Сьогодні ми хочемо поділитися з вами корисною добіркою з 15 легких посібників, присвячених перетворенню PSD-файлів в HTML або CSS, що буде дуже корисно і зручно для багатьох дизайнерів-початківців. В цілому, базові знання в області HTML або CSS не будуть сильної проблемою, так як тут все описано дуже досконально, і вам буде потрібно трохи трохи більше часу на вивчення цих настанов.
Нижче ви можете бачити перелік з 15 посібників, присвячених перетворенню PSD-документів в HTML або CSS. Сподіваємося, що вам сподобається ця добірка, і стануть в нагоді представлені уроки. Насолоджуйтесь!

У цьому керівництві докладно розповідається про те, як перетворити посадкову сторінку з продукцією з PSD в HTML.

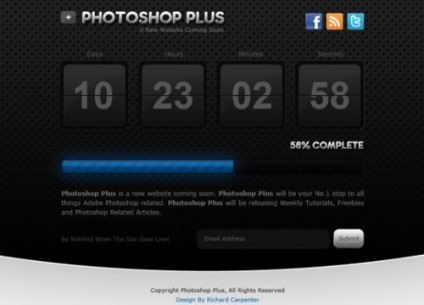
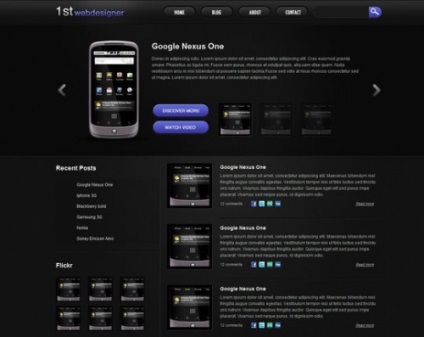
Це керівництво навчить вас тому, як перетворити привабливий дизайн сторінки «Скоро відкриття» в дизайн справжньою веб-сторінки. Дизайн виконаний в дуже стильному темному стилі, а також оформлений зворотним відліком. Давайте приступати!



Тут ви навчитеся використовувати CSS3 і ті нові властивості, що технологія принесла веб-розробникам. В рамках даного керівництва будуть використовуватися тіні тексту, фонові градієнти і багато іншого.

У цьому керівництві ви зможете навчитися тому, як розробити повністю функціональний веб-дизайн з заздалегідь підготовленого дизайну в Adobe Photoshop.

У цьому покроковому керівництві ви зможете навчитися тому, як можна перетворити гарний і привабливий ескіз в PSD-файлі в повністю працює веб-шаблон на HTML і CSS

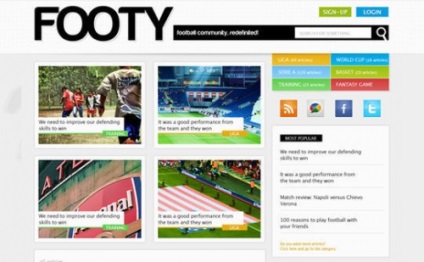
У цьому керівництві ви познайомитеся з дизайном блогу Brillante, а також спробуєте конвертувати його в HTML / CSS-шаблон, а також навчитеся вбудовувати власні шрифти.

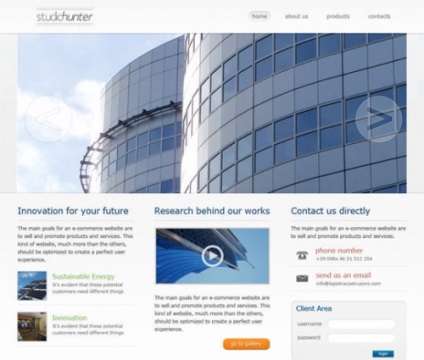
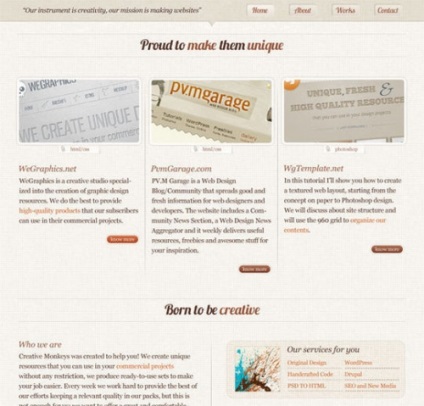
Тут вас навчать перетворенню дизайну сучасної дизайн-студії (розробленого Tomas Laurinavicius) з PSD-шаблон в повністю працює сайт на XHTML / CSS.

У цій статті ви зможете навчитися перетворювати шаблон портфоліо Dezign Folio з PSD-формату в HTML. Процес перетворення супроводжується покроковою інструкцією. Ви навчитеся створювати шаблони за допомогою CSS-платформи, деяких CSS-стилів і j # 097; vascript.

Даний посібник розповідає про перетворення теплого і привабливого веб-дизайну з PSD в HTML і CSS.


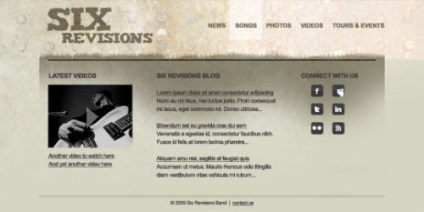
Даний посібник навчить вас тому, як перетворити PSD-документ в охайний і повністю функціональний XHTML / CSS-код.

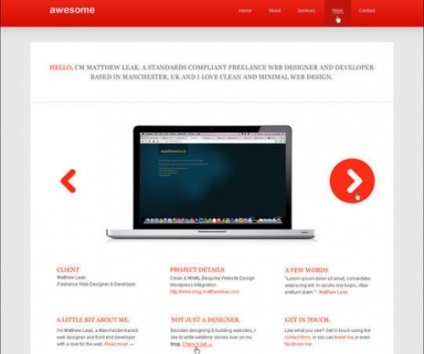
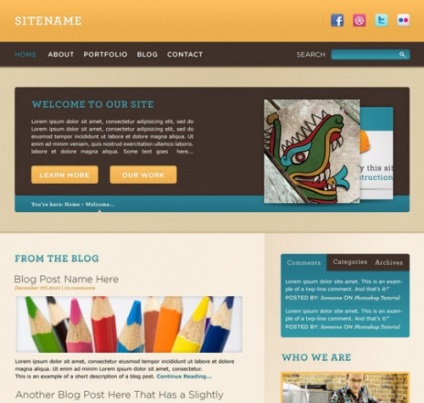
У цьому керівництві ви зможете навчитися відтворювати привабливий шаблон з PSD-документа в HTML.

Це керівництво присвячено тому, як конвертувати WordPress-шаблон в стилі крейдяний дошки з PSD в повністю робочий XHTML-код.