Стим всім хороший, але сайт у хлопців жахливий. Всі класні ідеї чуваків з Валве, які отримали ту чи іншу втілення на сайті, страждають від поганої реалізації фронтендів.
Прийшов час зробити свій стім, з преферанс і блудницями. Я взяв для знущань сторінку гри в магазині і переробив її. Переробка не повна, не став переробляти шапку і футер стіма (лінь), а також відсутні деякі елементи, присутні на оригінальній сторінці. Дизайн який є, чукча не дизайнер.
Загалом, ось що вийшло:
А тепер про проблеми сайту Стіма і як я їх вирішував, по поличках:
Урізана мобільна версія
Мобільна версія сайту не розпізнає багато мобільні девайси і не володіє і половиною функціоналу повної версії. Наприклад, недавно додані користувальницькі огляди ігор повністю відсутні в мобільній версії.
Тим часом давати мобільним користувачам обрізаний функціонал - дуже погана практика. Користувач, що зайшов з мобільника, хоче використовувати всі можливості сайту, так само як і користувач на робочому столі. Є дуже хороша і коротка книжка з цього приводу.
адаптивна верстка
Робимо адаптивну демку. Адаптивна верстка збільшує час і складність розробки, зате весь функціонал сайту буде доступний відразу на будь-якому пристрої, а підтримка і додавання фич спроститься. В особливо складних ситуаціях можна використовувати комбінований підхід: генерувати на сервері частина сторінки по-різному в залежності від пристрою. Наприклад, можна віддавати на різні пристрої картинки різних розмірів.
Демка зроблена за принципом mobile first, тобто базові стилі для маленьких екранів, на які з ростом розміру екрана поступово нарощуються додаткові стилі.
«Адаптуємо» галерею
Галерея з скріншот повинна працювати на будь-яких пристроях, з будь-яким типом тач-Евентов. Міняємо її на Peppermint. додаємо прев'юшки, дописуємо скроллер превьюшек, взявши за основу код роботи з подіями з Пеппермінт (який я, до речі, виділив в окремий скрипт). Тепер і скрішноти, і прев'юшки можна промотувати як мишкою, так і тачем. Пов'язуємо слайдер і прев'юшки, додаємо стрілочки:












На маленьких екранах міняємо прев'юшки на точки (на точки можна подивитися, якщо стиснути вікно браузера).
Оформляємо всі у вигляді jQuery-плагін:
Робимо фон на всю сторінку. Щоб мобільні пристрою не засмучувалися від великої картинки, віддаємо їм картинку поменше. Порівняйте повний і мобільний варіанти фону.
Так як у кожної сторінки в магазині фон різний, кладемо стиль прямо в шапку сторінки, не забувши врахувати старі ИЕ, які не розуміють media queries:
Щоб мобільники ще більше нас любили, прибираємо для них майже все тіні, напівпрозорі фони замінюємо на непрозорі.
Контент підпорядковується дизайну
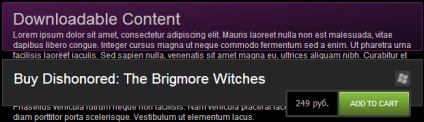
Ось так, наприклад, зараз виглядає блок про DLC на сайті Стіма:
Що буде, якщо фразу подовжити в 2 рази? Що вийде, якщо потім перевести цю фразу на мову, в якому вона стане ще довше? Ось що:

У блоку фіксована висота і ширина (ширина незрозуміло навіщо, адже у батьківського блоку точно така ж ширина), а на тлі картинка. Навіть в той час, коли не було класних CSS3-властивостей, можна було зробити подібний блок гумовим. З милицями, але без особливих проблем.
Підпорядковуємо дизайн контенту
Downloadable Content
Requires the base game Dishonored on Steam in order to play.
Щоб дотримуватися принципу універсального коду, важливо грамотно структурувати стилі і зрозуміти, яка частина стилів за що відповідає. Я для себе вивів таку систему:
- Базові стилі - основний шрифт, стилі базових елементів, відступи і розміри шрифтів в параграфах, заголовках, списках і т. П.
- Допоміжні класи - модифікатори розміру кегля (побільше, поменше), колір інформаційних повідомлень, помилок, попереджень, інші універсальні утилітарні класи.
- Розмітка - базові блоки (лейаута) сторінки.
- Сітка (грід). Я не люблю строгі сітки. У демке сітка використовується як допоміжний набір класів, щоб не повторювати одне і те ж багато разів. У будь-який момент можна забити на сітку і написати кастомних стилів для блоку, ніж я і користуюся.
- Модулі - це якраз окремі повторювані блоки, базові стилі яких не повинні залежати від контексту (але можуть бути змінені стилями контексту, див. Далі). Модулі можуть вкладатися один в одного.
- Стилі сторінки - стилі специфічних для сторінки блоків. Це саме те місце, де можна модифікувати стилі модулів, розташованих в конкретних блоках сторінки.
«Нав'язливий» яваскрипт
Підміна базових функцій HTML скриптами і відсутність фоллбеков призводить до того, що стандартний функціонал елементів повністю втрачається.
А ось кнопка попереднього Спотлайт на головній, зроблена з елемента a:
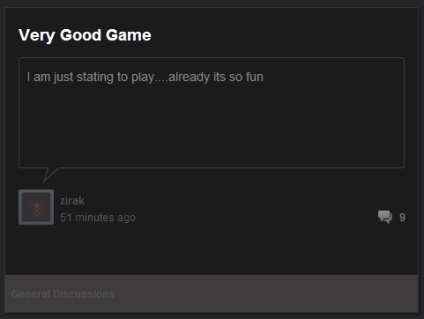
А ще є ось такі пости в центрі спільноти:

Їх код виглядає так:
Робимо яваскрипт ненав'язливим
Весь блок можна зробити посиланням і відкривати попап (якщо ну прям дуже хочеться попап) тільки після натискання лівої кнопки.
Те ж саме з іншими елементами інтерфейсу: якщо елемент кудись веде, робимо посилання. Потім на посилання можна повісити будь-обробник, головне не забороняти відкривати її в новій вкладці. Якщо елемент просто робить дію на старніцах, робимо кнопку. Детальніше і з прикладами в пості про правильні посилання.
Крім усього перерахованого, «нав'язливий» яваскрипт безпосередньо веде до ще однієї проблеми:
низька відмовостійкість
Що станеться, якщо впаде CDN-сервер зі скриптами? Якщо один з скриптів виконається з помилкою? Правильно, половина функціоналу сайту просто перестане працювати. А могла б працювати, хоч і не так добре, як з скриптами.
Галерея без яваскрипт перетворилася в чорний прямокутник, прев'юшки і скролл, природно, нічого не роблять:

Використовуємо грамотні фоллбекі
Кладемо картинки з галереї в блок з горизонтальним скролл, який після ініціалізації перетвориться в нормальну галерею. Так як елементи управління без яваскрипт марні, їх не варто показувати до ініціалізації:



Тепер скріншоти можна подивитися, навіть якщо скрипти з якоїсь причини не завантажилися.
Для реалізації такого підходу досить видати галереї клас inactive. який зміниться на active під час ініціалізації, і написати два набору стилів для обох станів.
Та ж історія з кнопкою додавання в обране, кнопками голосування і т. П. - можна обернути їх в форму і перехоплювати submit скриптом. Без яваскрипт відправлятиметься форма, а сервер може редирект користувача назад на сторінку, на якій він натиснув кнопку.
Ще по дрібницях
доступність використання
Багато елементів керування не фокусуються, а це значить, що на них не можна потрапити Tab -ом, про них не дізнаються штуки для голосового управління, скрінрідери і інші допоміжні пристрої.
Виправляється видачею аттрибута tabindex = "0" активних елементів і зав'язкою натискання Ентера на обробник кліка.
швидкість завантаження
При завантаженні сторінки гри в стім відбувається 120 звернень до сервера, з них 92 картинки, 18 скриптів і 8 стилів. Причому всі скрипти вантажаться в шапці сайту, що сильно гальмує отрисовку сторінки.
Об'єднуємо стилі і скрипти в один файл, завантажуємо стилі в шапці, а скрипти перед закриває тегом