
Дуже класна штука, цей скрипт. Самі дивіться, збільшує при натисканні:

Насправді існує багато різних ефектів збільшення картинки в статті блогу, але цей ефект на мій погляд найкращий.
style = "display: block"
data-ad-client = "ca-pub-8243622403449707"
data-ad-slot = "1319308473"
data-ad-format = "auto">
Кому буде корисний даний скрипт збільшення картинок?
- В першу чергу тим, хто знімає скріншоти з поясненнями. Наприклад, якщо ви вирішили зняти об'ємний скріншот для своєї статті, що - то там підмалювали, для того, щоб матеріал був більш зрозумілий, закинули до статті, а він просто-напросто в повній мірі на сторінці вашого блогу не поміщається, тому вордпресс його автоматично стискає, та б не вийти за межі сторінки. А після стиснення видимість, читабельність сильно зменшується. У мене так ні разу було, тому я і вирішив скористатися даним скриптом збільшення картинки без втрати якості.
- Якщо ви просто не хочете в статті розміщувати об'ємні зображення. Буває так, що потрібно показати багато зображень в одній статті, але не хочеться, щоб ці зображення займали багато місця, тоді установка скрипта - оптимальний варіант! Та й взагалі, якщо не хочете розміщувати об'ємні зображення, тоді даний скрипт просто необхідний.
Відмінно. Тепер нам потрібно встановити скрипт на свій сайт. Установка проходить в 3 етапи:
- Викачуємо скрипт і закидаємо в кореневу директорію свого сайту.
- Встановлюємо необхідний код на свій сайт.
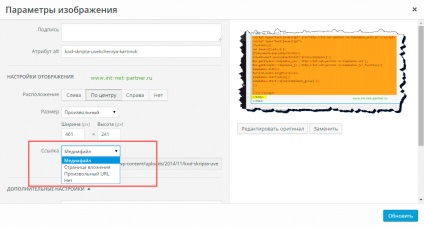
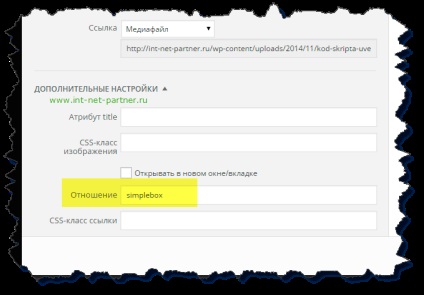
- Закидаємо малюнок до статті і налаштовуємо її відображення.
Завантажуйте скрипт за цим посиланням. Добре, далі нам необхідно встановити весь вміст архіву в кореневу директорію сайту. Це можна зробити зі свого хостингу або скориставшись FTP клієнтом.
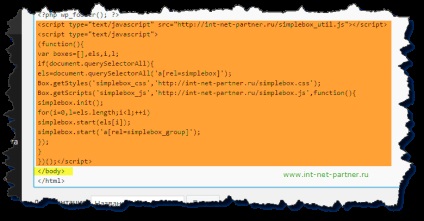
Другим етапом у нас йде установка коду скрипта. Куди встановлювати код? Можна встановлювати в header.php, footer.php, function.php, index.php, але я зазвичай встановлюю в footer.php, перед тегом