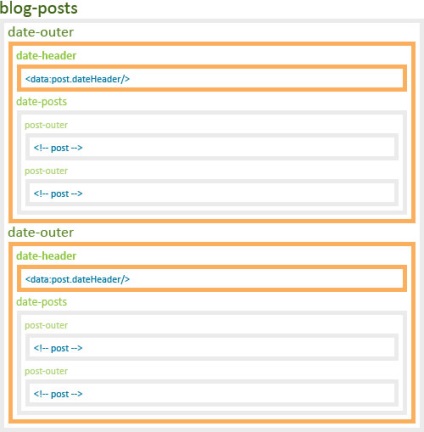
Структура шаблону блогу на Blogger

По всій видимості, так було зроблено через необхідність вирішити задачу в рамках одного циклу (англ. Loop) виведення повідомлень. Пусте значення тут сигналізує про необхідність вставки «розриву», тобто колонтитула з датою. З моєї точки зору, на даний момент, таке рішення втрачає сенс, тому що ми маємо шаблонну змінну data: post.isDateStart. але не знаючи броду не лізти в воду, тому я лише констатую те, що є.
Якщо з цим розібралися, давайте ще раз уточнимо, що для виведення дати колонтитула групи повідомлень використовується шаблонна змінна data: post.dateHeader. а також відзначимо, що для виведення позначки часу для кожного повідомлення блогу використовується шаблонна змінна data: post.timestamp.
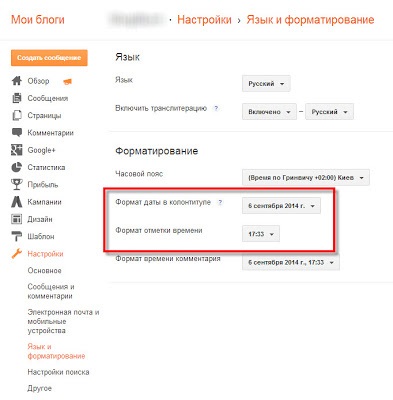
Примітно тут те, що формат виведення цих шаблонних змінних ми можемо змінювати в налаштуваннях блогу, див. Установки> Мова та форматування - де нас цікавить секція «Форматування».

Втім, є і ще одна шаблонна змінна, яка відповідає за виведення дати і часу в форматі ISO 8601 і це data: post.timestampISO8601. Проблема в тому, що змінити формат її виведення в налаштуваннях блогу не вийде. По суті, вона була додана тільки для того, щоб використовувати в мікророзмітки, але і вона може бути використана для вирішення нашої задачі.
Дублювання дати колонтитула в підвал повідомлення
Перейдіть в розділ «Шаблон» вашого блогу на Blogger і натисніть кнопку «Змінити HTML». В поле редагування відобразиться код шаблону, де нас зараз цікавить секція
Вставити дату в той же підвал повідомлення можна, перейшовши до секції
Таке рішення оптимально, тому що дозволяє змінювати формат виведення дати і часу в настройках блогу, але є й інший варіант.
Перетворення дати і час з ISO 8601 в потрібний формат
Перейдіть в розділ «Шаблон» вашого блогу на Blogger і натисніть кнопку «Змінити HTML». В поле редагування відобразиться код шаблону, де нас зараз цікавить секція
Далі нас цікавить секція
• Змінити повідомлення
При зміні шаблону даний слайдер-пост виявилося неможливо видалити.
Що було зроблено: замінено вміст даного поста (зараз це самий верхній "Ось де я хочу працювати"). Зробити чернеткою пост не виходить, дату змінити - лише в межах місяця. На спроби видалити або глобально змінити дату видає повідомлення "Не вдалося виконати запит.
Повідомляючи про цю помилку в службу технічної підтримки або в довідкову групу Blogger, виконайте такі дії.
Опишіть, що ви робили в момент появи помилки.
Вкажіть наведений нижче код помилки.
bX-eb0gsd "(код помилки кожен раз різний)
Я вже зовсім зневірилася. Може бути, підкажете якусь ідею, як мені видалити цей пост ?!
2Маруся Петрова а це точно саме пост, а не окремий гаджет? Подивіться в розділі "Дизайн".
В іншому сказати щось складно, треба мати доступ адміністратора до блогу, щоб розібратися. Якщо захочете так зробити, то зверніться до Сергія.
Так, в тіло поста був прописаний код слайдера. Дякую за рекомендацію!
2Маруся Петрова немає, схоже що слайдер був прописаний не в тіло поста, а в сам шаблон як окремий "гаджет". ще раз рекомендую подивитися в розділі "Дизайн" панелі керування блогом на Blogger.
Слайдер все ж був прописаний в тіло поста, бо я сама це робила. І я зараз знесла шаблон і встановила новий, природно, що всі гаджети з "Дизайну" також видалила.
2Маруся Петрова зміна шаблону не впливає на гаджети, але щось стверджувати не візьмуся. треба дивитись.
Чи не працює Ваша схема, піду шукати далі
2Едуард Сінгілеев З технічної точки зору все повинно працювати, тому що використовувані в прикладі шаблонні змінні не втратили своєї актуальності. Безумовно, кожен шаблон має свої нюанси. Особисто я завжди починаю зі стандартного шаблону Simple від Josh Peterson. Іншими словами, можуть бути відмінності, які зажадають більшої уваги до деталей. Якщо вас це не влаштовує, то безумовно, вам потрібно шукати інше рішення. Успіхів!
Знову вирішив зайнятися цією проблемою і знову пошук мені видав вашу статтю) ладно спробую ще раз, але тільки на тестовому шаблоні, вникнути.
Зрозумів у чому проблема, скрипт не працює походу, ой ладно, все-таки далі пішов. Я хочу зробити дату над кожним постом, я правильно зрозумів, ви про це розповідали? Просто мене збентежив перший підзаголовок - Дублювання дати колонтитула в підвал повідомлення
3. З перетворенням дати все трохи простіше, тому що шаблонна змінна data: post.timestampISO8601 відноситься до в includable з id = 'post' і вам просто треба прибрати висновок data: post.dateHeader в includable з id = 'main'.
2NMitra тільки те, що написано в статті.