В інтернеті повно міркувань і обговорень на тему препроцесорів. Ці дивовижно зручні інструменти сильно спрощують процес розробки коду, прискорюють його і роблять його більш доступним до подальшої модернізації, але, правда, не для всіх. Чи знайомі ви з препроцесора чи ні, вам слід познайомитися з давнім фаворитом, який допомагає вам в значній мірі скоротити часові витрати на розробку коду без необхідності винаходити якісь нові підходи і використовувати додаткові компілятори. Сьогодні ми поговоримо про Zen Coding.
За допомогою Zen Coding ви зможете писати зовсім небагато, і при цьому отримувати об'ємний результат (приблизно, як і в випадку з препроцесорів Jade або Haml, але тільки тут ви можете відразу ж отримати всіма улюблений HTML-код). Для тих, хто ще не знайомий з даними концептом взагалі, ми трохи розповімо про роботу Zen Coding, і надамо деякі способи його застосування, а потім підсумуємо все це коротким керівництвом про налаштування Zen Coding і його застосуванні в прикладі Sublime Text 2.

Zen Coding VS препроцесорів

Давайте почнемо з того, що визначимо, ніж Zen Coding не є: не є препроцесором в тому плані, в якому ми бачимо LESS, Sass, Stylus, Jade, Haml і так далі. Хоча тут і є подібності. Подібно до всіх цих інструментів, Zen Coding має унікальний синтаксис, спрямований на спрощення процесу розробки HTML-коду і CSS.
Проте, на відміну від інших інструментів, Zen Coding Не додає ніяких особливих властивостей типу змінних або Міксини, а також не вимагає додаткових файлів, які потрібно пропускати через компілятор. Zen Coding на виході дає вже готові коди HTML і CSS і ніхто, дивлячись на ваш код «зсередини», не зможе визначити, що ви використовували для його розробки.
Можливо, ближчу паралель можна провести з TextExpander - додатком, яке «розширює» короткі уривки тексту в великі. В цілому, Zen Coding - це щось на зразок величезного набору заздалегідь підготовлених макросів по розширенню тексту, розробленого спеціально для кодерів HTML і CSS.
Як це працює?
Досить пояснень, давайте приступимо до розгляду самого синтаксису Zen Coding. Якщо ви вже знайомі з HTML, CSS і концептом DOM, то ви напевно хапайте все на льоту.
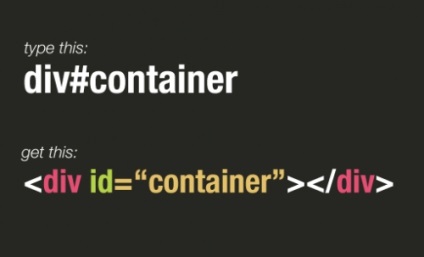
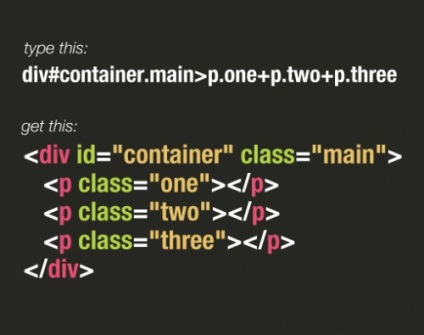
Давайте почнемо з HTML, так як нам здається, що якраз в цьому полягає справжнє перевагу. В якості нашого першого прикладу основи, давайте припустимо, що нам потрібно створити простий div з ID container. Ми зробимо це в такий спосіб:

Якщо ви знайомі з Haml. то відразу ж помітите, що тут використовуються кілька схожі підходи. Спершу ми вписали необхідне нам ім'я елемента, в нашому випадку це div, а потім використовували синтаксис зразок CSS для того, щоб впровадити хештег для визначення звернення до ID. Нарешті, ми проїхали по хештег до самого тексту, який нам потрібно прив'язати ID: «container».
Як видно, ми «зрізали» необхідний код майже наполовину в даному уривку. Тут ми можемо не турбуватися про якісь відкривають або закривають дужках. Навпаки, структура повинна залишатися максимально простий.
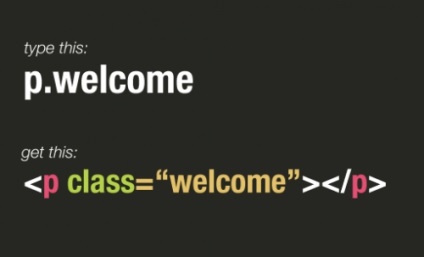
Ми можемо використовувати ці знання як стартову точку в інших схожих уривках коду. Наприклад, давайте припустимо, що нам потрібно створити елемент paragraph із заданим класом. Синтаксис тут дуже схожий, тільки для визначення класу ми використовуємо період (знову ж таки, як і в CSS).

Ланцюжки, родинні та дочірні елементи
Економія деякого об'єму символів може допомогти, але що якщо ви настільки серйозний розробник, що можете надрукувати весь цей код уві сні за секунду? Чи буде Zen Coding корисним таким розробникам?
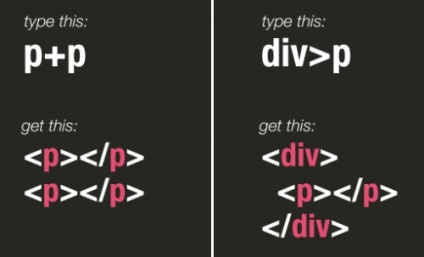
Відповідь, звичайно ж, буде «так». По суті, чим складніша структура вашого коду, тим корисніше і буде Zen Coding! Вся міць тут полягає в можливості пов'язувати між собою різні елементи.

Як видно, досить легко можна створювати як дочірні елементи, так і родинні, і все це за допомогою синтаксису Zen Coding. Саме у випадку з CSS-шаблоном, родинні елементи підключаються за допомогою символу +, а з дочірніми елементами використовується символ>.

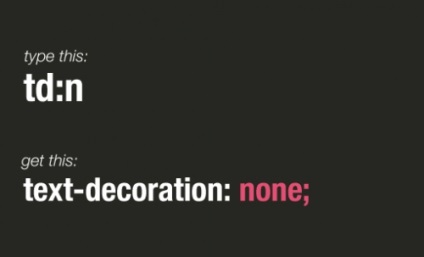
Хоча, ймовірно, вам дуже сподобається функціонал роботи з CSS в Zen Coding. Давайте розглянемо приклад роботи:

Як видно, функціонал CSS зазвичай має на увазі під собою те, що ви починаєте вписувати ініціали з двокрапкою на кінці, а потім значення, які застосовуються до параметру. Ви, ймовірно, вже здогадалися, що з точки зору CSS, тут набагато більше складних до запам'ятовування параметрів, ніж в HTML. Не забудьте скористатися шпаргалками.
Наш улюблений HTML-макрос
Шпаргалка Zen Coding може вас збентежити зважаючи обсягів інформації, так що, щоб ви змогли поступово познайомитися з технологією, давайте ми представимо вам наші улюблені макроси.
Хочете почати новий HTML-документ з чистого аркуша? Просто впишіть «html: 5», і вам не доведеться більше возитися!
Як тільки ви почнете розробку нового HTML-файлу, вам ймовірно захочеться прив'язати каскадні таблиці стилів. На щастя, це можна зробити дуже швидко.
І знову елемент головного відсіку вашого документа. Після того, як ви налаштуєте CSS, напевно виникне бажання прикрутити j # 097; vascript.
Перше питання, що нам прийшов в голову щодо Zen Coding, був: «яким чином працюють посилання?» Haml досить незручно користуватися, коли справа доходить до якогось сатиричного елемента і атрибутів, і тому це питання нас трохи турбував.
Проте, замість того щоб запропонувати нам заплутану схему впровадження посилань в текст, інструмент пропонує нам просто вписати «a» і після цього структура анкора вже готова до того, щоб ви її заповнили. Можливо, це не набагато краще, але це принаймні вкрай легко запам'ятовується.
Zen Coding пропонує нам дуже зручну функцію розмноження елементів, яка дозволяє нам вкрай просто створювати певну кількість конкретних елементів. Знову ж, процес дуже інтуїтивний, вам просто потрібно використовувати символ «*» і необхідну кількість.
Ще один дійсно крутий трюк, який можна провернути під час розмноження елементів - впровадити число збільшення в клас або в значення ID. Для того щоб зробити це, вам просто потрібно використовувати символ «$».
Як змусити все це працювати?
Встановлюємо Zen Coding в Sublime Text 2

Для того щоб зробити це, вам треба буде завантажити безкоштовний Sublime Package Control від Уїлла Бонда (Will Bond). Це відмінний менеджер комплектації, який спрощує процес пошуку і установки плагінів в Sublime text.

Як тільки встановите його, натисніть клавіші CTRL + Shift + P, і перед вами вискочить таблиця команд - в неї потрібно буде вписати install. Ви побачите пункт «Package Control: Install Package», на цій опції потрібно буде натиснути Enter.
На даному етапі вам потрібно буде вписати «Zen Coding» і тоді вам стане доступна комплектація. Просто натисніть Enter ще раз, і комплектація буде встановлена (перезавантажте систему, якщо нічого не відбувається). Створіть новий HTML-документ, впишіть абревіатуру, натисніть клавішу Tab, і спостерігайте диво (переконайтеся, що синтаксис виставлений на HTML, в іншому випадку у вас нічого не вийде).
Чи використовуєте ви Zen Coding?
Щоб бути чесними, ми трохи пропустили пік Zen Coding пару років назад. Нам завжди здавалося, що інтеграція з Espresso набагато краще, і тому завжди користувалися цим інструментом, і ніколи не намагалися вивчити Zen Coding окремо. Тепер, коли ми перейшли на Sublime Text, ми спочатку були просто шоковані тим, наскільки Zen Coding спрощує роботу зі складними HTML-структурами.
Що ви думаєте з цього приводу? Чи використовуєте Zen Coding в своїх проектах? Чи вважаєте ви цей інструмент препроцесорів? Яким чином ви працюєте з CSS? Як ви думаєте, чи сильно Zen Coding допомагає в роботі з CSS?