C # WebBrowser. Частина 1: Отримання і висновок даних
При створенні одного зі своїх додатків мені треба було реалізувати в ньому можливість завантажувати файли з Інтернету, а так само переглядати web сторінки. Для вирішення завдання було прийнято рішення використовувати готовий control webBrowser, який дублював і надавав функціонал веб-браузера Internet Explorer і прекрасно підходив для вирішення моїх завдань. Залишалося тільки додати цей елемент керування (Control) на форму і приступить до роботи.
Так вийшло, що коли в перший раз довелося випробувати даний контрол в дії, вдома не було Інтернету майже 2 тижні, тому довелося використовувати локальний веб-сервер Денвер. Для початку був створений тестовий сайт test.local, який складався всього з однієї простої html сторінки index.html.


Потім в програмі Visual Studio було створено нове Windows Forms додаток, а на форму додано два елементи управління: Button і webBrowser. Так само було змінено стандартну назву кнопки на btnSend.


Каркас був створений, і тепер можна було переходити до написання вихідного коду програми, але для початку я вирішив протестувати даний контрол і познайомитися з його можливостями при вирішенні простих завдань.
Отримання і висновок даних в елемент управління webBrowser
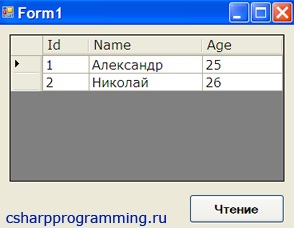
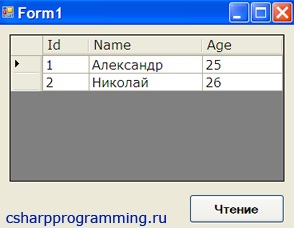
Перше завдання при вивченні даного контрола була проста, це зрозуміти, як отримати вміст мого сайту у вікні елементу управління webBrowser.
Для початку згадуємо, як ми зазвичай працюємо з будь-яким з веб-браузерів, наприклад: опера, хром, IE і так далі.