Анімація через requestAnimationFrame
Однак в реальності ми ніколи не повинні використовувати setInterval. setInterval завжди буде малювати з однією швидкістю, незалежно від того, який у користувача комп'ютер, що робить користувач і активна чи поточна сторінка. Коротше кажучи, це працює, але не ефективно. Замість цього ми повинні використовувати новий API requestAnimationFrame.
requestAnimationFrame був створений, щоб зробити анімацію плавної і ефективної в плані витрат. Ви викликаєте її з покажчиком на свою функцію малювання. У якийсь момент в майбутньому браузер викличе вашу функцію малювання, коли браузер виявиться готовий. Це дає браузеру повний контроль над малюванням, так що він може знизити частоту кадрів при необхідності. Браузер також може зробити анімацію більш плавною, зафіксувавши частоту оновлення екрану на 60 кадрах в сек. Щоб зробити цикл анімацію просто викличте requestAnimationFrame рекурсивно на початку.
requestAnimationFrame стає стандартом, але більшість браузерів підтримує тільки свої власні версії з префіксом. Наприклад, Chrome використовує webkitRequestAnimationFrame. а Mozilla підтримує mozRequestAnimationFrame. Щоб виправити це, ми скористаємося скриптом Пола Іріша. Він просто з'єднує різні варіанти в новій функції: requestAnimFrame.
Спробуємо простий приклад, в якому ми анімуємо прямокутник на екрані.

Базова анімація прямокутник за допомогою requestAnimFrame (клацніть для запуску)
очищення фону
Тепер ви помітили проблему. Наша прямокутник рухається по екрану, оновлюючись на п'ять пікселів через кожні 100 мілісекунд (або 10 кадрів в сек.), Але старий прямокутник залишається. І виглядає так, що прямокутник стає тільки довше і довше. Пам'ятайте, що полотно це просто набір пікселів. Якщо ви встановите кілька пікселів, то вони залишатимуться там до тих пір, поки не зміняться. Отже, давайте очистимо полотно в кожному кадрі, перш ніж ми намалюємо прямокутник.

Малювання прямокутника через очищення фону (клацніть для запуску)
симулятор частинок
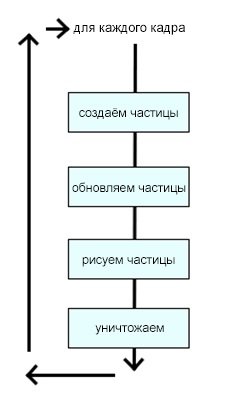
Це все, що насправді потрібно для анімації. Малювати щось знову і знову. Спробуємо щось трохи більш складне: симулятор частинок. Ми хочемо, щоб деякі частинки падали вниз по екрану подібно до снігу. Для цього ми реалізуємо класичний алгоритм симулятора частинок:

Симулятор частинок містить список зациклених частинок. У кожному кадрі положення всіх частинок оновлюється грунтуючись на деякому рівнянні, при необхідності частки знищуються / створюються на основі деякого умови. Потім частинки малюються. Ось простий приклад снігу.
Спочатку ми створюємо основу симулятора частинок. Це функція циклу, яка викликається кожні 30 мс. Для структури даних нам потрібно порожній масив частинок і лічильник тактів. На кожній ітерації циклу виконується чотири частини.
Функція createParticles перевіряє, скільки у нас частинок. Якщо їх менше 100, то створює нову частинку. Зверніть увагу, що перевірка виконується тільки кожні 10 тактів. Це дозволяє почати з порожнього екрана, а потім поступово нарощувати число частинок, а не створювати всі 100 з самого початку. Ви можете налаштувати параметри в залежності від бажаного ефекту. Я використовую Math.random () і іншу арифметику щоб переконатися, що сніжинки розташовуються в різних місцях і не виглядають однаковими. Так сніг стає більш реальним.
Функція updateParticles досить проста. Вона оновлює координату кожної частинки, додаючи їй швидкість. Це змушує сніжинку рухатися вниз по екрану.
Ось killParticles. Вона перевіряє що частка перебуває нижче нижнього краю полотна. У деяких симуляторах ви знищуєте частку і видаляєте її зі списку. Оскільки це додаток показує безперервний сніг, то ми повторно задіємо частку, встановивши її назад в 0.
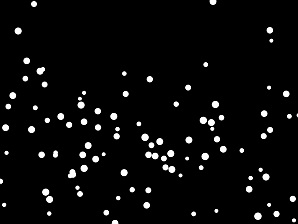
Нарешті малюємо частки. Знову ж це дуже просто: очистіть фон, намалюйте коло з поточними координатами, радіусом і кольором частки.
Тепер це виглядає так.

Симулятор частинок для снігу (клацніть для запуску)
Ось за що я люблю симулятори частинок, так це за те, що ви можете створити дуже складну і органічну, природно виглядають анімацію з досить простою математикою, в поєднанні з невеликою керованої випадковістю.
анімація спрайтів
Що таке спрайт?
Заключним основним видом анімації є анімація спрайту. Так що таке спрайт?
Спрайт - це маленьке зображення, яке ви можете швидко малювати на екрані. Зазвичай спрайт на ділі вирізують з великого зображення, яке називається спрайт-лист або мастер-зображення. Такий лист може містити кілька різних спрайтів, на кшталт різних персонажів гри. Спрайт-лист також може містити один символ в різних положеннях. У підсумку це дає вам різні кадри анімації. Це класичний стиль анімації: просто перегортати різні малюнки знову і знову.
Навіщо і коли використовувати спрайт?
Спрайт гарні для декількох речей.
- По-перше, спрайт це зображення, яке, ймовірно, малюється швидше, ніж вектори, особливо складні.
- По-друге, спрайт надзвичайно зручні, коли вам потрібно малювати одну штуку знову і знову. Наприклад, в грі Space Invaders у вас є купа куль на екрані, які все виглядають однаково. Набагато швидше завантажити спрайт кулі один раз і малювати його знову і знову.
- По-третє: спрайт швидко завантажуються і малюються як частина листа. Це дозволяє завантажити єдиний файл для всього набору спрайтів набагато швидше, ніж отриману купу окремих зображень. Спрайт, як правило, також стискаються краще. Нарешті, використовується менше пам'яті для зберігання одного великого зображення, ніж купа дрібніших.
- Зрештою, спрайт зручні для роботи з анімацією, тому що виходять з таких інструментів малювання, як Фотошоп. Код просто гортає зображення і його не хвилює, що на картинці. Це означає, що ваш художник може легко оновити графіку і анімацію, не торкаючись коду.
малювання спрайтів
Спрайт легко намалювати, використовуючи функцію drawImage. Ця функція може малювати і розтягувати частина зображення шляхом вказівки різних вихідних і кінцевих координат. Наприклад, припустимо, що у нас є наступний спрайт-лист і ми просто хочемо намалювати п'ятий спрайт зліва.
Ми можемо намалювати тільки цей спрайт, вказавши координати исходника:
анімація спрайту
Як ви можете бачити на повному спрайт-листі, на ділі це різні кадри анімації одного об'єкта, так що тепер перегорнемо різні спрайт, щоб створити анімацію. Ми зробимо це, відстежуючи поточний кадр за допомогою лічильника тактів.
Кожен раз при оновленні екран ми обчислюємо поточний кадр анімації дивлячись на лічильник тактів. Операція ділення по модулю (%) на 10 означає зациклити кадр від 0 до 9 знову і знову. Потім обчислюється координата х в залежності від кількості кадрів. Після чого малюється зображення і оновлюється лічильник тактів. Звичайно, це може відбуватися дуже швидко, так що ви можете ділити такти по модулю на 2 або 3, щоб анімація бігла повільніше.

Анімація кожні 10 кадрів для деталізації (клацніть для запуску)
У наступному розділі ми створимо просту гру, в якій демонструється, як використовувати базову анімацію, анімацію спрайтів, події клавіатури і простий симулятор частинок для вибухів.