Блог FairHeart.ru радий вітати своїх відвідувачів! Сьогодні будемо робити блог більш красивим і функціональним за допомогою акордеонів і табів WordPress. Якщо ви не знаєте, що це таке - не біда! Ви обов'язково зустрічали їх на багатьох сайтах в інтернеті, ось тільки не замислювалися, як це називається. Виправимо цю прикру прогалину знань.

Що таке таби і акордеони
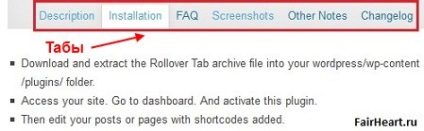
Пояснити на словах, що таке таби. і дати цьому вираз короткий і лаконічне визначення, мені не дозволяє моє красномовство. Давайте, просто подивимося на приклад, і ви все самі зрозумієте. Візьмемо до болю рідний портал wordpress.org. Опис кожного плагіна представлено саме за допомогою табів.

Як бачите, це свого роду закладки, за допомогою яких можна перемикати інформацію, що відображається в спеціально відведеному для неї місці. На wordpress.org це область контенту, але часто таби використовують і в сайдбарі з боків сайту.

Таби дозволяють заощадити місце і більш зручно і компактно представити інформацію.
Але таби не єдиний засіб подання інформації, що дозволяє заощадити місце на сайті. Є ще так званий «акордеон». Назва походить з-за схожості на однойменний музичний інструмент. Акордеон - це набір областей, з яких тільки одна відображається, а решта приховані. При відкритті наступної області, попередня згортається і ховається з поля зору. Найчастіше акордеони використовують в якості меню, але ніхто не забороняє скористатися ними для подання контенту сторінки.
Відразу хочу сказати, всі розглянуті в цій статті плагіни встановлюються стандартно:
- викачуємо плагін з wordpress.org;
- розпаковуємо в поточний каталог;
- отриману папку завантажуємо на сервер в директорію / wp-content / plugins, використовуючи ftp клієнт FileZilla;
- активуємо плагін через адмінку WordPress.
Універсальний плагін TheThe Tabs and Accordions для WordPress
Спеціально для цієї дива я розглянув більше десятка всіляких плагінів WordPress для табів і акордеонів. Деякі з них просто не захотіли працювати, інші виявилися вельми убогими і непривабливими. Найбільше мені сподобався плагін TheThe Tabs and Accordions.

Які плюси він має:
- для створення табів і акордеонів використовуються шорткоди з значною кількістю атрибутів, що дає велику гнучкість їх налаштування;
- величезну кількість візуальних тем на будь-який смак;
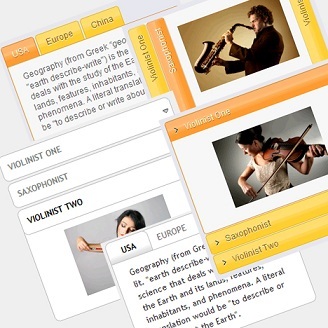
- підтримуються таби, горизонтальний і вертикальний акордеон, висувні області - далеко не кожен плагін може похвалитися таким набором;
- шорткод можна задіяти не тільки в пості, але і вивести в сайдбарі блога за допомогою віджета «Текст».
Завантажити TheThe Tabs and Accordions.
І так, після установки плагіна з'являється новий пунк в адмінці WP - «TheThe Fly».
У першому розділі «About TheThe Fly» представлена загальна інформація про продукт, і він нам не знадобиться.
Другий розділ «Tabs and Accordions» має дві вкладки:

- Overview - представлені приклади шорткодов для створення табів, акордеонів і висувних областей.
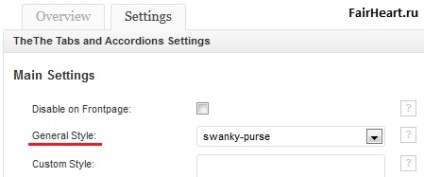
- Settings - налаштування відображення:
- Disable on Frontpage - відключити висновок на головній сторінці блогу.
- General Style - активний стиль. Від обраного стилю залежить зовнішній вигляд елементів, що створюються за допомогою даного плагіна.
- Custom Style - призначений для користувача стиль.
Прикладів дається трохи, по одному на кожен вид: Toggles (висувна область), Tabs (таби), Accordion (вертикальний акордеон) і Horizontal Accordion (горизонтальний). Найчастіше їх цілком вистачає, щоб навчиться користуватися плагіном.
Віджети з табами і акордеонами для сайдбара WordPress
Тепер же я хочу розповісти про трьох різнопланових плагинах, додають в WordPress нові віджети з підтримкою табів.
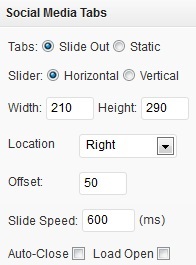
Social Media Tabs

Зізнаюся чесно, про останніх двох я навіть нічого не чув, вони з буржуйського інтернету.
Міні-програма може виводиться як стандартно, в сайдбарі, так і у вигляді плаваючої панельки, яка буде прикріплена до краю екрану і завжди знаходиться в полі зору користувача. Плаваюча панелька виглядає дуже стильно! Так що рекомендую.
Давайте, швидко пробіжить з налагодження віджета.

Tabbed Login Widget
Зовсім невеликий плагін, який додає новий віджет, який дозволяє вивести на блог за допомогою табів форми входу на сайт, реєстрації та відновлення пароля. Даний віджет ніяких налаштувань не має.

Всі форми англійською мовою, але це можна виправити, підредагувавши файл tabbed-login / tabbed-login.php. Він невеликий, тому русифікація не повинна зайняти багато часу.
JQuery Accessible Tabs

Решта плагіни для створення табів WordPress і акордеонів або відмовилися коректно працювати, або просто не гідні нашої уваги.
На цьому все, спасибі за увагу! До зустрічі!
Назва вашого сайту відповідає якості статей, які ви створюєте. Враження - що зроблено від душі! Ясно, коротко, доступно.
Велике спасибі за цей пост!
Встановив собі плагін з цієї серії - WP UI, але тільки бажаного «акордеона» з ним так і не вийшло (може, не сумісний поки з новою версією ВП.)
Тепер спробую той, який ви рекомендуєте TheThe Tabs and Accordions
Дякую за добрий відгук Коли писав статтю, з плагінами для табів намучився. Багато або кострубато працювали, або зовсім не працювали. Вибрав ті, що у мене функціонували без збоїв. Бути може вам з ними навпаки не пощастило
Так, і правда, намучитися можна з цими плагінами)) У кожного який-небудь вада та знайдеться.
Ось, наприклад, на зразок і вкладки вийшли. А як так зробити, щоб при натисканні на вкладку сторінка Не розкривайте автоматично вгору - розуму не прикладу.
Може бути підкажете, що потрібно підправити?
У мене сторінка автоматично прокручується до початку статті. Думаю, що це особливість плагіна. Треба якось його правити.
Все дуже красиво і Колор з Ефектом Збільшення написано. Але чи можна уточнити силочку на плагін «TheThe Tabs and Accordions» для повноцінного завантаження. Величезне спасибі за проделаную роботу.
C wordpress.org даний плагін видалили, так що тепер його можна завантажити тільки з мого блогу
TheThe Fly - так скачали. супер. активували. теж супер. а ось налаштувати (((Можна трошки розширити статтю з налаштування, а то я щось не дуже сильний в англійській щоб розібратися на офіційному сайті! А дуже хочеться у себе поставити. Спасибо заранее.
Якщо чесно, переводити цілком офіційний сайт не дуже хочеться. У таких випадках допомагає Google перекладач.
Я теж пробувала різні варіанти з табами і розсувними панелями, в результаті вирішила поки що відмовитися від цих фішок)
Таке меню можна легко і швидко зробити за допомогою плагіна Category and Page Icons.
Велике спасибі! давно хотів зробити, але не знав як називається цей плагін.
Дякую за посилання на плагін Category and Page Icons. Реально Симпотичная меню виходить, постараюся прикрутити його до свого блогу, цікаво, чи буде він працювати з мої аккордіон меню.
Що стосується плагіна, то він вибагливий. Навіть з довільним меню у мене відмовився працювати.
Меню дійсно шикарне, але кажуть сильно вантажить сайт?
Ще є плагін Sidebartabs, але у мене він створює велике навантаження на хостинг.
«Шорткод можна задіяти не тільки в пості, але і вивести в сайдбарі блога»
Ну і як зробити, щоб шорткоди в сайдбарі заробили? Сніппети в functions.php вставляв, ні в яку.
А що скажете щодо плагіна JQuerry Accordeon Menu? Він у мене стоїть, добре працює, але за словами служби підтримки створює велике навантаження на сервер хостингу через що сайт періодично вилітає (стає недоступний на пару секунд). Як думаєте справа в плагіні або в хостингу? У мене Спрінтхост. Спасибі заздалегідь)
І ще питання: чи складно замінити його на хак?
Ласкаво просимо на FairHeart.ru!
Три основні теми мого блогу:
З повагою, Дмитро Афонін