Програмна анімація у Flash
Керівництво користувача Macromedia Flash містить одне дуже вірне зауваження: «Не треба знати всі елементи ActionScript для того, щоб почати його використовувати».
Ми будемо дотримуватися саме цього підходу. Розглянемо ряд практичних прикладів, підібраних для поступового ознайомлення читача з різними елементами ActionScript. Виконавши даний урок, ви зможете особисто переконатися, що для створення цікавих анімацій немає необхідності знати всі конструкції мови ActionScript. Погляньте на цей приклад. Подібний Flash-ролик ви зможете зробити самі, засвоївши даний урок. Але спочатку введемо деякі поняття і розглянемо ряд прикладів простіше.
Обробники подій мувікліп
Для призначення сценарію примірнику мувікліпа можна використовувати обробник подій кліпів onClipEvent (). який здатний реагувати на різні події, наприклад на подія настання нового кадру enterFrame.
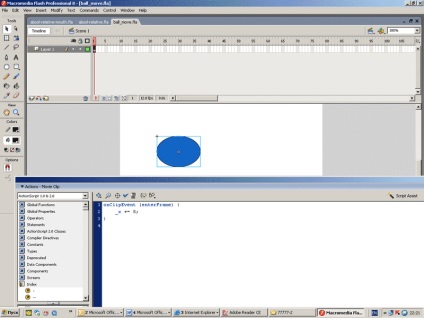
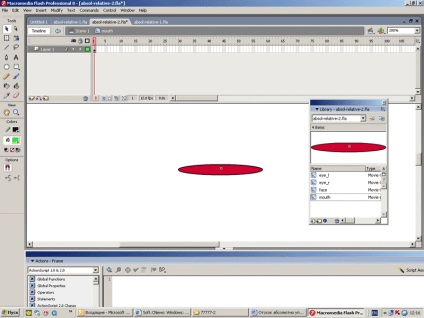
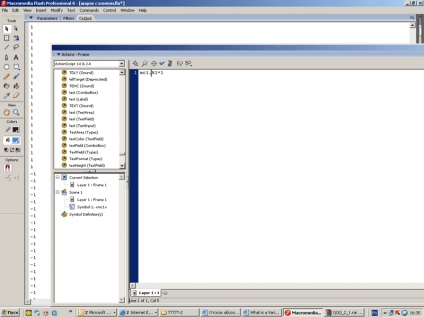
Розглянемо найпростіший приклад. Створимо на сцені екземпляр деякого мувікліпа, наприклад у формі еліпса, і повісимо на цей мувікліп, показаний на рис. 1, наступний код:

В результаті отримаємо ролик-приклад 1 (ісходнік1). З кожним новим кадром мувікліп переміщається на п'ять пікселів вправо - поки не виїде за праву кромку екрану.
Подія enterFrame генерується з частотою зміни кадрів на монтажній лінійці.
Якщо ми поставимо бо більшу швидкість зміни кадрів, то мувікліп буде переміщатися швидше.
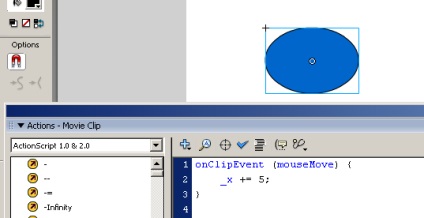
Крім події enterFrame в обробнику подій кліпів onClipEvent () можна, наприклад, використовувати подія mouseMove, яке генерується при переміщенні курсору миші в межах вікна FlashPlayer.

Замінимо в наступному прикладі події enterFrame на mouseMove - в результаті отримаємо ролик-приклад 2 (исходник тут). Тепер еліпс буде рухатися тільки при переміщенні миші в межах вікна FlashPlayer.
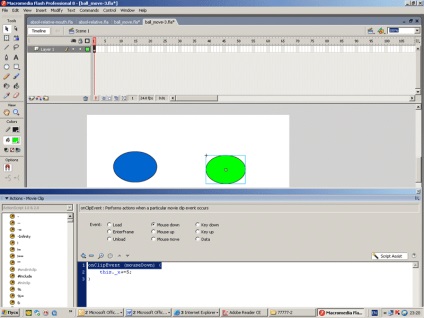
Створимо два мувікліпа (рис. 3), один з яких буде рухатися при переміщенні миші, інший - при натисненні лівої кнопки миші.
Відповідно на перший мувікліп повісимо код:

Отримаємо ролик-приклад 3 (исходник тут). Спробуйте, маніпулюючи діями миші, зробити так, щоб жовтий еліпс виявився під синім до того, як обидва вони не зникнуть за правою кромкою екрану. В одну сходинку коду ми вже написали майже іграшку. Через пару уроків ви навчитеся робити елементарні гри.
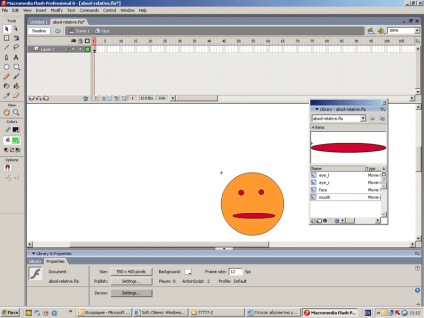
Мувікліп, розташований на основний монтажної лінійці, всередині може містити вкладений мувікліп. Іноді виникає необхідність звертатися (посилатися) до об'єктів, які розташовані на інших монтажних лінійках. Розглянемо, як це робиться, на конкретному прикладі. Складемо з еліпсів зображення чоловічка.

На їх базі створимо мувікліп face. в який будуть входити екземпляри цих трьох мувікліп. Їх імена визначимо відповідно як mouth1, eye1, eye2 (рис. 5 і 6). Створимо екземпляр мувікліпа face на сцені і дамо примірнику ім'я face1.


Тепер поставимо простеньку анімацію. Нехай, наприклад, при натисканні на кнопку миші чоловічок відкриває рот. Ця дія буде задаватися масштабуванням примірника мувікліпа mouth1 по вертикалі.
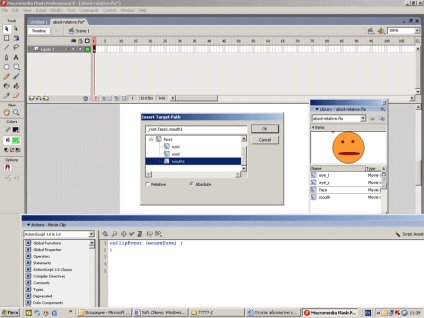
Отже, розглянемо, які є варіанти звернення до примірника мувікліпа mouth1.
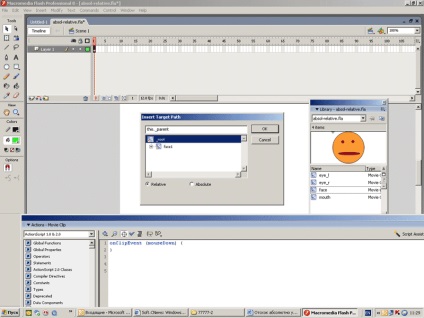
Запишемо рядок коду в панелі Actions (рис. 7).
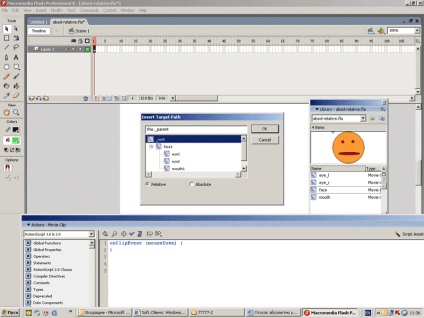
Потім натиснемо на значок мішені (InsertaTargetPath) (див. Рис. 7) - в результаті з'явиться однойменна панель. Натиснемо на хрестик у віконці панелі і побачимо структуру вкладеності (рис. 8).



При натисканні кнопки ok потрібний вираз автоматично з'явиться в рядку коду (рис. 10).

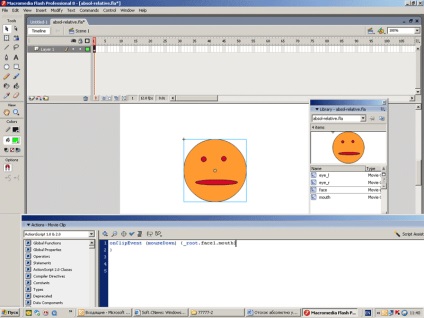
Далі визначимо збільшення масштабу примірника мувікліпа mouth1 по осі y на 170%.
Ролик-приклад 4 ілюструє роботу даного коду (исходник тут).
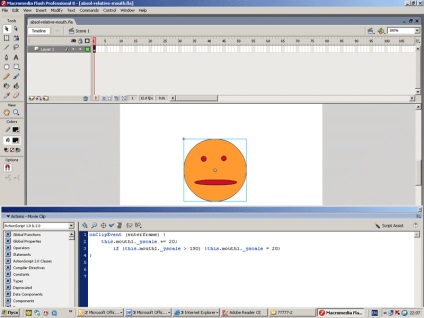
Чуть-чуть усложним наш приклад: нехай рот розсується в кожному новому кадрі (тобто масштаб примірника мувікліпа mouth1 по осі y збільшується на 20% в кожному новому кадрі), а після досягнення 150% - скорочується до 20%.
if (this.mouth1._yscale> 150) this.mouth1._yscale = 20;

В результаті отримаємо ролик-приклад 5 з чоловічком, який відкриває / закриває рот (исходник тут). В даному прикладі ми злегка змінили положення мувікліпа mouth щодо центру (рис. 12), щоб масштабування еліпса більш нагадувало ефект відкривання / закривання рота.

змінні
Змінна - це контейнер, який містить інформацію. Ім'я змінної в даному скрипті має бути постійним, а значення її може змінюватися. На одній часовій шкалі, в одному кліпі або кнопці не повинно бути двох змінних з однаковими іменами.
Ім'я змінної має складатися з букв латинського алфавіту, символу нижнього підкреслення і значка $ і цифр, але не повинно з цифр починатися.
var myVariable: Number = 5;
Дана змінна містить числове значення 5. Вираз «: Number» вказує на те, що тип даних числовий.
Одночасно можна визначити кілька змінних, наприклад:
var a = 3, b = 4, c = 5; // визначення декількох змінних
Однак запис типу
теж є коректною. Якщо в сценарії здійснюється привласнення значення змінної, яка попередньо не було визнано, то інтерпретатор автоматично створить змінну з типом присвоюється їй значення. В даному уроці ми будемо говорити тільки змінних числового типу, тому розмова про змінних інших типів відкладемо на наступні уроки.
Для того щоб перевірити значення змінної, можна звернутися до функції trace, яка має наступний синтаксис: trace (expression: Object).
Наступний код ілюструє роботу даної функції:
trace (Number) // виводить значення 2
Отже, після того як ми частково познайомилися зі змінними, повернемося до нашого прикладу 1 і злегка ускладнити його - нехай еліпс здійснює зворотно-поступальні рухи, змінюючи координату по осі х в межах від 10 до 300 пікселів.
Такий код можна записати, ввівши змінну k1, яка буде використовуватися як коефіцієнт, який змінює знак збільшення координати по осі х. Нехай значення змінної k1 буде визначено поза коду, який додається кліпу, і змінюється всередині коду кліпу.
Зверніть увагу: якщо задати змінну k1 в кадрі, в якому розташований наш мувікліп, як k1 = 1, то програма працювати не буде. Подібне завдання значення змінної некоректно. При використанні функції trace в панелі output отримаємо значення цієї змінної - undefined. У чому ж справа? Виходить, що в області видимості сценарію мувікліпа змінна k1 не визначена. Для того щоб звернутися до цієї змінної з сценарію мувікліпа, необхідно дати екземпляру мувікліпа ім'я, наприклад mc1. і використовувати точковий синтаксис. Тобто в кадрі основний монтажної лінійки записати mc1.k1 = 1 (рис. 13).
У цьому випадку все працює коректно. Використовуючи функцію trace, можна побачити, як значення змінної k1 змінюється на протилежне (див. Рис. 13) при відображенні нашого еліпса від кордону.

Більш компактний код можна отримати, використовуючи системний обробник події настання нового кадру onEnterFrame. Для того щоб при настанні певної події виклик методу обробника ініціював деякі дії, йому повинна бути присвоєна відповідна функція.
У записі _root.onEnterFrame = function ()<>
об'єкт _root. (Основна тимчасова я шкала) слухає подія onEnterFrame (наступ нового кадру), і з настанням цієї події (новий кадр) виконується функція function ()<>. Розглянемо приклад, в якому функція буде визначати зміну координат деякого мувікліпа, розташованого на основний часовій шкалі. Зміни координат мувікліпа будуть проводитися з частотою зміни кадрів на основний монтажної лінійці.
Зокрема, використовуючи наступний код, записаний в кадрі основної сцени:
Ускладнимо траєкторію руху мувікліпа, наприклад задамо рух по синусоїді.
Для того щоб використовувати математичні формули, ми повинні звернутися до методів або констант об'єкта Math.
Для використання цього об'єкта в палітрі Actions ми повинні будемо звернутися до меню Objects (об'єкт)> Core (ядро)> Math (математика).
При використанні об'єкта Math застосовується наступний синтаксис: Math.method (parameter) або Math.constant.
Наприклад, число можна записати у вигляді Math.PI.
Якщо необхідно витягти корінь з деякої змінної y1 і зберегти результат обчислень в змінної x1. можна використовувати вираз:
Зверніть увагу значка зведення в ступінь в ActionScript немає, є метод об'єкта Math. який має синтаксис Math.pow (x, y);
де x - число, яке треба звести до рівня;
y - число, що задає ступінь, в яку треба звести x.
trace (Math.pow (2, 10)); // Дає результат 1024
Методи і константи об'єкта Math представлені в табл. 1 і 2.
Таблиця 1. Методи об'єкта Math
В принципі, на основі розглянутих конструкцій мови ActionScript ми вже здатні виконати приклад, який може мати практичне застосування, наприклад описати рух математичного маятника. Подібне завдання могло б бути корисно для школярів або студентів, які вивчають вільні коливання в курсі фізики.
Коливання математичного маятника
Нагадаємо основні кінематичні характеристики коливань:
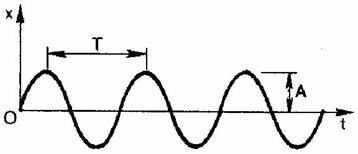
амплітуда коливань (А) - максимальна відстань, на яку відкидається тіло, що коливається від свого положення рівноваги. Амплітуда вільних коливань визначається початковими умовами (м);
період коливання (Т) - це мінімальний проміжок часу, після закінчення якого система повертається до попереднього стану; інакше кажучи, період коливання - це час, за який здійснюється одне повне коливання;
частота коливань () - це число коливань, що здійснюються за 1 с, вимірюється в герцах (Гц);
циклічна частота (w) - це величина, в 2 разів більша частоти.
Вона показує, яке число коливань відбувається за 2 секунд (з -1).
Період, частота і циклічна частота пов'язані виразами:
,
де n - число коливань, а t - час, за яке відбулося n коливань.
Якщо тертя настільки мало, що ним можна знехтувати, то графіком залежності координати тіла, що коливається (матеріальної точки) від часу є синусоїда.
Якщо момент початку відліку часу коливань збігається з моментом максимального відхилення маятника від положення рівноваги, рівняння коливань буде таким:
тобто коливання будуть синусоїдальними і відбуватися без початкової фази 0; x - зміщення маятника (рис 14).
Якщо момент початку відліку часу коливань не збігається ні з моментом максимального відхилення від положення рівноваги, ні з моментом проходження ним положення рівноваги, то коливання відбуваються з початковою фазою і рівняння таких коливань має такий вигляд:
Фаза коливань - це величина, яка дозволяє визначити, яка частка періоду пройшла з моменту початку коливань і найбільш повно характеризує коливальний процес:
.

Математичний маятник - це ідеалізована модель, правильно описує реальний маятник лише за певних умов. Реальний маятник можна вважати математичним, якщо довжина нитки багато більше розмірів підвішеного на ній тіла, маса нитки мізерно мала в порівнянні з масою тіла, а деформації нитки настільки малі, що ними можна знехтувати.
Період вільних коливань математичного маятника не залежить від його маси, а визначається лише довжиною нитки і прискоренням вільного падіння в тому місці, де знаходиться маятник.
Зовсім недавно компанія Cougar представила нову серію блоків живлення для традиційних ПК - VTX, орієнтовану на користувачів з обмеженим бюджетом. У цьому огляді буде розглянута модель Cougar VTX600, яка завдяки своїм характеристикам буде однією з найбільш затребуваних в цій лінійці блоків живлення
На щорічному заході Capsaicin SIGGRAPH в Лос-Анджелесі компанія AMD зміцнила свої позиції на ринку ПК класу high-end з новими процесорами Ryzen Threadripper і GPU «Vega»
Для простого і зручного побудови мереж рядовими користувачами компанія ZyXEL випустила чергову версію свого Інтернет-центру для підключення до мереж 3G / 4G через USB-модем з точкою доступу Wi-Fi - ZyXEL Keenetic 4G III, який ми і розглянемо в цьому огляді
До своєї і так великій родині роутерів і маршрутизаторів фірма ASUS недавно додала дві вельми цікаві моделі: флагманську 4G-AC55U і більш просту 4G-N12. У даній статті буде розглянута флагманська модель ASUS 4G-AC55U
Молода, але амбіційна компанія KREZ на початку цього року випустила нову, оригінальну модель ноутбука KREZ Ninja (модель TM1102B32) під керуванням Windows 10. Оскільки цей комп'ютер має поворотний екран, він може служити універсальним рішенням - його можна з успіхом використовувати і для роботи, і для навчання, і для ігор
Якщо ви часто друкуєте фотографії та вже втомилися міняти картриджі в своєму принтері, зверніть увагу на МФУ Epson L850. Великий ресурс витратних матеріалів, чудова якість відбитків, найширший набір функціональних можливостей - ось лише деякі з переваг даної моделі