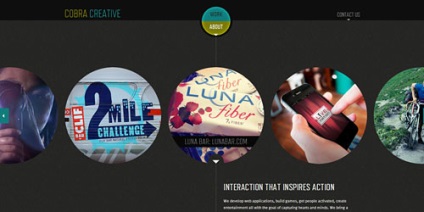
2. Плоский дизайн
Плоский дизайн (Flat UI) - це ультра мінімалістичний підхід до вмісту, коли позбавляються абсолютно від усього зайвого (обсяги, шуми, градієнти і інші прикраси), залишаючи тільки плоскі кольору і інтуїтивно зрозумілі візуальні елементи. Загалом, тільки суть і нічого зайвого.

3. Вертикальний скролінг
Цей тренд знову таки породили особливості технічних пристроїв, коли оптимально прокручувати контент рухом знизу вгору по екрану. А варіації з посторінковим вертикальним скролінгом виглядають дуже стильно і сучасно.

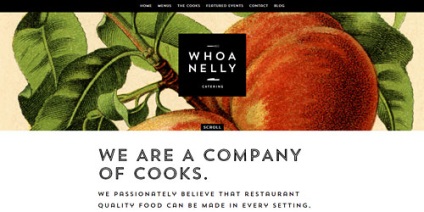
4. Нескучная типографіка
Типографіка міцно влаштувалася серед сучасних трендів веб-дизайну. Якщо раніше акцент робився на красу і різноманітність вишуканих шрифтів, то тепер додалися ще й експерименти з геометрією, коли текст або слово вписуються в простір дизайну і безпосередньо взаємодіють з іншими елементами.

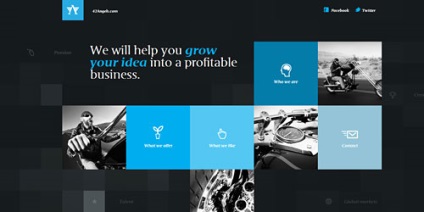
5. Модульні конструкції
Дуже вдале і цікаве рішення, коли контент представлений у вигляді чітко локалізованих і щільно скомпонованих модульних конструкцій або карток з однаковим оформленням.

6. CSS3 ефекти
Можливості CSS3 технологій дозволяють веб-дизайнерам творити чудеса, обмежені лише розмахом їх фантазії. Всілякі руху, появи, трансформації контенту, складні перестроювання - все це робить сайти цікавими і унікальними.

7. Паралакс скролінг
Взаємодія різних елементів сайту, що рухаються з різною швидкістю при вертикальній прокрутці сторінки, створює дуже цікавий ефект, який і називається паралакс скролінг.

8. Односторінкові сайти
Односторінкові сайти мають незаперечну перевагу в тому, що немає необхідності переходити на наступну сторінку. Всі маніпуляції здійснюються в межах однієї сторінки. До потрібного контенту користувач потрапляє або за допомогою м'якого скролінгу, або в модальних вікнах, або за допомогою довантажувати контенту.

9. Фіксована навігація
Суть цього тренда в тому, що при прокручуванні сторінки зверху жорстко фіксується верхнє меню навігації. Це зроблено знову-таки на догоду мобільним девайсам. Я також зустрічала і фіксоване нижнє меню.

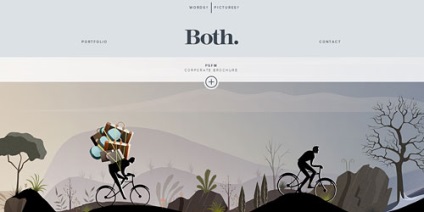
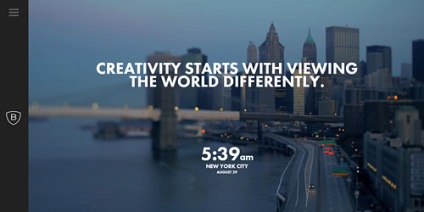
10. Широкоекранний дизайн
Зараз весь сучасний дизайн тяжіє до того, щоб максимально повно і широко охопити весь простір монітора. Так що, дизайни з узкорасположенним контентом посередині екрану йдуть в минуле.

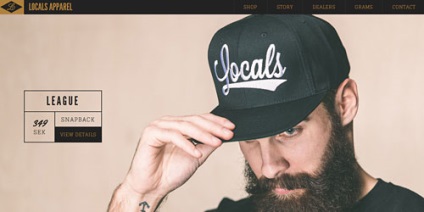
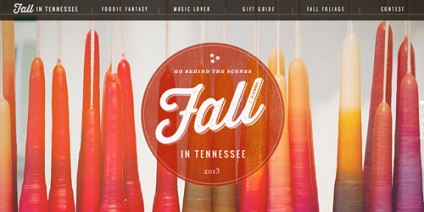
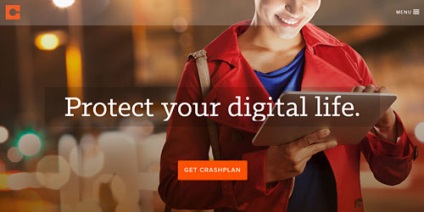
11. Велике фото на бекграунд
Красива велика картинка на бекграунд стала вже усталеним трендом минулих років. Це завжди виглядає помітно, ефектно і презентабельно, а також дуже активно впливає на глядача.

12. Нестандартна геометрія
Можливості CSS3 технологій дозволяють веб-дизайнерам використовувати нестандартні форми і нестандартну геометрію при оформленні сайтів. Це і різні блоки правильної і неправильної форми, а також всілякі ламані лінії під різними кутами нахилу.

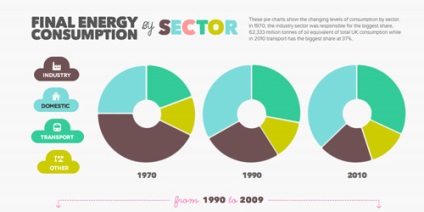
16. Інтерактивна інфографіка
Інфографіка як тренд потужно заявила про себе в минулому році. Дальше більше. Сьогодні вже стало можливим використовувати на сайті інтерактивну типографіку. Коли, наприклад, при наведенні на потрібний рік або об'єкт змінюється відповідна інформація в візуальному блоці.

17. Бічне згортати меню
Для бічного згорнутого меню вже є відповідний впізнаваний значок у вигляді трьох паралельних горизонтальних смужок. У мобільних версіях цей значок закріплений у верхній частині екрану, натискаючи на який стає доступним меню.

18. Прості колірні схеми
Дана тенденція передбачає використання в дизайні одного, двох або трьох чистих простих монохромних кольорів в поєднанні з класичним чорним або білим для інших елементів дизайну. Свого роду кольорова варіація мінімалізму.

20. Довга тінь
У минулому році стало модним захопленням використання довгою тіні у об'єкта, що створює ефект тривимірності і виду зверху. В основному це відноситься до логотипів і іконка. Можливо тренд ще якийсь час протримається.