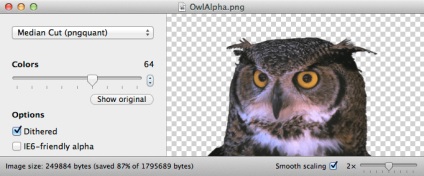
4 Оптимізація альфа-каналу

Ряд інструментів дозволяють використовувати не індексований альфа-канал, а повну напівпрозорість, зберігаючи вихідну палітру (наприклад, в 256 квітів). Це істотно зменшує розмір зображення.
Додатково можна використовувати розмиття (Dithering), щоб згладити мала кількість квітів при напівпрозорості.
5 Оптимізація фільтрів
Основна «робоча конячка» оптимізації PNG - це вибір правильного набір фільтрів для кожного рядка (PNG зображення кодується через підрядник), який забезпечить мінімальний загальний розмір зображення. Фільтри в PNG досить прості: вони пророкують сусідні пікселі і представляють, по суті, розширену версію стиснення даних.
В оптимізації фільтрів допоможуть майже всі утиліти оптимізації PNG: це і pngcrush. і optipng. а також всі онлайн-сервіси оптимізації зображень. Має сенс застосовувати оптимізацію фільтрів тільки після проходження попередніх кроків.
6 Оптимізація стиснення
Майже фінальний пункт, де ще можна «дотиснути» PNG - це стиснення. Завдяки відкритому формату (на відміну від GIF), PNG підтримує велику кількість алгоритмів стиснення, зокрема, zlib, 7-zip, Kzip, zopfli. Різноманітні програми оптимізують зображення різними способами, і оптимізація за рахунок стиснення повинна йти завжди в фіналі: вже після вибору палітри, прозорості та оптимізації фільтрів. Хоча іноді менш оптимальні набори фільтрів можуть дати в сукупності з іншим стисненням менший за розміром файл.
Найбільш ефективний з усіх алгоритм - це zopfli. Використання zopflipng для стиснення PNG-файлів (не плутати з «стисненням на льоту», яке застосовується для текстових файлів) зменшує актуальний розмір колірної інформації вже після того як застосована найефективніша палітра і найефективніші фільтри (і відключити архівування в інших утиліти оптимізації). Це зменшить розмір PNG ще на 3-7% відносно стиснення іншими формату без істотного збільшення часу оптимізації.
7 WebP: легка альтернатива

Формат WebP за рахунок більшої кількості фільтрів і більш адаптивного підходу до індексується палітрі і прозорості дозволяє істотно зменшити розмір PNG-зображень. Варто враховувати, що WebP підтримується не всіма браузерами, тому PNG-альтернатива все одно має бути присутня.
По тестах Айрі.рф приблизно в половині випадків PNG зображень може бути зменшено, в середньому, на третину за рахунок переведення в WebP формат.
8 Постерізация, палітра і відтінки сірого

Постерізация (не плутати з пастеризацією) дозволяє зменшити кількість квітів в PNG файлі за рахунок будь-якого адаптивного алгоритму (наприклад, mediancut або k-means). Зазвичай зменшення кількості кольорів в 2-3 рази непомітно для ока, але призводить зменшення розміру зображення на 20-50%.
Найбільш відомі інструменти пастеризації - Photoshop, pngquant. pngnq і TruePNG.
Вибір правильної палітри (наприклад, використання тільки відтінків сірого або тільки 256 кольорів) - якщо це ще не зроблено - також дозволяє істотно скоротити розмір зображення (кожен піксель кодується 1 байтом замість 3).
9 Маска прозорості

Маловідома техніка, хороша описана Сергієм Чікуёнком. Суть її полягає у видаленні колірної інформації (занулення) у повністю прозорих пікселів. Це скорочує актуальне кількість байтів в IDAT-чанка і дозволяє застосувати більш оптимальні фільтри.
На щастя, деякі утиліти по оптимізації PNG, зокрема, TruePNG дозволяють виконати це автоматично.
10 Розумієте (dithering)

Більш цікава техніка від Сергія. застосовна не тільки до PNG зображень. Суть полягає в виділення областей зображення, які можна розмити (застосувати dithering) зі збереженням візуальної якості (а точніше, виділення областей зображення, для яких не можна застосовувати розмиття).
Ця техніка оптимізації не є технікою з втратою якості, але фінальне зображення буде відрізнятися від вихідного, тому важливо підібрати такі параметри, при яких втрата якості буде мінімальною (візуально).
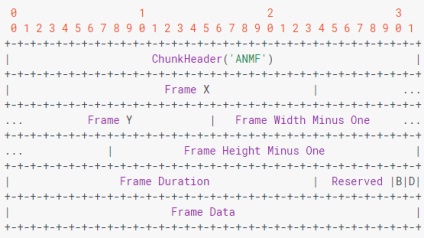
11 Чрезстрочность (interlacing)
Техніка чрезстрочності (interlacing) подібна послідовному (progressive) JPEG: при кожному проході PNG-зображення отримує більше інформації, і деталі зображення починають «проявлятися».
12 Евристика фільтрації
Основний підхід для оптимізації уявлення колірної інформації в PNG - це повний перебір фільтрів для кожного рядка зображення, і підбір найбільш оптимального набору для зображення в цілому. Але оскільки фільтри можуть використовувати колірну інформацію попереднього рядка, то кількість варіантів навіть для невеликого зображення (100 рядків) виходить значним. Тому все утиліти роблять ті чи інші припущення щодо ефективності фільтрів і скорочують повний перебір.
Евристичні (Предсказательная) алгоритми можуть забезпечити більш ефективне застосування фільтрів, базуючись на особливостях даного зображення. Такий підхід реалізований, зокрема, в утиліті pngwolf. Використання евристики фільтрів в сукупності з іншими оптимізаторами фільтрів PNG зменшує підсумковий розмір зображень.
У висновку рекомендую наступний довідник по утилітам оптимізації PNG, які можуть доповнити ваш арсенал інструментів оптимізатора: PNG Tools Overview.
За матеріалами searchengines.ru
20 прикладів ефективного використання зображень в веб-дизайні
Зображення грають істотну роль в веб-дизайні. Вони можуть бути використані в якості великих фонових зображень, які задають тон всьому сайту, або ж з'являтися у вигляді іконок на сітці. Однак до їх використання слід підходити з великою обережністю і ретельно обмірковувати, як краще їх вписати в композицію, макет і стиль в цілому. У цій статті ми зібрали колекцію сайтів, що представляють відмінні приклади того, як зображення повинні використовуватися в веб-дизайні.