Тиждень тому ми об'явілівторую конференцію «Шторм» (на неї вже продаються квитки). Весь цей тиждень дизайнери сперечалися, чи можна було робити такий сайт у конференції або все-таки це зовсім ні в які ворота. Ми попросили нашого арт-директора Сергія Сурганова порозумітися.

Пошук ідеї
Ми довго вовтузилися з цим сайтом, тому що не могли знайти для нього ідею. Нам потрібно було знову перевинайти себе, цього вимагає жанр конференцій та івентів, які проходять раз на рік. Щоразу потрібен новий логотип і новий фірмовий стиль, відповідний порядку.
У випадку зі «Штормом» від минулого конференції залишилося тільки назва; тема нова і аудиторія теж буде нова. При цьому придумувати потрібно не просто нові кольори і шрифти, але відразу всю візуальну систему, з якої можна буде зробити і сайт, і Шер-картинку, і банер стандартного розміру, і перетяжку на сцені - що завгодно. Практичність - досить важлива штука, тому що чим більше невдало зроблений фірмовий стиль, тим складніше його потім використовувати для різних носіїв.
Розробка прототипу
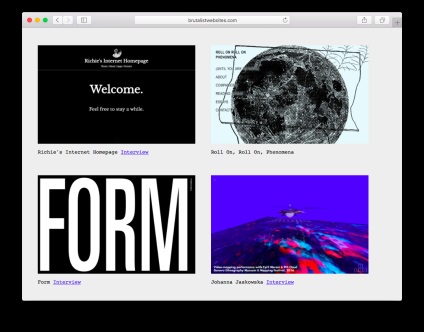
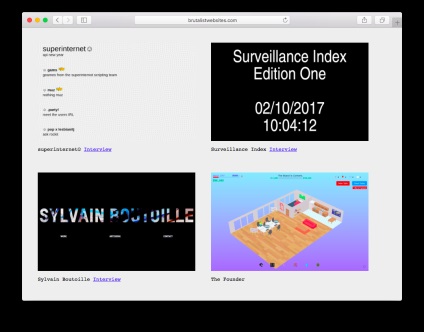
У минулому році з'явилося рух за бруталістскіе веб-сайти. Це такий мінімалізм, який сходить до того, як веб виглядав 15 років тому. Ці сайти як ніби зроблені без CSS-стилів, з мінімальним використанням картинок. Вони зроблені дуже помітно, але з мінімальною кількістю виразних засобів. (Веб-сайти, які використовують цей тренд, оглядає, наприклад проект brutalistwebsites.com.)


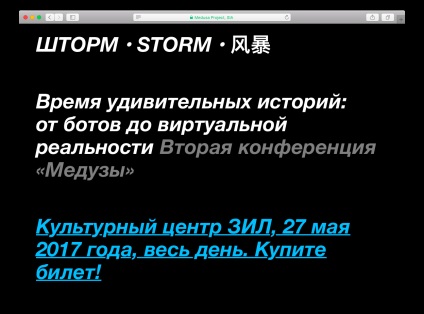
Коли я робив сайт для «Шторми», то в якийсь момент просто здався - було дуже багато ескізів, але жоден мені не підходив. І я вирішив просто відірватися, «зробити все по приколу». Взяв дефолтні кольору - кислотно-зелений, яскраво-блакитний. І шрифт Helvetica - самий задовбали всіх шрифт в світі, який використовується в навігації нью-йоркського метро.

Ієрогліфи прийшли з тези про мультиканального, про те, що все стає глобалізованим. Найпростіший спосіб показати глобалізацію - через переклад назви відразу на кілька мов. Вийшло, як в науково-фантастичних фільмах 80-х, в дусі фільму 'Blade Runner' ( «Той, що біжить по лезу»), де люди розмовляють китайською мовою на вулицях Лос-Анджелеса.
У чому фішка
Це така графічна жарт, ми все отримали від неї задоволення. У підсумковому варіанті працюють дві речі: по-перше, це якийсь стейтмент, концепція, що сайт відіб'ється де завгодно, хоч на прасці, тому що він дуже просто виглядає. По-друге, це практично і ми використовуємо усталені, ходові графічні прийоми. У нашому випадку їх кілька: чорний фон, білий текст і більше нічого; повторення рядків, яке взято з обкладинки Дрейка Hotline Bling - там був рожевий фон, але шрифт і співвідношення було взято звідти. Ще я використовував давній дизайн-тренд 'stacking' - коли одне накладається на інше і повторюється багато разів - це дешевий спосіб зробити патерн з тексту.

Чим більш консервативні твої конкуренти в візуальному просторі, тим більше у тебе можливостей зробити себе помітним просто за рахунок протиставлення. Такі яскраві явища дуже чіпляють, і якщо в цій ніші нікого немає, то її дуже легко зайняти. Тепер, коли «Медуза» використовувала такий прийом, можливо, хтось його побачить і скаже: «Дивіться, як вони зробили. Значить, нам теж можна ». І, можливо, цей тренд підхоплять.
Я нічого не знаю про професійну приналежність тих, у кого від такого дизайну бомбанули. Напевно, у деяких така робота викликає шок і заздрість: сам-то ти малюєш традиційні Лендінзі з вензелями, а тут все так нахабно і так просто. Але ті, чиє професійну думку для мене важливо, відзначили, що це досить дико і брутально, але при цьому класно.