Головна »Записи» ActionScript 3: Малювання векторних об'єктів за допомогою класу Graphics в AdobeFlash
ActionScript 3: Малювання векторних об'єктів за допомогою класу Graphics в AdobeFlash
У цьому уроці розглянемо основи малювання простих векторних форм за допомогою ActionScript 3.0. Це можна зробити, використовуючи різні методи класу Graphics. створювати лінії, заливку і примітивні форми. Урок призначений для новачків і не вимагає якихось особливих знань в AS3. крім як основ мови.
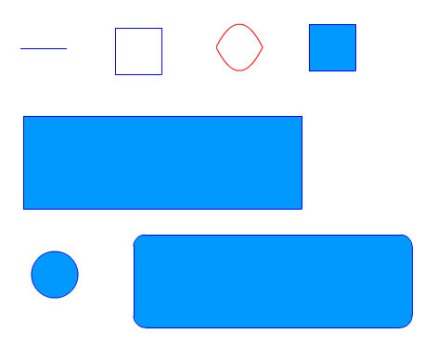
Вивчивши цю тему, ви зможете малювати векторні об'єкти і відображати їх на екрані за допомогою ActionScript 3. як показано на зображенні:

Урок складається з наступних тем:
Векторні об'єкти в AS3 створюються за допомогою класу Graphics. На відміну від інших класів, для цього класу не потрібно створювати екземпляр перед використанням, так як він вже инициализирован як властивості будь-якого об'єкту, що відображається, такого як Shape. Sprite і MovieClip.
Використання класу Graphics дає можливість застосовувати механізм малювання інструментом pen (перо) і рухати покажчик від однієї точки до іншої, малюючи лінії. Ви можете використовувати цей метод для заливки області навколо ліній, які створюєте, або в якості альтернативи, використовувати певні методи форми для малювання об'єктів, таких як прямокутники та кола.
Основні методи класу Graphics для малювання векторних об'єктів:
- lineStyle () - Визначає вид будь створюваної лінії.
- moveTo () - переміщує покажчик малювання в певну точку.
- lineTo () - Малює лінію до певної точки.
- curveTo () - Малює вигнуту лінію до певної точки.
- beginFill () - Запускає заливку кольором області між лініями.
- endFill () - Завершує процес заливки області між лініями.
- clear () - Очищає всі векторні об'єкти всередині об'єкта graphics.
Існують деякі просунуті методи малювання градієнтом, які не розглядаються в цьому уроці. Інші методи малювання простих форм будуть розглянуті пізніше.
Малювання прямої лінії
Перед малюванням будь-яких об'єктів потрібно створити екземпляр, в який буде міститися малюнок. Необхідно створити екземпляр класу Shape. Sprite або MovieClip для розміщення в ньому намальованих об'єктів. Клас Shape найменш вимогливий до використання ресурсів пам'яті комп'ютера, так що ви завжди можете використовувати його, якщо немає особливої необхідності в функціональних можливостях класів Sprite або MovieClip.
Додаємо створений об'єкт в список відображення (Display List) так, щоб все, що будемо малювати на ньому відразу відображалося на сцені. Робиться це за допомогою методу AddChild ():
Ви можете прочитати про список відображення в уроці «AdobeFlash Список відображення«.
Перший крок в процесі малювання лінії це установка властивостей типу лінії. За замовчуванням ця властивість не встановлено, тому будь-яка лінія, яку ви малюєте, буде невидимою. Встановити властивість типу лінії, можна використовуючи метод .lineStyle (). Цей метод має кілька необов'язкових властивостей, таких як товщина лінії, колір і прозорість. У прикладі нижче буде використовуватися червона лінія товщиною в 1px. яка повністю непрозора. Це робиться в такий спосіб.
Не забувайте про те, що методи класу Graphics використовуються через властивість graphics. а не безпосередньо через екземпляр класу Shape.
Стиль лінії готовий. Можна рухатися далі і почати малювання лінії, але ми вже це зробили. Тепер можна визначити початкову точку лінії. За замовчуванням лінія буде починатися з попередньої точки, на якій знаходиться покажчик, тому що ми не переміщали його в інше місце, тому початкова точка буде дорівнює 0. 0. Так як нам не потрібно починати з цієї позиції, перемістимо покажчик на іншу точку, використовуючи метод .moveTo (). Цей метод вимагає в якості параметрів координати x і y. в які буде переміщений покажчик. Перемістимо покажчик в точку 50. 50 на сцені. Це можна зробити наступним чином:
Тепер у нас є початкова точка для лінії, з якої ми можемо почати малювання, використовуючи метод lineTo (). За допомогою цього методу потрібно визначити точку, де буде закінчуватися лінія. Ми можемо вказати значення 100. 50 в якості точки, до якої буде намальована лінія:
Протестуємо flash-додаток (ctrl + enter), в якому можна бачити, що перша лінія намальована червоним кольором з точки 50. 50 до точки 100. 50. Нижче показані ті дії, які ми виконали.
Ми можемо продовжити малювання ліній від однієї до іншої, вказуючи наступну точку для того, щоб створити необхідний об'єкт. Код нижче створює квадрат, він нескладний у розумінні:
Ви можете запустити приклад і подивитися, що вийшов маленький квадрат. На зображенні нижче проілюстровані дії, які ми виконали:
Щоб намалювати інший об'єкт або лінію і не з'єднувати наступну лінію з попередньою, потрібно знову використати метод moveTo (). щоб перемістити покажчик туди, де потрібно намалювати новий об'єкт, а потім продовжити з використанням методу lineTo ().
Малювання вигнутійлінії
Для малювання зігнутої лінії необхідний додатковий крок по створенню контрольної точки, яка визначає форму зігнутої лінії. Отже, на додаток до останньої точки вигнутійлінії потрібно вказати управління, яке розміщується між двома початковим і кінцевим пунктом. Це робиться за допомогою методу curveTo (). де x1 і y1 є координатами контрольної точкою, в той час як x2 і y2 - це координати останньої точки.
Якщо ви хочете створити просту форму у вигляді овалу, використовуючи дві вигнуті лінії, потрібно зробити це, використовуючи код нижче. Варто зазначити, що використання методу curveTo () вимагає таких же підготовчих дій, що і метод lineTo (). а саме створення об'єкта класу Shape і установки типу лінії за допомогою методу lineStyle ().
Створення форм з заливкою
Будь-яка форма, створена за допомогою методів lineTo () і curveTo () може бути заповнена заливкою будь-якого кольору, щоб закрити область між лініями. Для цього потрібно просто використовувати метод beginFill (). щоб призначити колір заливки. Цей метод застосовується в такий спосіб:
Також гарним вибором вказівку того, де передбачається завершення заливки за допомогою методу endFill (). щоб запобігти будь-які небажані результати:
Можна використовувати заливку без застосування методу lineStyle (). якщо ви не хочете, щоб у об'єкту був контур.
Запустіть і протестуйте приклад, щоб побачити, що квадрат заповнений кольором.
Видалення векторних об'єктів
Якщо з якоїсь причини ви хочете видалити всі векторні лінії, які намалювали, в об'єкті, то ви можете зробити це, використовуючи метод clear (). Цей метод не здатний видаляти будь-які вибіркові векторні об'єкти, а видаляє всі векторні лінії і заливки, які були поміщені всередині цільового об'єкта. Наприклад, ви можете видалити квадрат із заливкою, який зробили раніше, викликавши метод clear () наступним чином:
Тепер ви повинні навчитися малювати і зафарбовувати прості форми використовуючи клас Graphics. Далі ми розглянемо деякі методи, які дозволяють малювати певні форми набагато легше.
Малювання прямокутників і кіл
На додаток до основних методів малювання ліній і вигнутих ліній ActionScript 3 надає деякі методи малювання об'єктів, таких як прямокутник і коло. Ось ті методи, які ми розглянемо: drawRect (). drawCircle () і drawRoundRect ().
drawRect () дозволять намалювати прямокутник. Цей метод використовується в такий спосіб:
Так що якщо потрібно намалювати прямокутник, розташований в точці (50, 50), який має ширину 300px і висоту 100px. то це можна зробити в такий спосіб:

drawCircle () дозволяє намалювати коло. Цей метод використовується в такий спосіб:
Так що, якщо ви хочете намалювати коло, розташовану в точці (150, 150) і яка має радіус 25px. то ви можете зробити це в такий спосіб:

drawRoundRect () дозволяє намалювати прямокутник із закругленими кутами. Цей метод використовується в такий спосіб:
Параметр ellipse_height необов'язковий. Так що, якщо ви хочете створити прямокутник із закругленими кутами, розташований в точці (50, 50) з шириною 300px і висотою 100px. і шириною еліпса 25. ви можете зробити це в такий спосіб:

Тепер ви повинні навчитися малювати прості об'єкти, використовуючи методи, які описані в цьому уроці. Вам слід знати про існування деяких інших методів нанесення градієнтних квітів і про малювання деяких інших форм. Ви можете прочитати про це в довіднику ActionScript 3.0.
Навігація по публікаціям