За останні 4 місяці Figma повністю витіснила Sketch і Zeplin з робочого процесу команди Statsbot.
Я розповім вам, чому так хороша Figma, і чому історія масової міграції дизайнерів з Photoshop незабаром може повторитися. Але тільки на цей раз не Adobe, а Bohemian Coding понесе масові втрати.
Реліз Zeplin підняв нову хвилю захоплених вигуків. Як тільки фронт-енд розробнику показали, наскільки його життя стало кращим без необхідності постійно ходити і уточнювати у дизайнера щось на кшталт: «Слухай, а як багато Блур потрібно для твоїх хіпстерскіх тіней? »Або« повирезать іконки, і не забудь про retina », вони розплакалися.
Можливість працювати в зв'язці Zeplin + Sketch стала стандартною вимогою для дизайнера інтерфейсу.
У наступні роки ринок UI-інструментів розправив плечі і почав пропонувати один продукт за іншим. Навіть Adobe заметушився і представив сирої Adobe XD (уроджений Comet). Проте, до часу релізу він уже далеко відставав від існуючих рішень, і захоплення фанатів Adobe на кшталт «Ну, тепер ми вам покажемо!» Швидко стихли.
Примітка: Я не особливо добре знайомий з останньою версією Adobe XD. Хоча люди висловлюються про неї позитивно.
Жоден з цих продуктів не пропонував нічого кардинально нового, переставляючи одні й ті ж змінні. Потенційні користувачі самі не поспішали переходити на неперевірені інструменти і перекроювати всі процеси під них.
І тоді я зустрів її.
Figma втілює краще зі світу інструментів для UI-дизайну за останні кілька років.
Figma - це лідер, який об'єднав в собі передові можливості Sketch, Zeplin і InVision. в одному продукті.
доступність
Figma працює в браузері і доступна з будь-якої платформи (якщо ви працювали в сторінковому дизайнера на кшталт Webflow або Tilda, ви без проблем адаптуєте і під Figma).
Не потрібно ніяких настановних пакетів або додатків - вам потрібно тільки зайти на figma.com. залогінитися і почати працювати.
Дизайнери, які звикли, що все, що працює через браузер, - це виключно проміжні частини процесу, а не головна «велика і серйозна» середовище для роботи - вам доведеться міняти свої уявлення.
організація файлів
Всі робочі файли зберігаються на хмарі, організованому у вигляді дерева простого наслідування «команда / проект / файл». Тому виключені конфлікти копій, ніяких «Завантажити на Dropbox», «Макети в папці Company / Design / Web / New / 3.0 / Current / New folder (5).». Всі нові файли, які ще не введено коректно, автоматично потрапляють в папку Drafts.
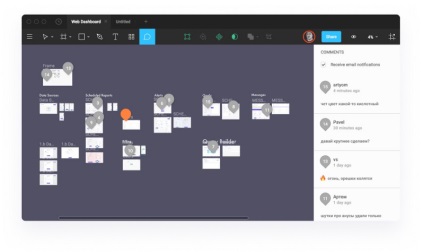
Командна робота
Ідея коллаборатівного робочого процесу показала себе як продуктивний і корисний підхід в безлічі проектів.
У Figma ви можете працювати над одним файлом одночасно з іншими членами команди, в реальному часі. Як я вже вказував, для роботи потрібен лише браузер.
Кожен користувач, що працює над одним файлом в той же час, що і ви, позначається миготливим курсором з його ім'ям. Ви знаєте, хто на даний момент працює в файлі, і чим конкретно займається.
Робота з макетами для фронт-енду
... І я успішно все це забував робити, отримуючи нескінченні «промені добра» від колег.
Figma була моїм порятунком, в ній весь Zeplin був замінений індивідуальним набором прав: ви запрошуєте розробника в проект, призначаєте йому права «тільки читання», і спокійно пускаєте його у вільне плавання по своїм ісходникам, він може без проблем перевіряти шари, кольори, розміри , межі та інше без шкоди.
Альпійська свіжість версій забезпечується непомітним процесом синхронізації. Всі макети в руках розробників завжди знаходяться в тій версії, в якій ви їх залишили, закриваючи свій лептоп.

контроль версій
У Figma контроль версій наївний і простий: ви бачите, хто і коли зробив зміни, відкочується до потрібної версії за пару кліків, перезаписувати або створюєте копію макета.
Примітка: Ха! «Git для дизайнерів буде представлений в Sketch.» Хлопці йдуть в ногу з часом.
Інструмент ручка знову класний!
Sketch купив мене якраз зручною роботою з кривими. Після Photoshop з його незграбною ручкою, малювання векторних іконок в Sketch було винятковим задоволенням.
Але навіть тут Figma мене здивувала.
Інструмент Pen настільки хороший і грамотний, що я жодного разу не відчув ніякого дискомфорту типу незахваченной точки, несподіваною відпрацювання функцій або чогось такого. Ось деякі з можливостей, від яких течуть сльози щастя:
- Точки можна нескінченно з'єднувати з іншими, що дозволяє створювати складні фігури.
- Видалення точки на кривою ламає фігуру і не стирає заливку. Сусідні точки компенсують видалення (як мінімум, вони будуть дуже старатися).
- Ви можете змінити заливку окремих частин фігури, сформованих перетином кривих.
- Лінії. Можна, можливо. Рухати!
- Точки і їх положення впливають на сусідні.
Подивіться, це ж чудово!
Ви можете прочитати опис всіх цих переваг «векторних мереж» в пості CTO Figma, Евана Уоллеса, тут. Від усвідомлення того, яка глибока робота була пророблена для створення цього інструменту, просто відбирає мову.
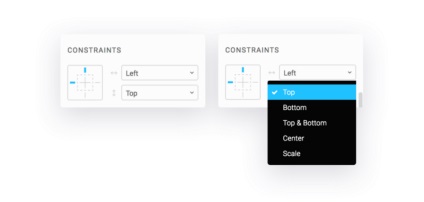
Сітка, макет і «гума»
Принципи ресайз (сайзінг в Sketch) можна налаштувати окремо для висоти і ширини групи, чого раніше не вистачало.
У Sketch є меню, що випадає: Stretch / Pin to Corner / Resize Object / Float in Place (Зараз цей функціонал перероблений в Sketch 44). Мені було складно навіть визначити, що є що, не те що змусити ресайз працювати, як мені потрібно.

У Figma все виглядає і працює більш інтуїтивно.
Підгонка «спадкоємця» до сторони або розміром «батька» відбувається в один клік.
Важливо: залежно об'єкт / група можна задати тільки щодо фрейму, а не батьківської групи.
Фрейм - це не те ж саме, що Артборд в Sketch. Фрейм можна створити всередині іншого фрейма, так що його потрібно розуміти, як «прокачану» групу, а не окремий екран. Ви до цього звикнете.
4-колоночная сітка з фіксованими межами
Через те, що ступінь вкладеності фреймів не обмежена, можна створювати заморочені сітки.
Макетна сітка. Налаштування сітки завжди перед вами, на відміну від Sketch, де вам потрібно перейти в меню, викликати модальне вікно, і поки ви налаштовуєте колонки, макет НЕ редагуємо. Між іншим, фрейми «прилипають» до країв колонок і масштабуються разом з ними, показуючи сітку і відступи. Ви можете вивчити тему сіток, обмежень та інший окультизм детальніше тут.
компоненти
Вони називаються символами в Sketch, але насправді це не зовсім одне й те саме. Є парочка істотних відмінностей:
При створенні нового компонента він не поміщається на окремому артборде, як в Sketch, але спів-існує з «спадкоємцями» в одному просторі.
Як кажуть творці Figma, копіюючи батька, ви створили не копію, а «сутність».
Під час налаштування параметрів батька, ті ж параметри будуть застосовані до всіх його спадкоємцям - все як завжди. Але якщо ви вирішите змінити стиль спадкоємця, зміни стануть унікальними для конкретної сутності.
На відміну від Sketch, де редагування тексту і зображень в символі виходить в окремій формі, в Figma це можна робити, як якщо б ви управляли звичайної групою об'єктів. Як на мене, такі механізми повинні бути більш очевидні.
Google Fonts
- Хтось відкрив ваш Sketch-файл і побачив помилку з приводу відсутніх шрифтів.
- Незважаючи на попередження, цей хтось відкриває файл.
- Всі шрифти відключені. Включено автосохранение.
- Ви витрачаєте час, щоб перепризначити стилі шрифту кожному текстовому об'єкту.
- Ви відчуваєте, як ваша любов до людства розчиняється.

У Figma шрифти тягнуться з Google Fonts. Ці шрифти використовуються локально, довантажуючи в проект. Це приголомшливо.
Що ще є в Figma?
Інтерфейс як в Sketch
Інтерфейс Figma дуже схожий на інтерфейс Sketch, що зручно. У мене пішло близько 40 хвилин від початку роботи до закінченого результату, спасибі збереженню багатьох звичних патернів і гарячих клавіш.
Проте, багато знайомих інструменти були вдосконалені, наприклад, вертикальне вирівнювання текстового блоку з виступом першого рядка, опція авто-ресайз текстового блоку разом з довжиною рядка (горизонтально) або кількістю рядків (вертикально) і т.д.
Інтеграція з Framer
Імпорт з Sketch
Всі ваші проекти можна легко перенести з Sketch без будь-яких втрат. У будь-якому випадку, я не помітив ніяких відпалих шрифтів, сповзли кривих або інших боків.
SVG-експорт
Тут все краще, ніж в Sketch. Я не впевнений, в чому власне секрет, але SVG-іконки стали менше страждати від таких популярних хвороб, як градієнт кривої, відсутні заливки, частково растрірованние елементи.
Оперативна підтримка
Живий чат із середнім часом відповіді в 2-3 години. Хлопці дуже уважні і навіть записують скрінкасти, коли хочуть щось пояснити. Це приємно.
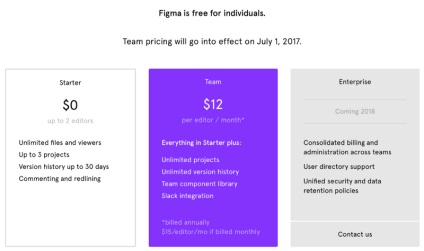
І це все безкоштовно.

А тепер про слабкі сторони
Залежність від інтернету
Очевидно, ви не зможете працювати в браузері без підключення до інтернету. Є оффлайн клієнт, які підвантажує всі зміни, коли ви підключіться до мережі. Але якщо ви закрили програму, останній файл, над яким ви працювали, стане недоступним.
Полупікселі НЕ округлюються
Це трохи дратує
Мало ресурсів і маленьке співтовариство
Я не зміг знайти ніяких релевантних альтернатив sketchappsources. але імпорт з Sketch працює добре, і це частково вирішує проблему.
відсутність плагінів
Відчувається брак Craft і плагінів для завантаження екранів в Marvel або InVision. Але думаю, це справа часу.
Sketch підготував грунт, завдяки якій на світ з'явилися продукти на кшталт Figma. Але в умовах конкуренції він відстає. Зараз чудовий час взяти перерву і уважно розглянути альтернативи.
Так, є і в Figma кілька проблем, але в порівнянні з перевагами, які я отримую від щоденної роботи в цій програмі, це дрібниці.
Чи варто вона того, щоб спробувати? Абсолютно. Всі переваги Figma говорять про неймовірно продуманої роботі розробників продукту, і уважному ставленню до потреб спільноти, що гарантує приємний досвід роботи в продукті.