Сміливі і яскраві кольори
Останні кілька років багато лідерів технологій використовували приглушені і прості для сприйняття кольору. Так вони намагалися створити дуже зрозумілу схему дизайну і показати, що елегантне і функціональне майбутнє, яке зазвичай показують у фантастичних фільмах, вже настав.
Apple використовувала цей дизайнерський прийом, і він відмінно спрацював. Але коли з'явилися наслідувачі, вся магія зникла.
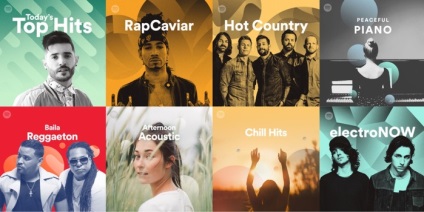
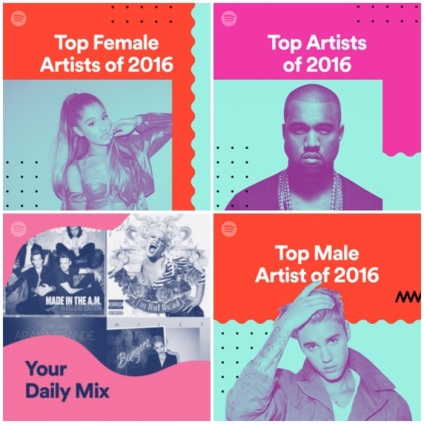
Так уже зробили в Spotify. Компанія використовує сміливі кольору в поєднанні з професійно обробленими фотографіями, що створює «кричущий» дизайн.

Подібне використання кольорів вже стало частиною бренду Spotify, тому люди відразу впізнають компанію по фотографіях.
Але не варто думати, що раз багато компаній відмовляються від нудних колірних схем, то і в вашій фірмі потрібно зробити революцію кольору. Досить додати лише трохи кольору, і ви вже зробите ефект.
Використання сміливих колірних акцентів допоможе бренду зберегти свій мінімалістичний стиль. Додавши яскраві елементи на традиційний нейтральний фон, ви додасте своєму бренду новий вид, при цьому не відходячи від початкової задумки.

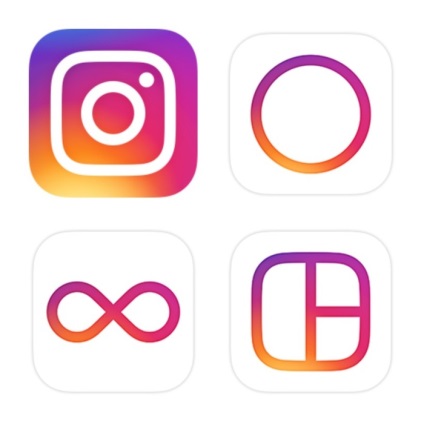
Цей метод допоміг компанії перейти на новий етап розвитку і об'єднати всі свої додатки під одним кольором. Як і в випадку з Spotify, таке сміливе використання яскравих кольорів зробило бренд впізнаваним.
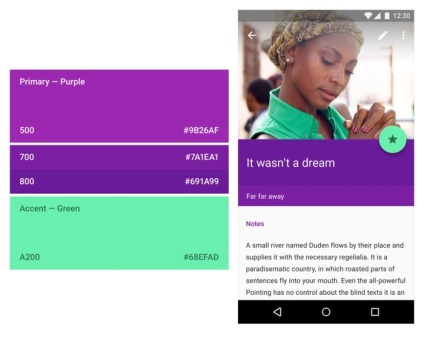
Мода на сміливі та яскраві кольори в дизайні пішла від принципів Матеріального дизайну Google. Компанія вибрала плоский, упорядкований і інтуїтивний дизайн з додаванням «несподіваних і енергійних кольорів, а також функціональних і приємних для очей шрифтів і зображень».


Якщо ви не можете вибрати кращі кольору для вашого дизайну, прочитайте цю статтю. де є чудові приклади колірних палітр. І не бійтеся використовувати контрастують між собою кольору.

Жирний шрифт
Жирний шрифт привертає увагу читачів. На великі і виділяються написи мимоволі звертаєш увагу.
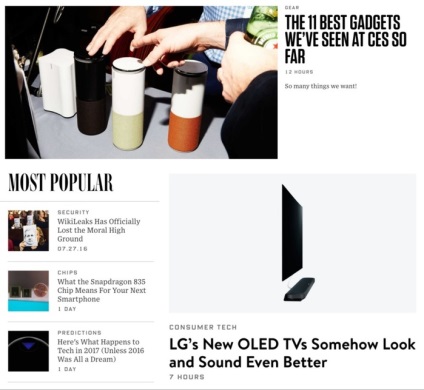
Мій улюблений приклад - це видання Wired. Воно використовує різні шрифти, щоб виділяти конкретні заголовки і дотримуватися ієрархічний порядок інформації на сторінці.

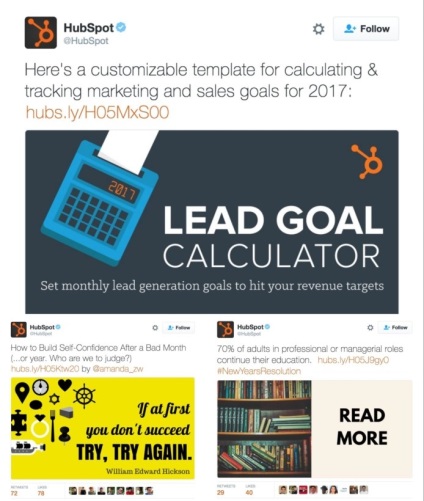
Ще один хороший приклад використання помітних шрифтів - HubSpot. Текст знаходиться на першому плані і підкріплюється графікою:

У HubSpot розуміють, що з кожним роком кількість часу, на засвоєння інформації з твіти, прагне до нуля. Тому для залучення уваги читача вони використовують короткі і ємні написи, виконані жирним шрифтом.

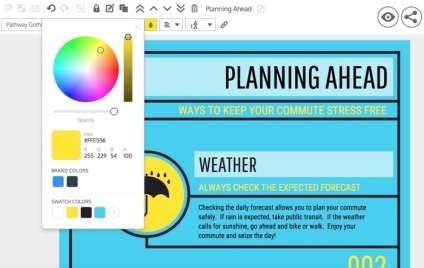
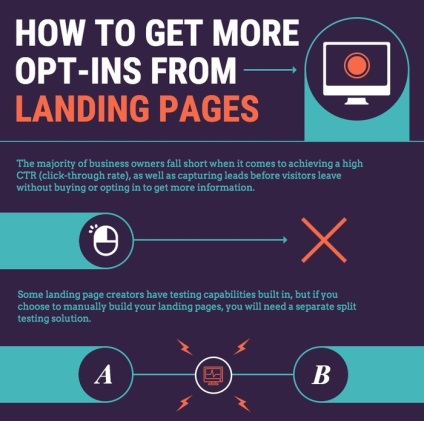
Ми застосували цей метод при створенні цієї інфографіки. Комбінація жирного шрифту і цікавих колірних рішень привертає увагу:

Шрифти від Google Fonts
До речі, всі 810 шрифтів абсолютно безкоштовні! О так, людям подобаються безкоштовні речі. А ще їм подобаються речі, якими дуже легко користуватися. Ось один із прикладів комбінування декількох популярних шрифтів від Google:

На нашому сайті ми користуємося шрифтами Roboto і Open Sans.
оригінальні фотографії
Ось тільки є одна проблема: кращі універсальні зображення з часом стають замацаними. Якщо ви стежите за новинами в області технологій і маркетингу, то вам напевно знайома ця фотографія:

І необхідність використання чітких і ідеальних фотографій лише погіршила ситуацію.
Саме тому вам слід використовувати оригінальні зображення. Досить брати популярні картинки, почніть робити власні.
Дізнайтеся, може серед ваших колег є початківець фотограф. Дайте йому парочку днів, щоб він зняв офіс - і фотографій вам вистачить на цілий рік!
Коли ми створювали наш новий сайт, ми сфотографували своїх співробітників, і результат нас дуже порадував.

Так ми додали в зображення на нашому сайті трохи природності, якої так не вистачає стокових фотографій.
Намальовані від руки зображення і значки
Не тільки фотографії повинні бути оригінальними, але і значки та малюнки. Деякі бренди вже зрозуміли це і намагаються таким чином виділитися з натовпу. Такий підхід додає в дизайн елемент особистого і забавного.
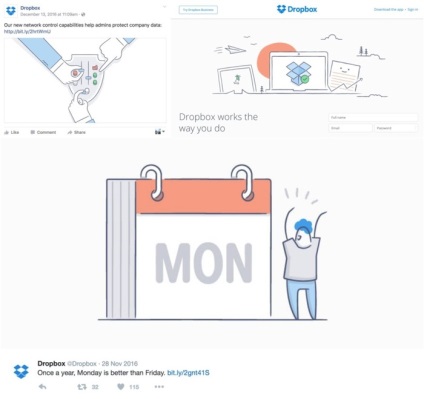
Dropbox всюди використовує намальовані від руки ілюстрації. Вони стали частиною бренду компанії і зробили його відомим.

Такі ілюстрації створюють розслаблений настрій і радують дитини, який живе в душі кожного з нас. З ними продукт виглядає більш доступним. Вони особливо ефективні у великих технологічних компаніях на кшталт Dropbox.
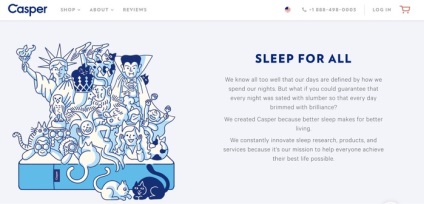
Ще один вдалий приклад такого підходу - компанія Casper, що займається виробництвом матраців. Практично весь її сайт складається з малюнків, зроблених від руки. Ось один з них:


Компанія Moz, що займається розробкою програм для маркетингу, вставляє ілюстрації в шапку статей:


Іноді наша любов до малюнків проявляється і в інших проектах:

Повернення до витоків мінімалізму
Якби вас попросили пояснити незнайомій людині, що таке мінімалізм, ви б напевно відповіли, що це коли доводиться відмовлятися від декоративності на користь функціональності. Швидше за все, ви відразу подумаєте про нейтральній колірній палітрі, що складається з відтінків чорного, сірого і білого.
Схоже, що істинний дух мінімалізму витіснило використання нудних чорно-білих кольорах схем. Мені здається, це зроблено навмисно, щоб компенсувати маленький розмір екрану і невелику потужність мобільних пристроїв.
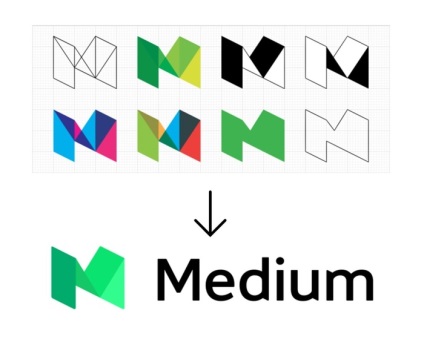
Мій улюблений приклад мінімалістичного дизайну - логотип платформи Medium. Його творці змогли скомбінувати кілька різних кольорів і при цьому зберегти мінімалістичний стиль.

Ще один редизайн логотипу на користь мінімалізму і поєднання яскравих кольорів зробила Google. Примітно, що саме ця компанія стала каталізатором виникнення багатьох нових трендів. Дизайнери злегка обрізали накреслення шрифту і представили новий вид логотипу у формі літери G, який мені дуже подобається.
У всьому цьому відчувається дух мінімалізму, але преса про нього не писала. Люди забули, що таке справжній мінімалізм. Логотип ні безбарвним і виконаним в єдиній формі, тому ніхто не подумав, що він виконаний в мінімалістичному стилі.
Новий логотип був яскравим і виділяється - і при цьому зберігав мінімалізм. Після редизайну навколишні почали наслідувати Google, як і робили це раніше в інших аспектах.
Ми самі стали використовувати більш мінімалістичний стиль для оформлення наших блогів.

Простий дизайн зображення легко доносить потрібну інформацію.
Використання GIF-зображень
Всі (ну, майже все) люблять гифки. Вони допомагають нам в розмові, тому що іноді можуть передати емоції краще, ніж текст.
Крім того, для їх відтворення не потрібні ніякі спеціальні програми. Зазвичай гифки невеликого розміру, і їх можна вмонтувати практично куди завгодно.
Мені дуже подобається вставляти гифки в шапку статті. Замість того щоб ставити туди нудне стічне зображення, витратьте пару хвилин і зробіть гифку на зразок цієї.
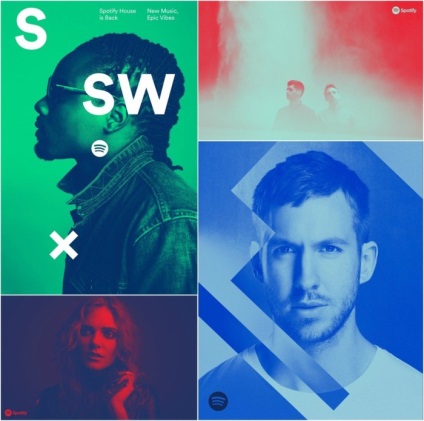
двоколірні зображення
Йдеться про комбінацію двох, зазвичай дуже яскравих або контрастують квітів на одному зображенні. Для створення таких зображень вам доведеться включити дизайнерські навички, але воно того варте.
Такі гарні двоколірні картинки зможе зробити тільки дуже вмілий дизайнер. Я впевнений, що не зможу створити щось подібне, але це не означає, що вам потрібно викреслити цей прийом зі своїх дизайнерських планів.

Spotify одним з перших почав використовувати його в дизайні свого бренду, а за ним пішли й інші компанії.

Завдяки цьому підходу Spotify вдалося виділитися не тільки в сфері трансляцій, але і в музичній індустрії в цілому. Ви ж можете використовувати його в своїй галузі.
висновок
Основний мотив в дизайні цього року - протест проти зайвої чистоти, білизни і бездоганності, яку протягом багатьох років просували гіганти IT-індустрії. Зараз використовується більш яскравий і інноваційний дизайн.
Мені здається, більшу частину інновацій, як і завжди, принесуть великі технологічні компанії на кшталт Spotify, Google and Apple. Саме у них є необхідна кількість ресурсів, грошей і талантів, щоб випробувати різні ідеї в пошуках кращої. І це здорово, адже все що нам залишається зробити - це скористатися їх задумами.