Syntax Highlighter - зручна підсвічування коду і нумерація рядків
Проблема полягає в тому, що цей модуль спрацьовує тільки для тегів типу
де lang - це мова, якою написаний наступний за тегом код. Погодьтеся, набирати рядок досить утомливо. Якщо ви використовуєте спеціальне поле для коду і вставляєте тільки код 1 мови, то можна перевизначити висновок цього поля в хук hook_node_view (), але що якщо ви хочете вставляти коди різних мов і не в спеціальному полі, а в звичайному текстовому?
Для ckeditor така кнопка є вже готова в спеціальному модулі. Для Bueditor є наступне рішення.Як спростити вставку php-коду і зробити підсвічування його Syntax Highlighter в BUEditor
при бажанні код можна скоротити, прибравши зайві мови.
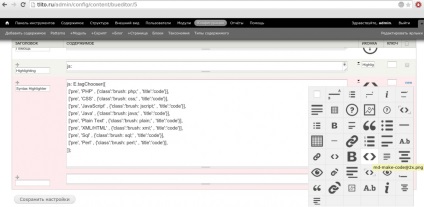
3. Виберіть іконку для кнопки або просто введіть назву наприклад Код.
Пункти 2,3 представлені на зображенні:На зображенні представлені кнопки Markdown editor, обрана кнопка <> кутові дужки.
5. Збережіть.В результаті при створенні матеріалу, в якому працює BUEditor, з'явиться кнопка вставки коду, яка буде додавати потрібний код для Syntax Highlighter.
Схожі статті