Навігація - це один з найбільш важливих елементів веб-дизайну. Погана навігація завжди буде виділятися серед гарного контенту. Гарне навігаційне меню повинно бути естетичним і зручним у використанні. Саме тут нам на допомогу приходять навігаційні меню, розроблені за допомогою jQuery і CSS3.
З тими властивостями і рівнем оформлення, які нам надають jQuery і CSS3, ми легко можемо створити чудову навігацію для веб-сайту. Звичайно ж, це може здатися трохи складним, якщо ви не знайомі з даними технологіями. На щастя, є люди, які вже написали весь потрібний код за нас.
Чи готові ви познайомитися з представленими сьогодні прикладами? Давайте ж приступимо!

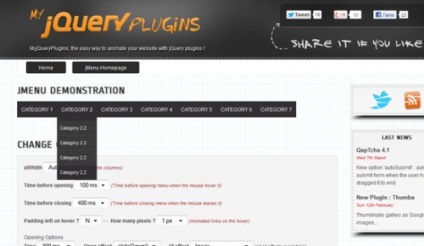
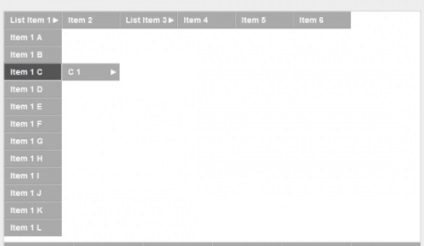
jMenu є jQuery-плагін, який дозволяє нам створювати горизонтальне навігаційне меню з необмеженим числом підпунктів. Крім jQuery, він також вимагає наявності jQuery UI і підтримує всі ефекти даної бібліотеки (на кшталт fadeIn або slideDown). Розмітка меню дуже проста за рахунок того, що в ній використовуються вкладені списки.

Ascensor - це jQuery-плагін, спрямований на підстроювання і адаптацію контенту до системи елеватора.


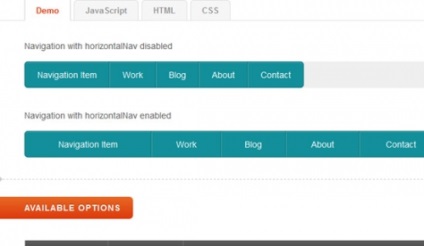
HorizontalNav є jQuery-плагін, який розтягує горизонтальне навігаційне меню по всій ширині контейнера. Якщо вам коли-небудь доводилося робити подібний ефект, то вам повинно бути відомо, наскільки це нудно. Даний плагін в значній мірі полегшує процес, навіть якщо ви працюєте з адаптивним дизайном.

Простий jQuery-плагін для організації навігації з 2 можливими ефектами 'fade' і 'slide'.


Kwicks для jQuery спочатку був чимось на зразок неймовірно привабливого ефекту Mootools, але з часом переріс в дуже гнучко настроюється і універсальний віджет.

CasperJS є утиліту з відкритим вихідним кодом, призначену для створення і тестування навігації. Вона була написана на j # 097; vascript, і заснована на PhantomJS - неймовірному движку WebKit. Вона в значній мірі спрощує процес створення повноцінного навігаційного меню, і надає зручні функції на високому рівні, а також методи і синтаксис для виконання основних завдань.

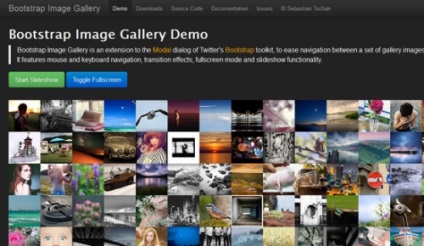
Bootstrap Image Gallery - це розширення для модальних вікон в наборі інструментів для Twitter під назвою Bootstrap, яке полегшує навігацію по колекціях зображень в галереї. Тут представлені функції управління за допомогою миші і клавіатури, ефекти при переході, повноекранний режим і функціонал слайд-шоу.

Flipboard Layout - це експериментальна розмітка сторінки, яка дозволяє вам перегортати сторінки з імітацією реальної книги.

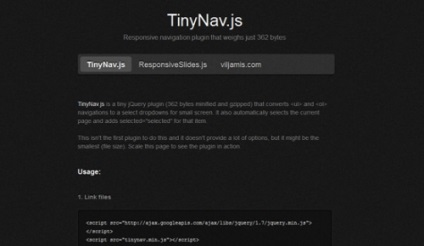
TinyNav.js - це мініатюрний jQuery-плагін (362 байта при gzip-стисканні), який конвертує «ul» і «ol» навігації в списки, що випадають для маленьких екранів. Плагін також автоматично вибирає поточну сторінку і додає параметр selected = "selected" до виділеного пункту.

stack.js - це презентаційна бібліотека з інтуїтивної прокручуваному навігацією.

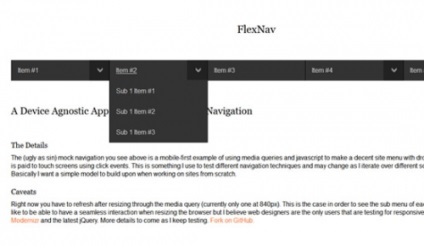
flexnav пропонує спеціальний підхід до розробки навігацій для комплексних веб-сайтів.

Плагін jQuery Keyboard Navigation надає можливість навігації по елементах на сторінці, реалізується за рахунок клавіш на клавіатурі.

Menutron - це jQuery-плагін для адаптивних навігаційних меню.

jlNav є jQuery-плагін, який створює привабливе невелике навігаційне меню на CSS з вкладених невпорядкованих списків.
17. Проста адаптивна навігація на jQuery - ресурс більше не існує

Дуже маленька і проста у використанні платформа, jQuery-плагін для адаптивної (і багаторівневої) навігації.

Scrollpath є плагін для створення користувацьких шляхів прокрутки. Він використовує особливий синтаксис, за допомогою якого відтворюються лінії і арки.


Curtain.js перетворює ваш веб-сайт в анімований прокручуваний шедевр.

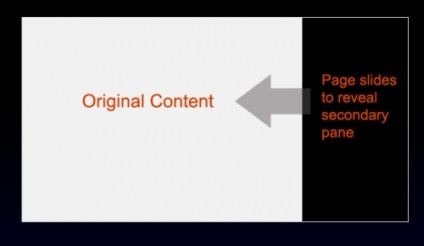
PageSlide - це jQuery-плагін, який прокручує веб-сторінку для того, щоб надати користувачеві додаткову інтерактивну панель.

Smooth Div Scroll - це простенький jQuery-плагін, який дозволяє нам прокручувати контент в горизонтальному напрямку.

Простеньке навігаційне меню на HTML5 / CSS3.


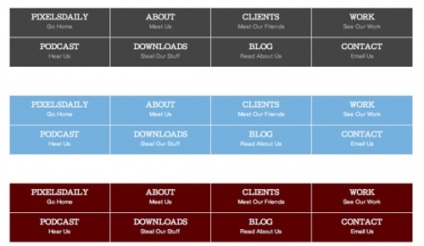
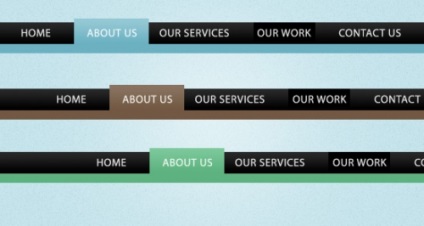
Pro CSS Menu - це універсальне CSS-меню, готове до використання в будь-якому власному дизайні. Ви без зусиль зможете оформити меню під власні потреби, так як воно пропонується в декількох колірних схемах.

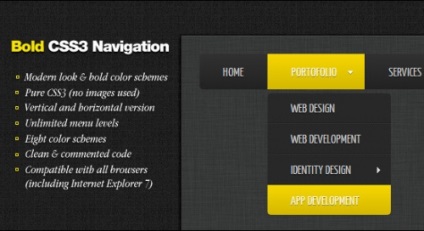
Bold CSS3 Navigation - це сучасне навігаційне меню з красивою типографікою і відмінною комбінацією кольорів. Тут представлені 2 версії (горизонтальна і вертикальна) і 8 колірних схем, які точно виділять ваші сторінки серед інших. Меню дуже простеньке і їм неймовірно просто скористатися завдяки семантичної розмітки.

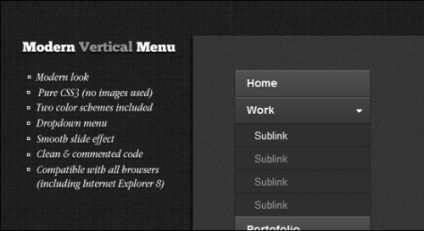
Modern Vertical Menu являє собою охайне меню навігації, пропоноване в двох колірних схемах. Воно пропонує вам функції створення випадаючих меню, і використовує плавні ефекти відображення.

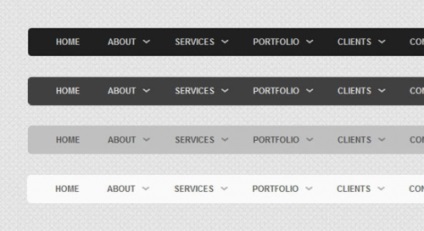
Modern Menu було оформлено і розроблено спеціально з урахуванням сучасних тенденцій. Воно дуже гнучке і просте у використанні і оформленні. Даний варіант відмінно підійде для створення динамічного меню на вашому сайті.

Metro - це CSS3-меню, розроблене під натхненням від призначеного для користувача інтерфейсу Microsoft Metro. Воно представлено в 4 різних «блокових» розмітку, 5 варіантах анімації і багатьма привабливими властивостями. Їм дуже просто скористатися і встановити його. Разом з меню представлена хороша документація і розроблено воно було без використання JS / jQuery.

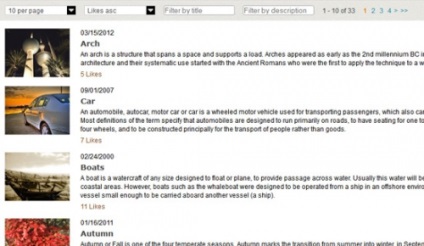
jPList - це гнучкий jQuery-плагін для сортування, створення пагінацію і фільтрації будь HTML-структури (DIVs, UL / LI, таблиці і т.д.).

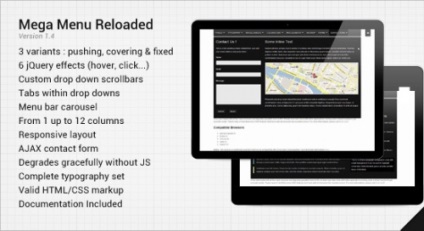
Mega Menu Reloaded представляється з неймовірними опціями, і його можна назвати найбільш повноцінним рішенням для створення мега-меню навігації. Воно так само працює без JS, але при цьому більшість контенту залишається доступним, якщо підтримка JS буде відключена. Опціональні властивості начебто форми контактів або вкладок можна змінювати і прибирати на власний розсуд.

Даний посібник розповість вам про те, як створити привабливе меню з красивою анімацією при наведенні. Суть полягає в тому, щоб зробити деякі елементи легкими, змінити і анімувати фоновий колір пунктів, а потім назад приховати елементи, і позначити їх іншим кольором.

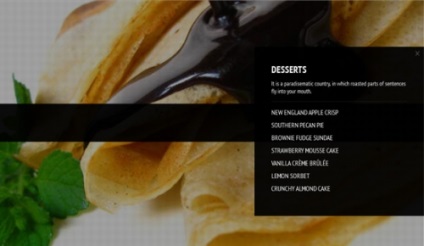
У цьому посібнику ви зможете знайти інформацію про те, як створити привабливе меню з анімованим контентом за допомогою jQuery для шаблону веб-сайту ресторанного бізнесу. Пункти меню будуть анімовані, і при творі кліка буде з'являтися додаткова область з інформацією. Фонове зображення так само буде змінюватися в залежності від обраного пункту меню.

Швидке керівництво, в якому вам покажуть, як можна прикрасити меню за допомогою CSS3: додати зображення до кожного пункту меню і розкривати його при наведенні курсору.
4. Створюємо темне меню навігації з псевдо-елементами - Ресурс помер

Вивчаємо процес розробки темного меню навігації на основі PSD.