Слово «анімація» походить від давньо-латинського слова «аніма». що означає "душа". Спроби вдихнути життя в статичні штучні об'єкти з'явилися тисячі і тисячі років тому, коли Пігмаліон спробував розбудити своє творіння - статую чарівною Галатеї.
Сьогодні анімація стабільно вкоренилася в веб-дизайні і, здається, відмінним доповненням для багатьох елементів сайту. Вона приносить більше життя в дизайн або може іноді навпаки все зіпсувати? Давайте з'ясуємо, які переваги може дати анімація вашому веб-сайту і в яких випадках краще її уникати?
ЯК З'ЯВИЛАСЯ АНИМАЦИЯ У ВЕБ-ДИЗАЙН?
У ті далекі часи, ніхто не розглядав анімацію як засіб підвищення юзабіліті веб-сайту. В основному вона використовувалася для прикраси або просто для задоволення. Сьогодні, ви можете використовувати анімаційні ефекти, щоб поліпшити навігацію сайту і його юзабіліті.
Поліпшення юзабіліті з анімацією
У багатьох випадках анімаційні ефекти використовуються для залучення уваги користувача до важливих деталей, а так само, щоб допомогти йому прийняти правильне рішення щодо кликабельности елементів, з числа інших речей.
Таким чином, багато веб-сайти використовують ефект трясіння для форм входу або реєстрації, щоб вказати своїм користувачам на помилку. Наприклад, введення неправильної інформації або невірного пароля. Ця тенденція імітує людини, тремтячою головою, кажучи «ні».
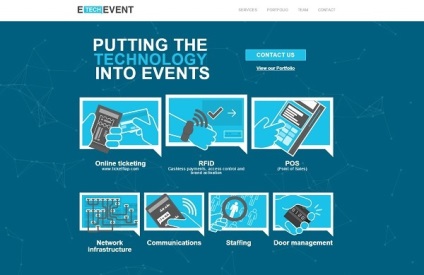
ETECHEVENT - САЙТ З анімованих елементів

Анімації можуть бути використані, щоб направляти користувача по всьому сайту і навіть змусити їх купити що-небудь. Додавання інтерактивних елементів і залучення уваги користувачів до них за допомогою ефектів анімації, може допомогти бізнес-сайтам підвищити свої конверсії іROI.
ІНТЕРАКТИВНИЙ САЙТ APPS

Сайтсторітеллінгможет також отримати вигоду з анімації. Вона може допомогти в демонстрації користувачам, що необхідно зробити в наступному кроці або як вибрати, куди йти далі.
ВИКОРИСТАННЯ АНИМАЦИИ в матеріальному ДИЗАЙН
Анімація в веб-дизайні - це хороший хід, який може виявитися надзвичайно корисним, якщо не використовується тільки в декоративних цілях. UI і UX дизайнери зараз часто використовують анімацію для вдосконалення свого робочого процесу. Навіть Гугл розуміє важливість такого руху для юзабіліті. Так і з'явився матеріальний дизайн.
Матеріальний дизайн стає все більш і більш модним і сьогодні він використовується в різних додатках і веб-дизайні. Секрет його популярності криється в високому увагу до того, як об'єкт або елемент сприймаються. Як рух може розповісти користувачеві більше про цей елемент і тому, як його використовувати.
У своєму «Посібнику з матеріального дизайну» Google стверджує, що рух може повідомити користувачам, що об'єкт легкий, важкий, гнучкий, і навіть великий або маленький. Анімація повинна бути використана, щоб надати користувачам більше розуміння того, яка природа об'єкта, а, отже, як він може і повинен бути використаний в дизайні.
Гугл йде далі зі своїм анімацією і рекомендує використовувати рухомі елементи, які змінюють свою швидкість і тривалість в залежності від того, яку мету або ефект ви хочете отримати. Таким чином, компанія Google застосовує вхідні та вихідні елементи, які з'являються на екрані, коли вони повинні привернути увагу, або зникають з екрана, коли вони більше не потрібні.
ПОРАДИ ПО АНИМАЦИИ, використаної НА ВЕБ-САЙТАХ
При реалізації анімації на вашому сайті, ви повинні так само ретельно вивчити всі підводні камені.
Анімовані елементи можуть до сих пір шкодити продуктивність сайту і UX.
По-перше, ви повинні добре перевірити, якщо анімація не уповільнює роботу вашого сайту. швидкість завантаження і загальну продуктивність. Це може бути виявлено за допомогою простого порівняння вашого сайту з анімацією і продуктивністю великовагової гри для ПК. Якщо гра працює більш плавно на вашому робочому столі, ніж веб-сайт - це повинна послужити причиною для перегляду використовуваної анімації.
The Happy Forecast Website

Використовуйте CSS при створенні анімації для вашого веб-сайту. JQuery є ідеальним і використовується в багатьох проектах, але він може дуже уповільнити продуктивність вашого веб-сайту. Код CSS дозволяє створювати нескладні анімації, які будуть добре виглядати на будь-якому пристрої, не перевантажуючи дизайн і роблячи його виконання відмінним.
Переконайтеся, що ваша анімація чуйна. Чуйність веб-сайту є обов'язковою, якщо ви хочете домогтися успіху. А якщо він працює і відмінно виглядає тільки на екрані робочого столу - ви можете програти битву за користувачів. Існує безліч інструментів, які дозволяють створювати чуйну анімацію (наприклад, Adobe After Effects або Invision) і сайтобудівники (Webflow і MotoCMS), які включають чуйні анімовані ефекти в свій робочий процес. Вони пропонують різні види анімації, які можуть використовуватися всередині сайту, поліпшити його юзабіліті і дизайн.
Анімація повинна привертати увагу. але не дуже багато. Переконайтеся, що рух не забирає надто багато часу і не триває занадто довго на екрані. Це особливо важливо, якщо ми говоримо про елементи, з якими користувачі повинні часто взаємодіяти. Один або два рази це може бути весело, але при частому використанні анімація стає набридливої.
Laerepenger Website

Почніть з використання дрібних рухомих елементів на сайті. Насправді, анімація - це всього лише засіб досягнення мети, але не сама мета. Ви не повинні включати її всюди, де тільки заманеться. Пам'ятайте - використання повинно бути виправданим.
Анімація відмінно підходить для створення незабутнього дизайну. Вона як і раніше широко використовується в веб-дизайн, незважаючи на різні дрібні проблемки зі швидкістю завантаження або зависанням. Але головне, що ви повинні пам'ятати при впровадженні анімованих елементів - це їх вплив на юзабіліті. А ось де і в якій кількості інтегрувати анімацію в ваш сайт - залежить тільки від вас.
Ну і в кінці, кілька прикладів, коли анімація була використана з точним попаданням в ціль.
Kikk Website