Безшовні фони як зробити online. Використовувати такі фони можна як background для сайтів і віртуальних листівок, так і для створення будь-яких зображень.
Ви можете задавати будь-який потрібний вам колір на всіх елементах малюнка. Зменшувати і збільшувати орнамент, робити прозорий фон, але правда функцію прозорості підтримують не всі екземпляри.


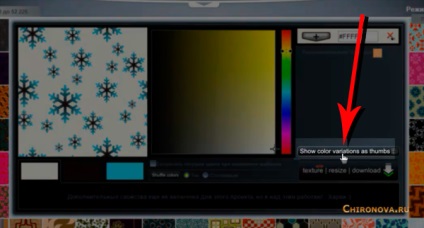
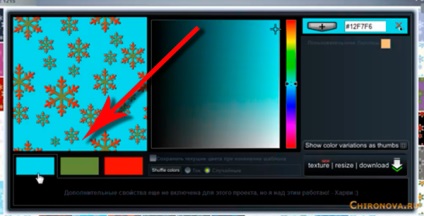
Далі натискаємо на кнопку Shufflecolor і дивимося які видаються варіанти, саме з цієї палітрою

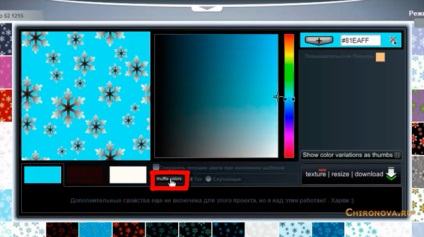
Якщо ж ми хочемо вибрати випадкові кольору, то тиснемо на чікбокс Випадкові

Далі на кнопочку Shuffle color для появи нових картинок
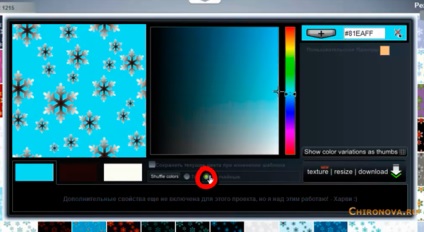
Щоб відредагувати колір, тиснемо на нього або на екрані, або на квадратики внизу

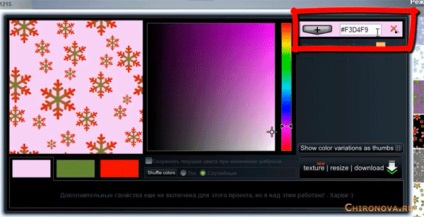
Редагування може відбуватися або рухом повзунка, або на екрані з палітрою кольорів, або установкою коду кольору в обведений червоним кольором на скріншоті віконце

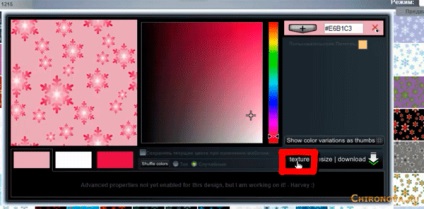
Зображенню можна задати текстуру, для це натискаємо на кнопку textur

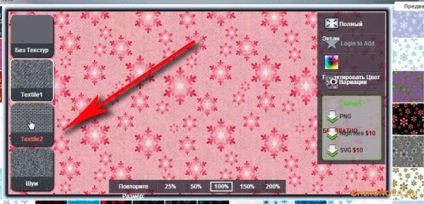
І вибираємо відповідну

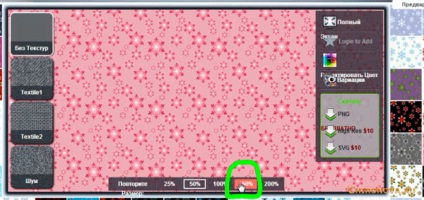
А ще тут же можна змінити масштаб елементів дизайну (обведено зеленим)


Якщо ми все зробили так, як нам потрібно, то натискаємо на кнопку Завантажити

Безшовні фони як зробити online.