Кнопки із закликом до дії, які можна легко побачити на сайті, будуть мати величезне значення для Ваших майбутніх клієнтів. При проектуванні подібних кнопок, дуже важливо розглянути широкий спектр чинників. Деякі в себе включають колір, контрастність і так далі.
Коротше кажучи для елемента, який займає не значну частину на веб - сторінці, Ви будете витрачати не мала кількість часу, для того щоб зрозуміти як краще буде його розмістити. Безсумнівно, кнопка із закликом до дії, є більш ніж то важливим. Все ж вони зірки всіх сторінок в інтернеті, так як вони і призначені для того, щоб споживач на них кликав, і таким чином отримував більше інформації.
1. Сигнали закликають до дії
Уявіть, коли Ви бачите безліч покажчиків спрямованих до одного місця, погодьтеся Вам буде дуже цікаво подивитися на що ж вони вказують? Так влаштована людина, це банальна цікавість. Цей же принцип може з легкістю бути реалізований на сайті.
Так, сигнали можуть бути самими очевидними, це стрілки або направляючі пальці, що вказують на заклик натиснути на кнопку.
Але бажано придумати щось унікальне, і своє. Сигнали зовсім не закінчуються тільки на стрілках і на пальцях, існує безліч інших способів.

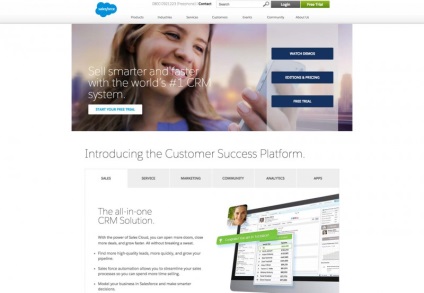
Плюс очі жінки спрямовані на кнопки, які найголовніші на даному сайті. Нам буде цікаво, куди ж дивиться ця жінка, а, зрозуміло, на кнопки, Дайк натисну. Таким чином цей сайт підняв число продажів.
2. Дуже проста конструкція кнопки
Коли Ви робите кнопки на сайті простішими, існує велика ймовірність того, що користувачі можуть просто заплутатися не бачачи цих самих кнопок. Коли користувач плутається, він як правило діє не так як нам хочеться.

3. Чітко певна мікрокопій
Мікрокопій є дуже популярним способом, який використовується, щоб закликати до дії користувачів. Зазвичай це якісь найпростіші пояснення, які змушують людей виконувати ту чи іншу дію, що в свою чергу дуже вигідно власникам сайтів. На жаль простір для мікрокопії дуже обмежена, завдяки чому вона повинна бути короткою і по суті. Так само вона дозволяє відвідувачам знати точно куди він потрапить натиснувши на цю кнопку.

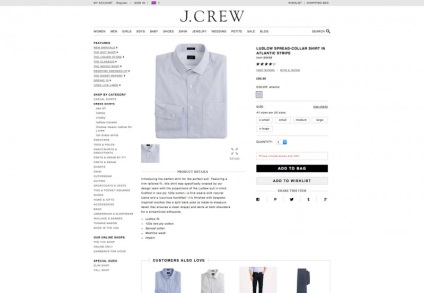
Чудовим прикладом є сайт вище. В основному мова піде про двох кнопках "Add To Bag" і "Add To Wishlist", що в перекладі «Додати в корзину» і «Додати в список бажань». Таким чином покупець точно знає, що станеться коли він натисне на ці кнопки. Або ж зовсім інша справа якби кнопка називалася «Купити», невідомо куди ми потрапимо після того як натиснемо на неї, можна тільки здогадуватися.
4. Контраст
Ненадійних покупців існує величезна кількість. З цього досвідчений веб - майстер повинен бути готовий до цього. Іншими словами, купуючи що то в інтернет магазині, все повинно бути зрозумілим і ясним як і в реальному світі. І тут приходить до нас контраст, який ми можемо вільно використовувати на нашому сайті.
За допомогою контрасту можна з легкістю закликати покупця до дії, так як кнопку він знайде відразу ж, тому що вона виділяється з усього загального фону.

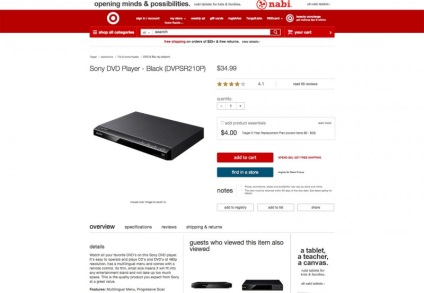
Це дуже добре показує сайт, який знаходиться Вище. Дві кнопки які закликають до дії, ще й різного кольору. Ви ніколи не заплутаєтеся, і будете точно знати яка кнопка за що відповідає. Як бачите, все дуже просто.
Кнопки із закликом до дії, відіграють величезну роль в тому скільки сайт Вашого клієнта буде приносити йому грошей, тим більше якщо це стосується вашого сайту. Всі веб - дизайнери повинні розуміти, що однією з основних їх цілей повинна бути висока конверсія його дизайну. Особливо це стосується інтернет магазинів.
Ось саме з цього звичайна кнопка може зайняти багато часу при її створенні. Не дивлячись на те що вона практично взагалі не займає місця на веб - сайті, вона може зіграти значну роль в бізнесі.