Рейтинг: 4/5

Оцінка на JED: в цілому - 28. функціональність - 50. підтримка - 23. документація - 28.
BM Cool Menu - один з найулюбленіших моїх безкоштовних і безпечних модулів для CMS Joomla 3. Мені подобається його простота і лаконічність, адаптивність (що нечасто зустрінеш в безкоштовних варіантах) і можливість легкої донастройки вручну. У чистому вигляді це розширення мене не зовсім влаштовувало, але при деякому коректуванні файлу CSS проблем не залишилося. Думаю, що невисокі оцінки модуля в каталозі Joomla JED пояснюються саме необхідністю його ручної донастройки. Це не так складно, як здається. Тим більше, власні настройки файлу CSS я зберіг для себе і вас в окремому файлі.
Цей модуль ідеально підійде тому, хто потребує простого адаптивному горизонтальному і повністю безкоштовному меню на своєму сайті з Joomla 3. Відразу скажу, що він підтримує багаторівневі меню. але особисто у мене на деяких сайтах виникли певні проблеми з цим. Поки я з ними не розбирався, тому що знайшов інші варіанти; але вважаю, що справа в конфлікті бібліотек jQuery - при бажанні це більш ніж вирішити. (Нижче розповім, як я їх вирішив. Справа зовсім не jQuery) .Для однорівневих меню модуль більш ніж оптимальний. Я його використовую на більшості своїх сайтів.
Демо модуля BM Cool Menu
Власне демо цього модуля представлено в шапці даного сайту. Воно ж продубльовано в футере. Як працює це меню з багаторівневою структурою можна подивитися тут.
Налаштування безкоштовного модуля адаптивного меню BM Cool Menu

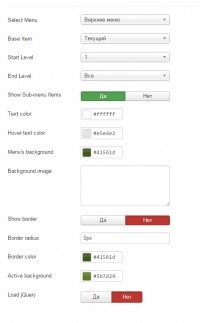
Налаштування цього безкоштовного і безпечного модуля для створення адаптивного меню (однаково добре відображуваного як на комп'ютерах, так і на мобільних пристроях) на Joomla 3 включають в себе наступні пункти:
- Show Sub-menu Items - показувати підпункти чи ні.
- Text color - колір тексту.
- Hover text color - колір тексту при наведенні курсору миші.
- Menu's background - колір фону меню.
- Background image - картинка в якості фону (настройки в форматі css)
- Show border - показувати рамку чи ні.
- Border radius - радіус заокруглення кутів в рамці.
- Border color - колір рамки.
- Active background - колір активного пункту меню.
- Load jQuery - підключати чи ні бібліотеку jQuery.
Ось власне і все настройки. Досить просто і лаконічно. Особисто мені такі безкоштовні модулі до душі більше, ніж громіздкі і неповороткі розширення з великим числом опцій, які я ніколи в житті не стану використовувати.
Ручна донастройку стилів BM Coll Menu
Тепер скажу пару слів про ручної донастройку модуля для створення адаптивного меню на Joomla 3 BM Cool Menu. Проблема у мене виникла, коли я вирішив повністю прибрати обрізка кутів (border radius) і рамку (border color). Після внесення відповідних змін в настройках модуля в адмінці на комп'ютері в розгорнутому режимі (на всю сторінку) меню відмінно відображало всі ці зміни, проте на мобільних пристроях і в згорнутому вікні і рамка, і округлення зберігалися. До того ж модуль в стислому вигляді незмінно піднімався нагору і закривав собою частину іншого модуля, що знаходиться вище. Мені хотілося налаштувати відображення меню так, щоб всі його пункти вирівнювалися по центру. Справа в тому, що, наприклад, на екрані комп'ютера 4: 3 все вигледело цілком рівненько і пристойно, а ось на 16: 9 меню притискалося вліво і виглядало якось не так. Ну і плюс до всього мені готель прибрати світлу смужку, що розділяє між собою пункти меню.
Вирівнюванню меню по центру
У класі .bm-cool-menu li я замінив float: left; на inline: block; (Рядок 29) і те ж саме зробив в рядку 37 класу .bm-cool-menu a. Також додав до рядка 10 класу .bm-cool-menu. text-align: center;
Забираю білу розділову лінію між пунктами меню
Додаткова настройка відображення меню на мобільних
Щоб меню не закривало собою модуль (або логотип), що знаходиться вище, в класі .bm-cool-menu-trigger (рядок 167 і нижче) я додав відступ зверху: margin-top: 10px;
Модифікований мною файл style.css я виклав всередині архіву з модулем за прямим посиланням. Він називається mystyle.css. У разі небажання возитися зі зміною стилів вручну ви можете використовувати його, просто перейменувавши в style.css.
Окремо підкреслю, що зроблені мною зміни стосуються лише одноуровнего меню. Втім, внести відповідні зміни нескладно і для багаторівневої конструкції.
Міняю назву меню в мобільній версії
От і все. Основне, здається, я розповів. Зізнаюся чесно, що вийшов на цей модуль я випадково і, дивлячись на його оцінки, спочатку поставився до нього досить скептично. Однак випробувавши інші варіанти і зрозумівши, що безкоштовних і безпечних адаптивних меню в офіційному каталозі дуже і дуже мало, я повернувся до цього і став його донастроювати. Зараз я його використовую на більшості своїх сайтів.
Рішення проблеми з непрацюючим BM Cool Menu
Проблема, яку я маю на увазі, полягає в наступному: на деяких сайтах у мене BM Cool Menu не розкриває підпункти ні при наведенні, ні при кліці. Я довго думав, що має місце певний конфлікт скриптів. Коли знайшовся час нарешті розібратися з цим, то я побачив, що навіть на абсолютно чистому, тільки установленому сайті Joomla 3 меню не розкривалося. Тут-то мені і стало зрозуміло, що справа зовсім не в якісь конфлікти. Дослідним шляхом і ціною величезної кількості нервових клітин мені все-таки вдалося встановити, що проблема з расворачіваніем і відображенням багаторівневого меню BM Cool Menu проявляється тільки в позиції Position-1 шаблону стандартного джумловского шаблону Protostar. Переставивши цей модуль в будь-яку одному позицію (наприклад, banner), відбуваються чудеса - і він починає працювати.
Якщо ж неодмінно потрібно розташувати меню в Position-1, то доведеться злегка підкоригувати індексний файл шаблону Protostar (index.php в корені шаблону - / templates / protostar / index.php). Справа в тому, що за замовчуванням висновок цей позиції обгорнутий в контейнер nav з рідним класом меню Joomla 3 navigator. Видаливши цю «обгортку» і замінивши style з «none» на «xhtml», ми отримуємо позицію 1, в якій модуль BM Cool Menu почне працювати так, як треба.
Отже, знаходимо цей фрагмент:
nav class = "navigation" role = "navigation">
Видаляємо 1 і 3 рядок, а також замінюємо у другому рядку «none» на «xhtml». Ось і все рішення.
Посилання BT Content Slider - модуля стрічки новин у вигляді слайдера
Офіційне ДЕМО модуля BM Cool Menu
Сторінка модуля BM Cool Menu в офіційному каталозі розширень Joomla
Офіційний сайт модуля BM Cool Menu
Завантажити модуль BM Cool Menu за прямим посиланням
- Ви тут:
- Головна
- Безкоштовні та безпечні модулі для Joomla 3
- BM Cool Menu - простий і безкоштовний модуль адаптивного меню для Joomla 3