- блок-батько
- плаваючий блок, вкладений в блок-батько
- текст (або блок, або що завгодно), який буде обтікати плаваючий блок (потрібен для демонстрації)
- яку висоту в даному випадку буде мати блок-батько (div class = "parent")?
- де розташується блок (div class = "nextStaticBlock"), поміщений під блок-батько?
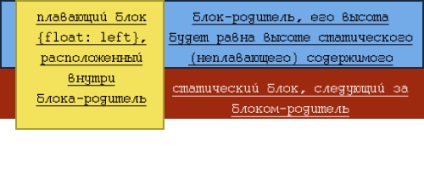
Правильні відповіді на малюнку:
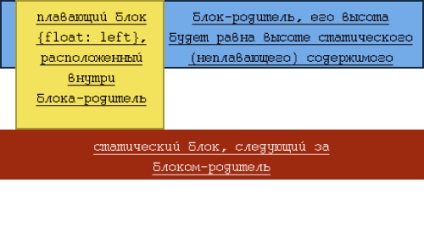
очікувалося, що наступний блок, буде розташований під блоком-батьком, висота якого буде дорівнює висоті найвищого дочірнього блоку (в даному прикладі висоті плаваючого блоку)

в реальності, наступний блок (в більшості браузерів) дійсно розташований під блоком-батьком, але висота батька дорівнює висоті статичного (неплавающего) вмісту

старе рішення
Очищаємо потік, використовуючи додатковий елемент, поміщений в кінці блоку батька з властивістю або атрибутом clear (
):Демонстраційний приклад. Недолік даного способу - з'являється нікому не потрібний, псує сруктурной і семантику коду елемент. Найчастіше з єдиним призначенням - це очистити потік.
нове рішення
update 17.12.09 Єгор Скорняков - щоб приховати точку краще використовувати visibility. hidden замість overflow. hidden, тому що в деяких браузерах точка все ж видно.