Зробив декомпресію всіх CSS файлів для Вашого клан-сайту.
Тепер вони в більш людино-читається, кожен стиль описується на окремому рядку:
Не рекомендую змінювати цей файл. Створив файл custom.css. Всі свої зміни в CSS краще виносьте в нього.
Для тих, хто читає цю тему з розділу "Інструкції по зміні зовнішнього вигляду клан-сайту".
Декомпресія - це процес перетворення об'єкта до початкового стану до "компресії" або по-простому, стиснення.
Файли в інтернеті стискаються для більш швидкої передачі по мережі, а значить, для більш швидкого завантаження сайтів.
Перейти до повідомлення
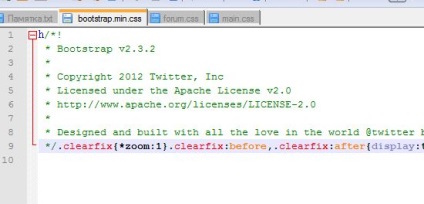
В ході розфарбовування свого кланового сайту я зіткнулася з тим, що дуже багато важливої інформації знаходиться в файлі bootstrap.min.css. Я працюю в нотпаде ++. Фактично вся інформація цього файлу укладена в один рядок.

На зображенні ми бачимо, що це - дев'ята рядок. Вона шалено довга і не дає загального уявлення про фото. Її вкрай складно сприймати. Для людини, яка зіткнулася з каскадінгом вдруге в житті, це стає проблемою. В інших файлах все простіше - рядок за рядком. Власне, цією темою я хочу висловити побажання якось розбити дев'ятий рядок на кілька (або порадити мені програму, в якій все це відображалося б коректно, стовпчиком).
Зробив декомпресію всіх CSS файлів для Вашого клан-сайту.
Тепер вони в більш людино-читається, кожен стиль описується на окремому рядку:
Не рекомендую змінювати цей файл. Створив файл custom.css. Всі свої зміни в CSS краще виносьте в нього.
Для тих, хто читає цю тему з розділу "Інструкції по зміні зовнішнього вигляду клан-сайту".
Декомпресія - це процес перетворення об'єкта до початкового стану до "компресії" або по-простому, стиснення.
Файли в інтернеті стискаються для більш швидкої передачі по мережі, а значить, для більш швидкого завантаження сайтів.
Вау, це божественно!) Тепер куди зручніше.
Я так-то оригінали зберегла, я молодець).
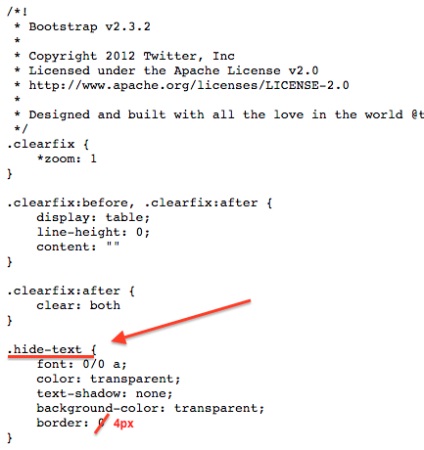
Нам захотілося змінити у елемента з класом .hide-text стиль border.
Ми хочемо зробити для нього рамку товщиною 4 пікселя (4px).
Замість ось таких "махінацій" в існуючому файлі bootstrap.min.css

Ми запишемо наступний код в файл custom.css
Ця інструкція читається дослівно так:
1. Візьмемо елемент у якого class = "hide-text" і зробимо йому рамку 4 пікселя. Допишемо "! Important", що перекладається як "важливий стиль". Тим самим ми говоримо: цей стиль обов'язковий, важливий. Він буде працювати поверх всіх інших стилів, якщо вони є на цьому елементі.
Все це робиться для того, щоб після поновлення движка Ваш дизайн не пропав. Оскільки при оновленні движка шаблони і стилі можуть "затирається" тим, що буде в пакеті оновлень. А файл custom.css ніхто чіпати не буде.
Дуже сподобалося пояснення "дослівно читається так"). Ось так я їх і читаю