Вітаю! Ну ось і зробив я те, чого довго збирався-свій блог! Для чого я його робив? Важко відповісти
однозначно. У цій коробочці всього потроху: і самоствердження, і бажання зробити так, щоб будь-який
починаючий користувач міг знайти відповідь на будь-яке питання в одному місці, і багато ще чого, в тому числі і
природне бажання кожної нормальної людини - можливість заробляти в віддаленому майбутньому,
хоча цей пункт програми не є наріжним каменем, а розглядається як приємне доповнення. ця серія
публікацій спрямована тим, хто можливо теж здасться метою - зробити самостійно свій сайт. але поки
не знає з чого почати. Ну що ж починаємо ...
Для початку нам потрібно встановити собі на комп'ютер локальний сервер Денвер. Завантажити його Ви можете по
тися, обміркувати тему, підготувати статті і оформлення. Якщо ж робити відразу на хостингу, то одна - дві
статті погодьтеся не те що дуже мало, а катастрофічно мало. Тому не поспішаємо і робимо все основате-
льно. І так ... пройшовши за посиланням Ви реєструєтеся і в свою чергу отримуєте посилання для скачування Денвера у себе на пошті. Після цього запускаєте скачаний файл, погоджуєтеся з установкою і, слідуючи

вказівки Майстра тиснете Enter. Після цього з'явиться наступне вікно, де пропонується вибрати папку
установки (за замовчуванням це C: / WebServer) - погоджуємося тиснемо букву y (ігрек) і знову тиснемо Enter, хоча можна вибрати будь-яку іншу папку. Після цього з'явиться попередження про те, що зараз буде створено
окремий віртуальний диск, необхідний для роботи Денвера. За замовчуванням це диск Z, можна погодитися або вибрати іншу букву - головне щоб вона не була зайнята, але помилитися неможливо так як
якщо буква зайнята - просто отримаєте попередження про неможливість створити диск. Якщо таке трапиться
просто знову тиснемо Enter і повторюємо дії з використанням вільної літери. Якщо установка пройшла
Денвера, вибираємо варіант завантаження 1, тиснемо Enter, на питання про створення ярликів на робочому столі тиснемо y.
Локальний сервер Денвер встановлений, на столі у нас три ярлика Start Denver, Stop Denver та Restart Denver з
допомогою яких можна запускати і зупиняти наш локальний сервер. І тепер перевіряємо работоспо -
собность сервера. Клацаємо по значку Start Denver у нас на короткий час з'явиться вікно запуску і зникне,
а в треї (правому нижньому кутку екрану) з'являться капелюх і перо - знак того, що сервер запущений. Для перевірки
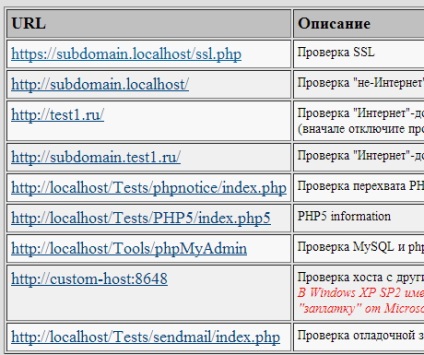
Денвера з написом Ура, запрацювало! Тепер прокручуємо вікно вниз і бачимо ряд посилань, при кліці по

кліці на останню посилання повинно з'явиться таке ось лист. Видаліть то що написано і напишіть що - то
своє і натисніть Надіслати через mail. У вас повинно з'явитися повідомлення OK, функція mail спрацювала
коректно, але для того, щоб переконатися в цьому остаточно відкриваємо свій віртуальний диск Z або як
Ви його назвали, тиснемо tmp -! Sendmail і знаходимо там свій лист. Усе! Наш локальний сервер працює! Тепер нам потрібно завантажити WordPress російською, після чого будемо встановлювати його на сервер. завантажити
WordPress можна звідси. У наступному уроці продовжимо знайомство з тим що самостійно і безкоштовно
створити сайт зовсім не складно!
Читачі рекомендують:
При установці WordPress на Денвер, зіткнувся з проблемою, яку краще опишу покроково:
1. Встановив Денвер (ну це зрозуміло).
2. Скачал Вордпресс і розпакував вміст архіву в папку таким шляхом: C: \ WebServers \ home \ localhost \ www \ Wo rdPress.
3. У файлі wp-config-sample.php поміняв настройки з наступними значеннями:
define ( 'DB_NAME', 'my_base');
/ ** Ім'я користувача MySQL * /
define ( 'DB_USER', 'root');
/ ** Пароль до бази даних MySQL * /
define ( 'DB_PASSWORD', '975');
/ ** Ім'я сервера MySQL * /
define ( 'DB_HOST', 'localhost');
/ ** Кодування бази даних для створення таблиць. * /
define ( 'DB_CHARSET', 'utf8');
/ ** Схема зіставлення. Не міняйте, якщо не впевнені. * /
define ( 'DB_COLLATE', ");
Також для безпеки змінив рядки, де написано 'izmenite na unikalnuyu frazu' і кодування на Кодування UTF-8 без BOM
Зберіг в ту ж папку з ім'ям wp-config.php
4. Зайшов на / tools / phpmyadmin / і створив базу даних my_base.
5. Набираю в браузері localhost / WordPress (по ідеї повинен відкритися установник) і браузер пише, що не може відобразити сторінку.
Допоможіть, будь ласка, розібратися в чому справа.