У цьому уроці ми спробуємо зробити забавну композицію з тексту в 3D Photoshop. Ми зробимо об'ємні округлі букви з блискучою поверхнею, що відбиває. Сам урок зовсім нескладний, але, незважаючи на це, дає кончина про роботу з інструментами 3D в Photoshop, зокрема, про створення об'ємної поверхні з плоских форм, поділі поверхонь на частини, додавання освітлення і настройка властивостей, що відображають поверхні. Для виконання уроку нам потрібно Photoshop CS6 Extended або CC.
Ось що, приблизно, у нас повинно вийти в результаті:

КРОК ПЕРШИЙ: Для роботи нам буде потрібно будь-якої округлий товстий шрифт, я скористався шрифтом Bell Bottom, скачати який Ви можете тут. Як встановити шрифт в Photoshop, розказано тут.
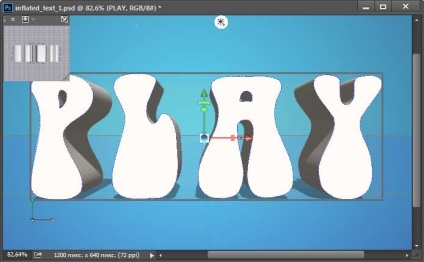
Створіть новий документ розміром 1200 на 640 пікселів. Залийте фон не дуже темним кольором, я скористався синьо-блакитним радіальним градієнтом. візьміть інструмент "Текст" (Type Tool) і введіть якесь слово, я написав слово "PLAY" висотою 300 пікселів. Крім того, для отримання кращого ефекту, я рекомендую збільшити межбуквенное відстань:

Ця дія відразу видавить текст і під літерами з'явиться поверхню площині підстави:

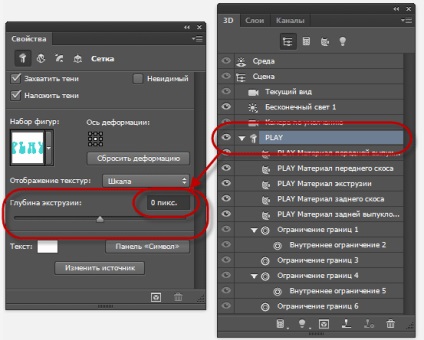
КРОК ТРЕТІЙ: Наш текстовий шар називався "PLAY". Створений з нього 3D-шар називається так само. Знайдіть його в панелі 3D і клацніть по ньому. Потім, якщо не відкрилася сама, відкрийте панель властивостей (Вікно -> Властивості або Window -> Properties) і задайте глибину екструзії (Extrusion Depth) в 0:

Букви стали плоским, що нам і потрібно.
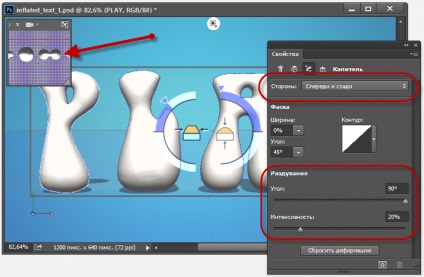
КРОК ЧЕТВЕРТИЙ: У верхній частині панелі властивостей натисніть на третій значок зліва, в цьому розділі ми можемо змінити кут і інтенсивність роздування фігури фігури.
Спочатку, клікніть по випадає меню "Сторони" (Sides) вгорі панелі і встановите на "Спереду і ззаду" (Front and Back). Потім перейдіть до розділу "Роздування" (Inflate) і встановіть "Кут" (Angle) на 90 ° і "Інтенсивність" (Strength) на 20%. Букви відразу стають роздутими. Це добре видно на додатковому огляді зверху:

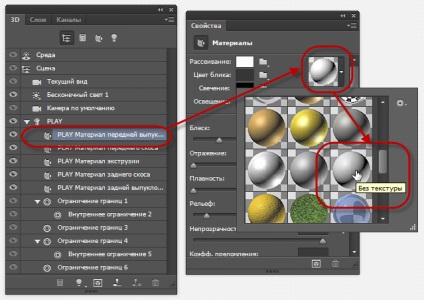
КРОК П'ЯТИЙ: На даний момент всі букви в слові є єдиним об'єктом. Я ж хочу використовувати кожну букву, як окремий елемент. Але, перед тим, як розділити об'єкт з букв, давайте налаштуємо властивості поверхні об'єкта. На панелі 3D натисніть на "Матеріал передньої опуклості" (Front Inflation Material). В панелі властивостей, у вікні вибору матеріалів знайдіть матеріал з назвою "Без текстури" (No Texture):

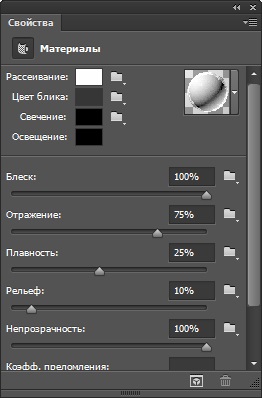
Продовжимо роботу з панеллю властивостей. Натисніть на прямокутник-зразок кольору поруч з Розсіюванням "(Diffuse) і виберіть білий в палітрі кольорів, потім натисніть OK. Встановіть" Блиск "(Shine) на 100%," Відображення "(Reflection) на 75%," Плавність "(Roughness ) близько 25% і "Рельєф" (Bump) 10%:

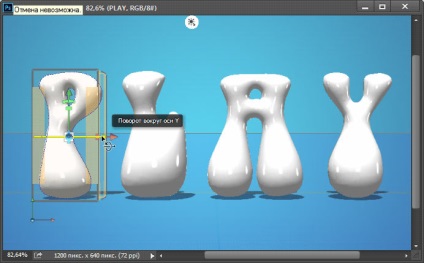
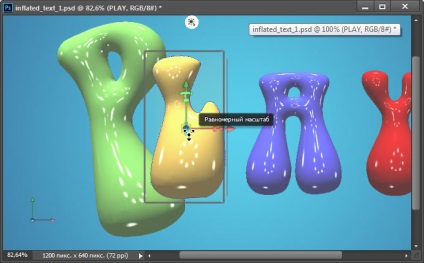
КРОК ШОСТИЙ: Пройдіть по вкладці головного меню 3D -> Розділити екструзію (3D -> Split Extrusion). Це дозволить Вам маніпулювати з кожною буквою окремо, зберігаючи при цьому всі букви в тому ж 3D-шарі. Перейдіть на інструмент "Переміщення (Move Tool) і наведіть курсор на першу букву. Тепер ви можете використовувати 3D-інструменти і віджети, щоб змінити позицію і масштаб цієї літери, не зачіпаючи інші літери:

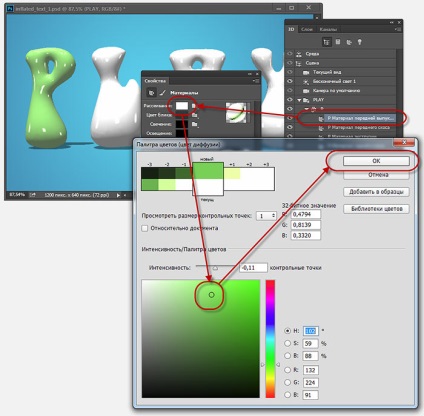
КРОК СЬОМИЙ: Давайте розфарбуємо кожну букву в свій колір, почнемо з обраної на даний момент найлівішій літери. В панелі 3D натисніть на На панелі 3D натисніть на "Матеріал передньої опуклості" (Front Inflation Material). В панелі властивостей натисніть на квадратик поруч з "Розсіюванням" (Diffuse) і виберіть, наприклад, зелений колір в палітрі кольорів. Натисніть OK. Зробіть те ж саме для інших букв, задаючи кожної з них свій колір. Ви помітите, що відображають властивості поверхонь букв залишаються без змін, навіть при зміні кольору:

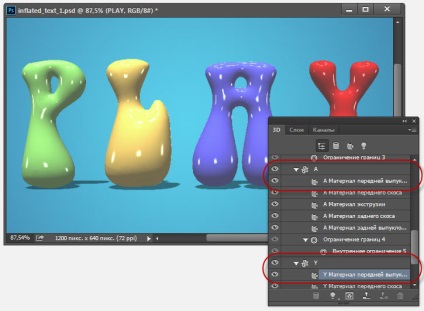
Звертаю Вашу увагу, що в панелі 3D треба перемикати на "Матеріал передньої опуклості" для кожної окремої літери:

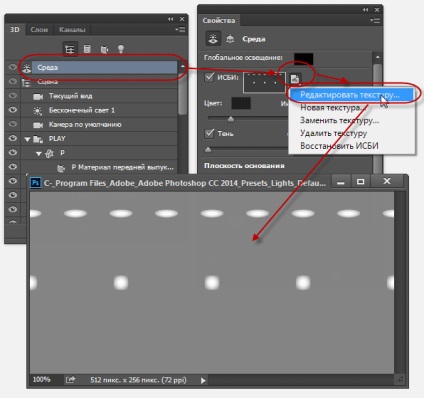
КРОК ВОСЬМИЙ (для Photoshop CS6): Якщо Ви використовуєте Photoshop CC, то Ви бачите декілька відображають відблисків на 3D-об'єктах. Ці відблиски створюються за замовчуванням основі освітлення IBL (Image Based Light - джерело світла на базі зображення). У Photoshop CS6 зображення, на основі якого ці джерелі світла, за замовчуванням суцільне чорне, тобто ніяких джерел немає, відповідно, і відблисків не буде. На малюнку нижче я показав, як виглядає це зображення в Photoshop CC, також, я показав, яким чином можна відкрити і подивитися зображення IBL:

Це зображення схоже на світильники на стелю, воно і створює ефект відблисків на буквах. Тому, в Photoshop CS6 його треба створити самостійно. Дії по створенню нової текстури схоже на дії на малюнку вище, тільки замість "Редагувати текстуру" (Edit Texture) натисніть рядок "Нова текстура" (New Texture). Photoshop автоматично відкриє вікно створення нового документа, введіть розміри 538 на 302 пікселів і намалюйте сіро-біле полотно, схожий на показаний на малюнку вище, потім збережіть документ.
КРОК ЗАВЕРШАЛЬНИЙ: Освітлення готове, і 3D текст розділений на літери. Тепер, Ви можете за допомогою інструментів 3d переміщення, масштабу і віджетів переміщати, нахиляти та масштабувати літери. Крім того, букви будуть взаємодіяти один з одним, відображаючи не тільки джерела світла, а й один одного. Це буде видно після проведення рендеріннга. І не забувайте, що навіть якщо ви можете маніпулювати з кожною буквою окремо, всі вони як і раніше залишаються на одному 3D-шарі.
У Photoshop CC є прекрасна система текстових підказок. Коли Ви наводите курсор на об'єкт, відображається "габаритний контейнер" об'єкта, або Gismo, а також його осі. Далі наводимо і переміщаємо курсор уздовж однієї з осей, і Photoshop видає нам варіанти, напр. "Обертання по осі Z", "переміщення уздовж осі Y", "масштаб уздовж осі X" і т.д .:

Ось як виглядає мій фінальний результат. Цей малюнок отриманий після рендеринга документа, запустить рендеринг можна клавішами Ctrl + Shift + Alt + R:

На фінальному зображенні я приховав 3D площину підстави. Як приховати / показати площину підстави, розказано тут.