У нашій добірці - програми та сервіси для створення прототипів, дизайну веб-сторінок, розкадровки та натхнення. Без пробних версій і обмежень, абсолютно безкоштовні. Особливо знадобляться студентам і тим, хто хоче спробувати себе в дизайні інтерфейсів.


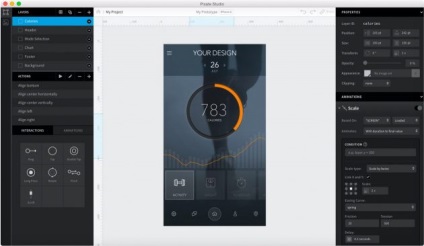
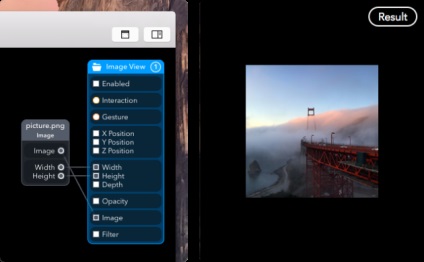
Можна створювати дизайн програми відразу в Marvel або експортувати свої макети з Photoshop або Sketch. З готовим оформленням можна зробити прототип (додати анімації і переходи), щоб подивитися, як додаток або веб-сторінка буде виглядати для користувача. Є можливість ділитися проектами і отримувати зворотний зв'язок в режимі реального часу.
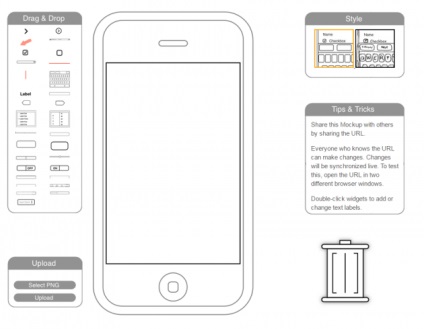
3. iPhone Mockup

Допоможе швидко і просто створити ілюстрацію або скетч мокап iPhone. Все, що потрібно зробити, - методом drag-and-drop перетягнути необхідні елементи інтерфейсу. Сервіс не годиться для серйозної розробки, але якщо ви хочете швидко зафіксувати свою ідею або поділитися з кимось начерками, iPhone Mockup для цього цілком підійде.
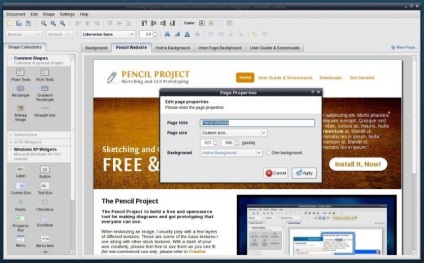
4. Pencil Project

Pencil Project - безкоштовний інструмент для прототипування з відкритим вихідним кодом. Дозволяє створювати макети веб-сторінок і мобільних додатків. Є вбудовані колекції з популярними формами, блок-схемами і елементами інтерфейсів.

6. Use Your Iinterface

Колекція анімованих інтерфейсів. Заходимо, з натхненням цікавими рішеннями і застосовуємо ідеї на практиці.
7. UX Myths

8. Mobile Patterns

9. Good UI

Ще один корисний ресурс з теорією дизайну інтерфейсів (одне «але» - всі матеріали англійською). Тут зібрано 75 ідей з оформлення веб-сторінок. Всі рекомендації перевірені A / B-тестуванням.