Щоб додати логотип або банер на сторінки Вашого магазину:
- Відкрийте сторінку Веб-сайт> Банери в адміністративній панелі. Якщо такого посилання немає, переконайтеся, що модуль Управління банерами включений на сторінці Модулі.
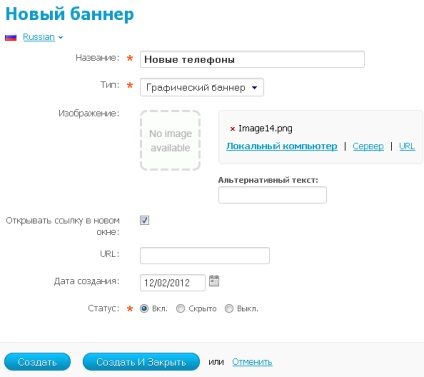
- Натисніть кнопку Додати банер праворуч. На сторінці можна створювати банери.
- Введіть назву банера в поле Назва. виберіть Графічний банер в опції Тип і звгрузіте потрібне зображення.
- Натисніть кнопку Створити.

- У верху правої колонки є блок Банери. Наведіть курсор миші на його заголовок і перетягніть його на потрібне місце наприклад, в ліву колонку).
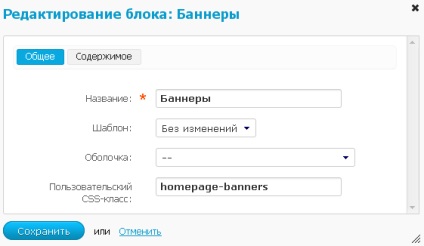
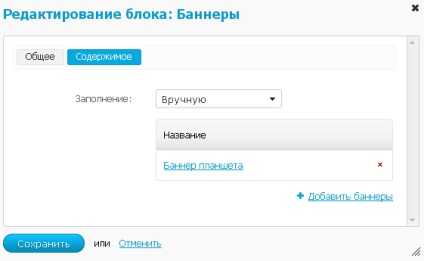
- Або натисніть кнопку Додати блок. У вікні, введіть назву блоку, виберіть Банери в опції Вміст блоку. виберіть Вручну в опції Заповнення і виберіть потрібну позицію в опції Група. Натисніть кнопку Створити.

Примітка. Після створення або зміни блоку переконайтеся, що він показується правильно. Не всі оболонки підходять для конкретних блоків.
Щоб додати логотип або банер на сторінки Вашого магазину:
- Відкрийте сторінку Веб-сайт> Банери в адміністративній панелі. Якщо такого посилання немає, переконайтеся, що модуль Управління банерами включений на сторінці Модулі.
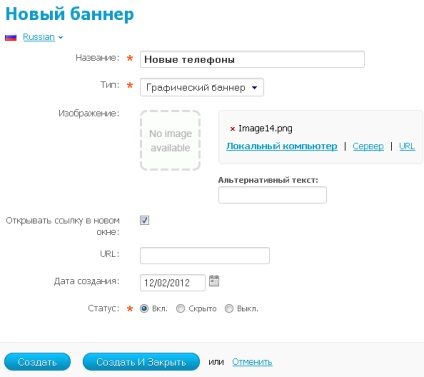
- Натисніть кнопку Додати банер праворуч. На сторінці можна створювати банери.
- Введіть назву банера в поле Назва. виберіть Графічний банер в опції Тип і звгрузіте потрібне зображення.
- Натисніть кнопку Створити.