Якщо ви займаєтеся веб-розробкою, то знаєте, наскільки важливо мати під рукою хороші інструменти, які можуть значно полегшити написання коду. В інтернеті можна знайти безліч CSS генераторів з абсолютно різним набором функцій.
Ми, в свою чергу, вирішили позбавити вас від необхідності пошуку, і підготували добірку з 16 кращих генераторів CSS-коду. які точно допоможуть вам.
Ці інструменти абсолютно безкоштовні, і включають в себе безліч функцій, які знадобляться в процесі роботи над проектами.
1. Atomizer Web

Atomizer - інструмент для створення Atomic CSS-коду. Тепер у вас буде можливість динамічно створювати і модифікувати стилі Atomic за допомогою класів, які вже використовуються в вашому проекті. А також попередньо встановлювати стилі в конфігурації. Atomizer не створює зайвого CSS-коду і відмінно інтегрується з іншими інструментами.
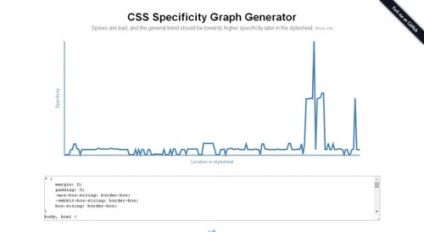
2. CSS Specificity Graph Generator

CSS Specificity Graph Generator дозволяє без праці створювати графи для стилів, які при цьому будуть грамотно структуровані. Тут використовується CSS-парсер d3. за допомогою якого можна без особливих зусиль створювати інтерактивні візуалізації.
3. CSSMatic

Являє собою набір універсальних CSS-інструментів для веб-дизайнерів. У ньому представлено чотири зручних кошти. Ви можете скористатися CSS градієнт генератором. який підтримує кілька кольорів і кілька точок зміни рівня щільності. Використовуючи інструмент створення градієнта, можна отримати градієнти з плавними переходами кольору.
4. FlexyBoxes

Flexy Boxes - це генератор коду flexbox і пісочниця в одному. Просто вкажіть параметри для flexbox і потім отримаєте готовий код.
5. CSS Sprite Generator

CSS Sprite Generator допоможе об'єднати всі фонові зображення сайту в одне. Можна використовувати CSS-властивості для відображення конкретних фрагментів цього зображення. Такий підхід дозволить скоротити кількість HTTP-запитів до сервера.
6. Penthouse

Penthouse є генератор шаблонів HTML CSS. який прискорює процес розробки веб-сторінок. Інструмент дозволяє проаналізувати CSS-код і отримати звіт про те, які компоненти необхідні для завантаження сторінки, яка буде видна при первинному відвідуванні сайту.
7. Wait Animate

Стандартна специфікація CSS-коду не дозволяє зупиняти анімацію, і повторно запускати її. Звичайно, є властивість animation-delay. але воно відповідає лише за первинний запуск анімації при завантаженні сторінки. У свою чергу WAIT. Animate пропонує дуже простий спосіб підрахувати відсоткове співвідношення ключових кадрів, які потім можна додати в анімацію.
8. Color CSS Gradient Background Generator

Color CSS Gradient Background Generator дозволяє без праці створювати складні фонові градієнти за допомогою CSS. Тепер можна забути про простих градієнтах, і замість них використовувати більш складні!
9. EnjoyCSS

EnjoyCSS є просунутим онлайн CSS генератор. Зручний і простий у використанні інтерфейс інструменту дає можливість створювати комплексні графічні стилі без необхідності роботи з кодом. Тепер у вас є можливість поекспериментувати з EnjoyCSS. комбінуючи між собою всі існуючі CSS3-стилі. Також інструмент дозволяє використовувати псевдокласи (: hover. Active. Focus. After. Before) і додавати до них стилізацію. Весь необхідний CSS-код автоматично генерується EnjoyCSS.
10. CSS Rationcinator

11. CSS3 Keyframes Animation

CSS3 Keyframes Animation Generator являє собою онлайн-інструмент, який дозволяє створювати CSS3-анімацію з ключовими кадрами.
12. Patternify

13. Bulletproof Email Buttons Generator

Bulletproof Email Buttons Generator допоможе в розробці привабливих кнопок за рахунок використання просунутого VML і коду CSS. Ви зможете змінювати фонове текстове зображення, колір фону, ширину і колір меж, а також багато іншого. Крім цього інструмент дозволяє без праці створювати фонові зображення для email-розсилок.
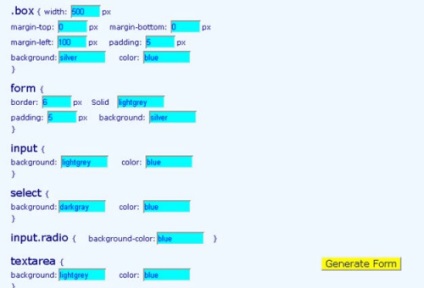
14. CSS Form Code Generator

Цей генератор таблиць CSS вміє створювати красиві шаблони для форм. Він також стане в нагоді при створенні таблиць. Інструмент генерує весь необхідний CSS-код. який дозволить стилізувати будь-які форми.
15. Racket

Racket є Yeoman-генератор для універсальних і ізоморфних веб-додатків. Він дозволяє вибирати технології та інструменти за бажанням, а потім пропонує вибрати найбільш підходящу структуру.
16. How to Center in CSS

How to Center in CSS полегшує процес створення коду для центрування контенту відповідно до використовуваних параметрами.
Переклад статті "16 Best CSS Code Generators for Developers" був підготовлений дружною командою проекту Сайтобудування від А до Я.