
Коли форма виходить за межі сайдбара, хочеться зробити індивідуальний розмір або навпаки хочеться зробити поля ширше ніж вони є. Потрібно робити наступне.
Задаємо ширину полів text, url, mail, tel, quiz в Contact form 7
Отже. щоб задати розміри полів в Contact form 7, потрібно в самій формі вказати ширину полів. Робиться це в такий спосіб:
У текстові поля вказується після типу поля і його назви цифри через дріб, наприклад 5/20
де перша цифра 5 - це ширина поля в символах, а 20 - це максимальна кількість символів, які можна ввести в дане поле.
Код буде виглядати так
Ваше ім'я (обов'язково)
[Text * your-name 5/20]

Якщо ви вставляєте інші значення в дужки, наприклад текст заповнити поле "Значення за замовчуванням", то обов'язково потрібно розміри задати після призначення поля, його назви і перед текстом.
[Text text-233 16/55 "Текст за замовчуванням"]
Інакше полі не буде виводитися взагалі.
Можна вводити ширину в форматі size: 50
[Text * your-name size: 50]
Також окремо можемо поставити мінімальну "minlength: 5" і максимальну "maxlength: 10" довжину заповненого поля.
[Text * your-name size: 50 minlength: 5 maxlength: 10]
Такий формат підходить для багатьох полів таких як text, url, mail, tel, quiz, але для поля textarea - потрібні інші настройки.
Задаємо ширину полів textarea в Contact form 7
textarea - це поле для введення даних йде інший формат установки ширини і висоти в Contact form 7 потрібно вказати наступне
Вставити після коду і назви коля цифри 25х4, де перша цифра 25 - це ширина поля в символах, а 4 - це висота поля в символах.
Виглядає це в коді наступним чином:
інформація
[Textarea your-message 25 × 4]
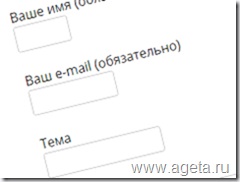
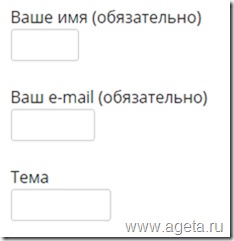
На зображенні видно, я змінюю ширину поля. щоб він вмістився в сайдбар.
Можна також використовувати ці значення окремо. наприклад. 25x або ж x4.
[Textarea your-message 25x]
[Textarea your-message x4]
інші поля
Такі поля як number, date, select (drop-down menu), checkbox, radio (radio buttons), acceptance, submit не мають таких налаштувань, тому як ширина їх задана відвічна і мінімальна. Тому швидше за все вам і не знадобитися їх налаштовувати.
Схожі записи

Налаштовуємо плагін антиспам Akismet на WordPress
