У цьому уроці ми зробимо з такої картинки:

Для цього тобі знадобляться зоряні кисті - їх можна легко знайти в Інтернеті. GIMP підтримує кисті Фотошопа.
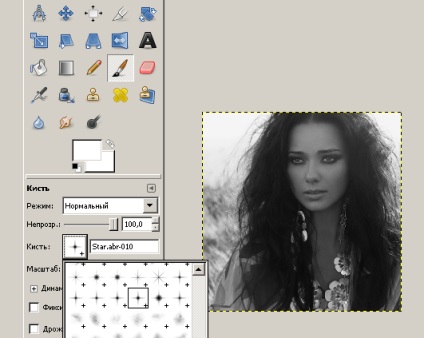
Відкрий зображення в Гімпу і вибери приблизно таку кисть:

Скопіюй основний шар, щоб вийшло 3 однакових.
На першому шарі кистями різного масштабу намалюй пару зірок, на наступному шарі в цих же місцях намалюй зірочки змінивши їх розмір на 2-3 пікселя, а на третьому намалюй ще одну зірочку, але в іншому місці. Можеш подивитися що вийшло за допомогою опції Відтворення.
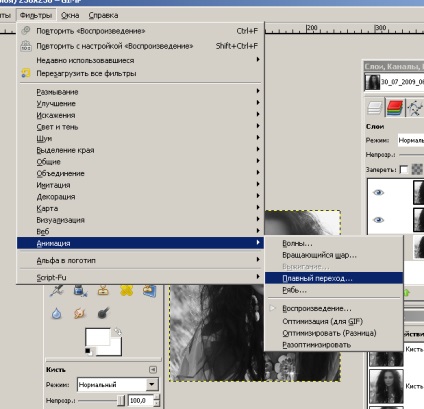
Вийшло, що зірочки спалахують занадто різко. Для того щоб вони спалахували плавно, зайди в Фільтри-Анімація-Плавний перехід:

І зроби перехід з параметром 2 або 3 кадри - верхній рядок у вискакує менюшке.
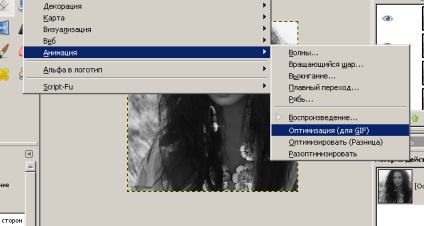
Зображення відкриється в новому вікні і буде містити вже більше шарів. Подивися, що вийшло за допомогою Відтворення. Якщо все влаштовує - зберігай як GIF (детально описано в уроці "Мерехтіння фону"). А якщо вага картинки хочеш зробити менше (якість не постраждає), то оптимізуй Фільтри - Анімація - Оптимізація для гіф.

а потім зберігай. От і все )