WebGL - це 3D для Інтернету. Як випливає з назви, це пов'язано з OpenGL, стандартним промисловим API для апаратного прискорення 3D-графіки. 3D є набагато складніше 2D. Ми маємо справу не тільки з повною системою тривимірних координат і пов'язаної з цим математикою, але також повинні більше турбуватися про стан графічного контексту. І це набагато, набагато більше, ніж основні кольори і трансформація двовимірного контексту.
У 2D ми малюємо фігури з контурами, потім заливаємо кольором. Це дуже просто. З іншого боку, 3D включає в себе досить складний багатоступінчастий процес.
Для початку в тривимірному просторі у нас є фігури у вигляді геометрії, списку точок званих «вектори». Далі, нам, можливо, буде потрібна додаткова інформація для фігури. Наприклад, нормаль до поверхні визначає напрям, в якому світло відбивається від фігури. Потім, ми повинні налаштувати джерела світла і камеру. Камера визначає точку зору. Світло це точка в просторі, яка визначає, звідки йде світло. Після настройки всього цього застосовуємо шейдери.
Шейдери беруть камеру, світло, нормалізує обмін речовин і геометрію як вхідні дані і перетворюють їх в фактичні пікселі. Я розумію, що це дуже спрощене пояснення OpenGL, але, будь ласка, потерпіть. Є два види шейдерів, один використовується для модифікації векторів, щоб створити остаточні відбиття світла, а інший малює фактичні пікселі. Останнє шейдери зі зрозумілих причин відомі як піксельні шейдери.
Шейдери по суті це крихітні програми, написані на спеціальній мові OpenGL, який виглядає як різновид Сі. Цей код не дуже легко писати, тому що він повинен бути з масовим паралелізмом. Сучасний графічний процесор, по суті, це спеціальний супер паралельний багатоядерний чіп, який робить одну річ дуже ефективно: відображає безліч пікселів дуже швидко.
Шейдери це міць сучасної графіки, але з ними не так легко працювати. Позитивною стороною вашої програми є установка своїх власних шейдеров для створення безлічі дивовижних речей, але це ж і мінус. Немає шейдеров вбудованих в стандарт WebGL. Ви повинні принести свої власні.
У нас просто немає часу, щоб навчити вас OpenGL. Ми могли б легко заповнити весь тиждень навчанням OpenGL. Навіть якби у нас був час, ви, ймовірно, не буде писати код таким чином. Це займе тисячі рядків коду для створення досить простої гри. Замість цього ви повинні використовувати бібліотеку або графічний движок, щоб робити низькорівневі штуки за вас, дозволяючи на ділі сконцентруватися на вашому додатку. У світі найпопулярніша WebGL-бібліотека називається ThreeJS і є проектом з відкритим вихідним кодом. Вона значно спрощує побудову інтерактивних тривимірних додатків і поставляється з власним набором багаторазових шейдеров. Ось те, чого я збираюся навчити вас сьогодні: ThreeJS.
Спочатку кілька прикладів.

Ця проста гра називається Зомбі проти Корів, де ви використовуєте стрілки, щоб не дати зомбі з'їсти корів. Це повністю тривимірна гра з апаратним прискоренням. Вона виглядає як професійна гра, які ви можете побачити на Wii, але запускається виключно в браузері.
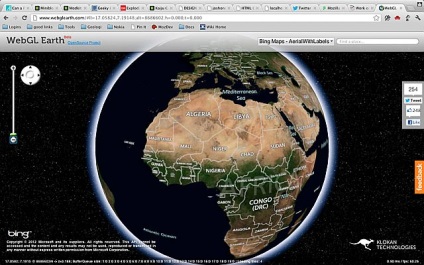
Ось ще один приклад, Google Earth, без встановлення окремого додатка.

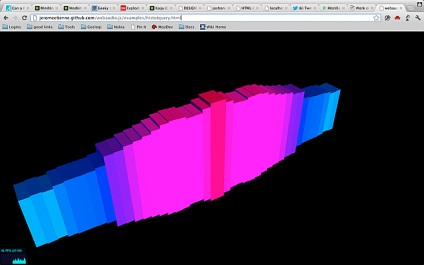
Ось ще один цікавий приклад візуалізації аудіо в 3D.

Всі вони були створені на TreeJS і WebGL.
підтримка браузерами
Перш ніж ми підемо далі, пара слів про підтримку браузерами. Opera, Firefox і все десктопні браузери на основі WebKit підтримують WebGL. Великий дірою є Internet Explorer. IE 10 чудово підтримує двовимірний полотно, але не підтримує WebGL. Крім того, Microsoft не має анонсувала свої плани по його підтримки в майбутньому.
шаблон ThreeJS
ThreeJS - це бібліотека з відкритим вихідним кодом створена творчим екстраординарним програмістом Mr. Doob. Його справжнє ім'я Рікардо Кабельо, але якщо ви шукаєте Mr. Doob, то знайдете його класні графічні хакі за останнє десятиліття. ThreeJS це бібліотека, яка знаходиться на вершині WebGL. Вона автоматизує дратівливі речі, так що ви можете зосередитися на вашому додатку. Щоб зробити це ще простіше попрацюйте з Джеромом Етьєном, він створив BoilerPlate Builder, який дозволить вам швидко почати. Всі основні речі, на зразок камери, управління мишею і візуалізація вже додаються, так що ви можете срау почати працювати з додатком ThreeJS. Шаблон містить кілька налаштувань, але для наших проектів ви можете просто залишити їх за замовчуванням.
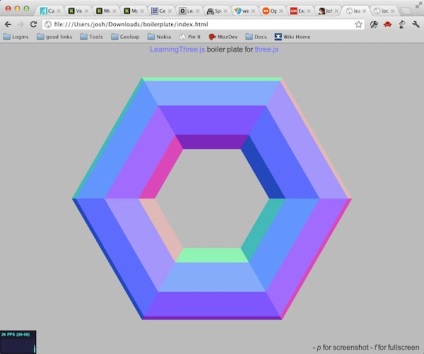
Давайте подивимося, наскільки це все легко. Перейдемо до BoilerPlate Builder і завантажити новий шаблон. Розпакуйте його і відкрийте сторінку index.html в вашому браузері, щоб переконатися, що все працює. Ви повинні побачити щось на зразок цього:

Спочатку шаблон инициализирует систему. Вона намагається створити візуалізацію WebGL, тому що насправді ThreeJS підтримує деякі інші движки, такі як 2D Canvas. У цьому прикладі ми хочемо WebGL. Якщо він не може створити WebGLRenderer, то повернеться назад до 2D Canvas. Хоча Canvas працює набагато повільніше, це може бути краще, ніж нічого. Вам вирішувати.
Потім встановлюється розмір полотна і додається на сторінку як дитина контейнера (
Далі створюється об'єкт Stats і додається до сцени. Це покаже нам, наскільки швидко працює наш код.
Остаточно створюється Scene. ThreeJS використовує деревоподібну структуру під назвою граф сцени. Scene це корінь такого дерева. Все, що ми створюємо в сцені, буде дочірнім вузлом в дереві сцени.
Далі йде камера з перспективою. Як правило, ви можете залишити ці значення, але при бажанні змінити положення камери.
DragPanControls є об'єктом, який буде переміщати камеру навколо при русі миші. Ви можете видалити його, якщо хочете щоб у вас було інше управління.
Зазвичай ми повинні обробляти зміна розмірів вікна вручну, але об'єкт Threex.WindowResize (підтримується шаблоном, що не ThreeJS) буде обробляти його для нас. Він буде змінювати розмір сцени до розмірів вікна. Наступні рядки додають повноекранний режим через клавішу F і створення скріншота через клавішу P.
Добре, тепер ми пройшли через шаблон і можемо додати фігуру в сцену. Ми почнемо з тора, який має форму бублика. ThreeJS підтримує декількох стандартних фігур, включаючи тор.
Об'єкт в цій сцені називається mesh. Він складається з двох частин: geometry і material. Шаблон використовує геометрію тора і стандартний матеріал, який завжди відбиває світло перпендикулярно до поверхні геометрії. Він відображає світло, але не містить вказівку кольору.
Тепер перейдемо вниз до функції animate. яка викликає сама себе через requestAnimationFrame (про яку ми дізналися в розділі про анімацію), звертається до render () і оновлює статистику.
Функція render викликається для кожного кадру анімації. Спочатку вона викликає оновлення управління камери, щоб дозволити рух камери в відповідь на дії миші і клавіатури. Потім викликає renderer.render. яка вже на ділі малює сцену на екрані.
Це все. Ось як це виглядає:

Налаштування шаблону
Тепер давайте внесемо невеликі налаштування. Кожен об'єкт в сцені здатний масштабироваться, повертатися і змінювати положення. Давайте повернемо тор через mesh.rotation.y = Math.PI / 2. Зверніть увагу, що повороти вказуються в радіанах, а не градусах. Math.PI / 2 становить 90 градусів.
Тепер додамо анімацію і змусимо чайник обертатися на кожному кадрі. Ми просто встановимо змінну teapot і налаштуємо поворот на 0.01 в кожному кадрі.
ефекти шейдера
Нарешті, ми додамо деякі ефекти пост-обробки. Вони називаються пост-обробкою, тому що відбуваються після основного етапу візуалізації. Ці частини ThreeJS API в деякій мірі експериментальні і не задокументовані добре, але я збираюся показати їх вам в будь-якому випадку, тому що вони дуже потужні. Пост-обробка вимагає підключення додаткових скриптів до нашої сторінці. Нам будуть потрібні ShaderExtras.js, RenderPass.js, BloomPass.js, ShaderPass.js, EffectComposer.js, DotScreenPass.js і MaskPass.js.
Почнемо зі створення нової функції з ім'ям initPostProcessing (). Всередині неї створимо ефект композер.
Далі, ми додамо прохід візуалізації, який рендерить всю сцену в текстуру зображення. Ми повинні сказати, що це не треба показувати на екрані, а потім додати його до композер.
Далі створимо екран з точками. Деякі значення гарні за замовчуванням, але ви можете налаштувати їх, щоб отримати різні ефекти. Цей прохід буде йде на екран, так що ми встановимо renderToScreen як true і додамо його до композер.
Тепер, нам необхідно оновити функцію render. Замість виклику renderer.render () ми будемо викличемо renderer.clear () і composer.render ().
Ми також повинні викликати initPostProcessing в останньому рядку функції init.
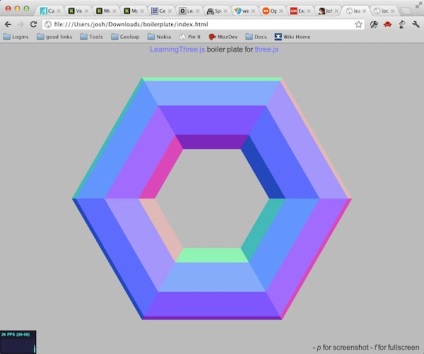
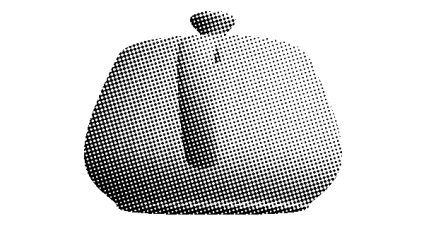
Ось як це виглядає. Шалено, ага!

Чайник. Шейдер створює ефект екрану з точками
Просто з цікавості, якщо ми відкриємо ShaderExtras.js, то побачимо фактичну математику шейдеров, яка створює шаблон точок і генерує фінальний колір кожного пікселя.
кілька деталей
Як і OpenGL, WebGL не підтримує текст безпосередньо. Замість цього ви повинні намалювати текст за допомогою 2D Canvas, а потім додати його в якості текстури на площину (див. WebGL Factor's explanation).
Існує бібліотека для швидкої побудови графічних інтерфейсів звана dat-gui. Сторінка проекту тут.
Здебільшого, будь-які загальні поради щодо поліпшення продуктивності для OpenGL застосовні і до WebGL. Наприклад, ви завжди повинні кешувати геометрію і матеріали на графічному процесорі.
CreativeJS містить багато хороших прикладів 2D Canvas і WebGL.
У наступному розділі ви виконаєте практичну лабораторну, в якій створите новий додаток з автомобілем, який їздить по великій трав'янистої рівнині під зоряним небом.