Тому при формуванні кожної секції сторінки потрібно спостерігати її вид на включених пристроях адаптивності, щоб вчасно підкоригувати
Як включити адаптивність
Знайомство з адаптацією віджетів:
Віджет «Колонки»
При адаптивності настройка віджету дозволяє змінювати відображення вмісту самого віджета.
На мобільних пристроях колонки будуть розташовані по вертикалі, а на інших пристроях будуть розташовані по горизонталі.
Включити і вимкнути відображення колонок по вертикалі на мобільних пристроях можна в налаштуваннях віджета (гайковий ключ) → Показувати колонки в ряд на мобільних пристроях.
Віджет «Картинка»
Віджет «Текст»
Текст автоматично розтягується в межах свого віджета.
За замовчуванням, в настройках віджету (гайковий ключ) встановлено вирівнювання по центру тільки на мобільних пристроях, на інших пристроях (Планшети, Ноутбуки, Широкі екрани) текст вирівнюється по правому краю.
Цей параметр можна вимкнути і включити.
Також можна задати розмір шрифту для різних видів пристроїв.
Відступи у віджетів і секцій
Налаштовуючи відступи і розміри шрифту для широких екранів і ноутбуків, не варто забувати про їх налаштування і на мобільних пристроях, так як вони можуть змінити відображення.
Якщо відображення все-таки змінилося, можна виправити це налаштувавши відступи і розмір шрифту для кожного пристрою.
Віджет «Кнопка»
Приховати Віджет / Секцію
Можна приховати віджети і секції, які не повинні відображатися на певному пристрої.
Важливо!
Якщо функція «приховування віджета» активна, то вона обов'язково повинна бути включена в адаптивність під мобільні пристрої.
Інакше там буде відображатися найбільш близька по ширині версія адаптивності.
Приклад. якщо приховати секцію для мобільних і забути включити адаптивність для мобільних, то при заході на сторінку буде відображатися планшетний версія.
приховування віджета
приховування секції
Нижче показано як приховати першу секцію для ноутбуків і широких екранах.
Мобільний меню
віджет "Мобільний меню" перетворить ваше меню в адаптивну версію, яка буде добре виглядати і функціонувати на мобільних пристроях, коли на широких екранах буде виглядати як звичайне меню.
Як встановити своє меню в мобільне меню?
Додамо мобільне меню на секцію, видалимо з нього вбудоване меню і перемістимо наше меню в віджет Мобільного меню.
Готово! Залишилося налаштувати відображення меню на мобільній версії і положення кнопок. Замість напису ми розмістили логотип.
можливі помилки
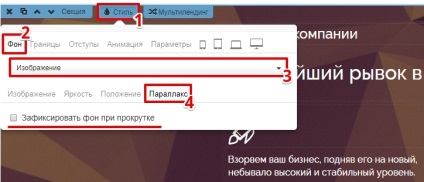
Паралакс - зміна видимого положення об'єкту відносно віддаленого фону в залежності від положення спостерігача.
Даний ефект не призначений для мобільних пристроїв.