Що ж нового і цікавого в DevExpress 15.1?
- WinForms
- WPF
- ASP.NET WebForms + MVC
- Dashboard
- Document Server
- eXpressApp Framework
- CodeRush
- DevExtreme HTML5
- Xamarin
- TestCafe
Одним з головних нововведень для WinForms в цьому релізі є підтримка паттерна MVVM.

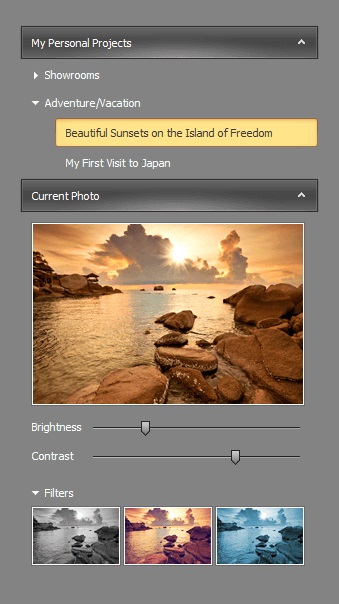
З'явився новий компонент - Accordion. дозволяє легко створити ієрархічне навігаційне меню, яке має необмежену кількість вкладених рівнів, вбудований пошук, можливість показати текст і картинки в елементах, анімацію для розкриття і приховування груп і багато іншого.

Ще одні нові компоненти - це Navigation Pane і Navigation Frame. Перший являє собою панель навігації з одним вирівняним стовпцем сторінок, за допомогою якої можна відобразити активну сторінку. Другий теж містить в собі колекцію сторінок і служить для показу різного користувацького контенту, а також для перемикання сторінок з плавною анімацією.
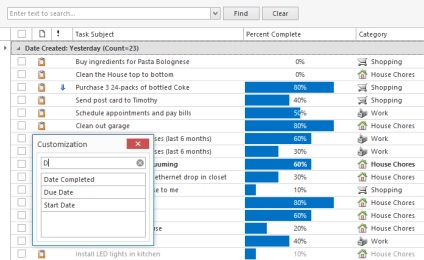
У цьому релізі ми розширили можливості таких компонентів як Grid і TreeList по налаштуванню форми пошуку, щоб користувачі могли швидко знайти потрібну інформацію.

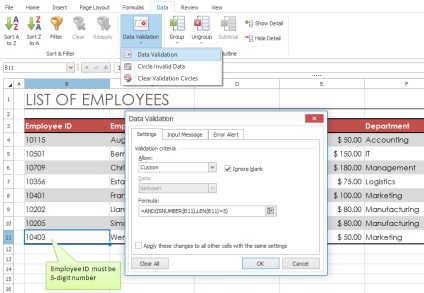
Тепер в Spreadsheet забезпечується перевірка даних від кінцевих користувачів за рахунок потужного механізму валідації даних. З'явилася можливість створити список, що випадає допустимих значень, поставити необхідну кількість цифр або символів в осередку, а також перевірити дані, використовуючи різні табличні формули.

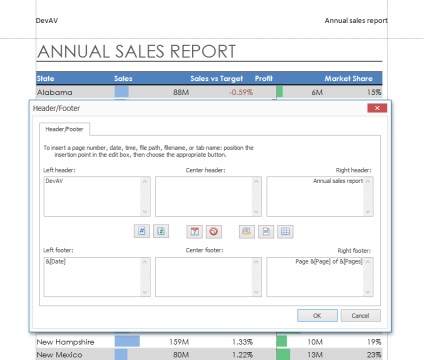
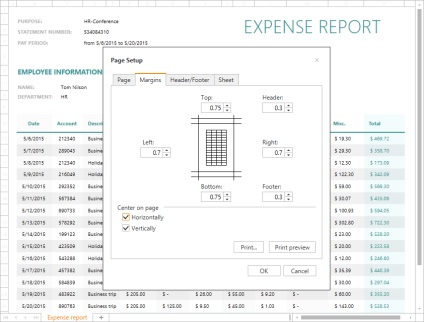
Використовуючи нову сторінку налаштувань друку, користувач зможе додати в документ верхні і нижні колонтитули, в яких можна відобразити номер сторінки, поточну дату і час, ім'я файлу, ім'я листа і так далі.

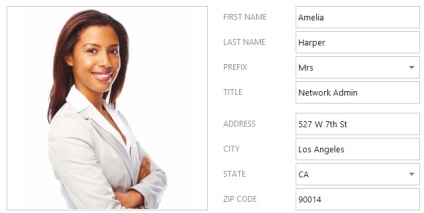
Новий табличний стиль для Layout ефективно розставляє елементи в таблиці, до того ж він гнучко настроюється за допомогою різних табличних налаштувань.

З цього релізу в WPF для Grid компонента є попіксельне скроллінгом в режимі Card View. яке відрізняється від поточного більшою плавністю і підвищеною продуктивністю. Воно буде особливо корисно при прокручуванні великої кількості елементів, а також наборів карток зі складною структурою.
Також збільшилася продуктивність обробки даних через опцію GridColumn.Binding і розширилися можливості для таблиці в режимі Master-detail View. наприклад, з'явилася можливість виділення декількох рядків одночасно.

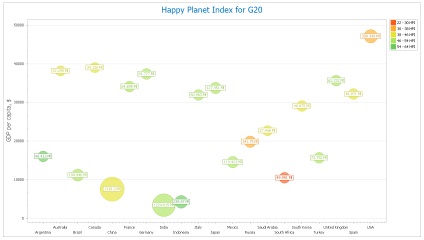
Тепер кольору в Chart компоненті можна задати в даних для графіка DataSource. А за допомогою визначених Colorizers. задавши колір і діапазон значень, можна призначити кольору точок по їх значенням, які прийшли з даних.

З'явилося нове діалогове вікно налаштувань друку для Spreadsheet компонента, таких як орієнтація сторінки, розмір паперу, відступи та інші.


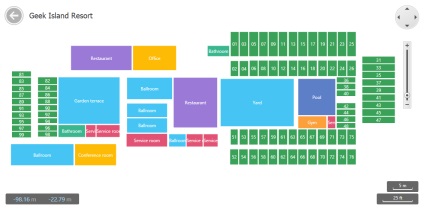
Map компонент поповнився можливістю відображати новий тип карт - Cartesian Maps. які можуть бути дуже корисні для показу різних планів будівель і схем місцевості.

ASP.NET WebForms + MVC

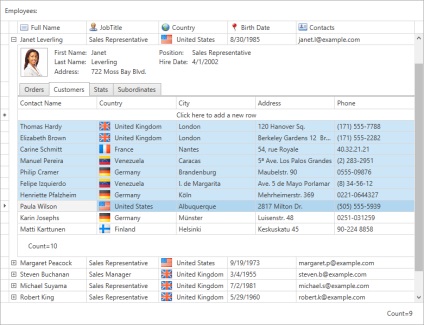
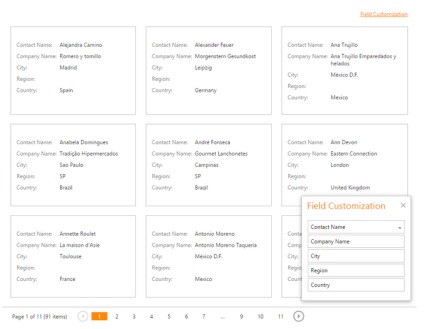
А ось в превью-версії став доступний компонент Card View. має схожий функціонал з ASPxGridView по роботі з даними: сортування, фільтрації, робота з великими обсягами даних в режимі ServerMode.

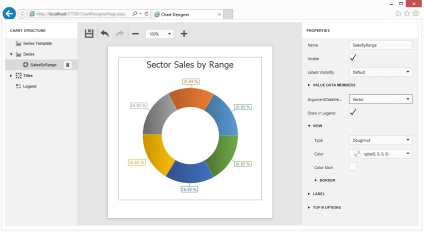
Кінцеві користувачі тепер можуть гнучко налаштовувати графіки онлайн в браузері за допомогою нового клієнтського Chart Designer. що дозволяє додавати і видаляти елементи, управляти зовнішнім виглядом, розташуванням графіка і його даними.

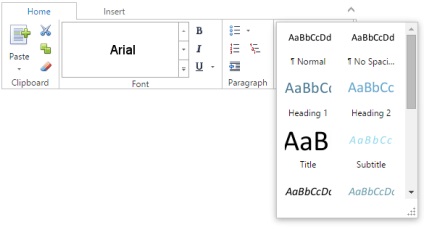
Компонент Ribbon поповнився новими видами елементів - Gallery Bar і Gallery Drop-Down Items. за допомогою яких кінцевий користувач зможе швидко і просто вибрати що-небудь з певного списку.

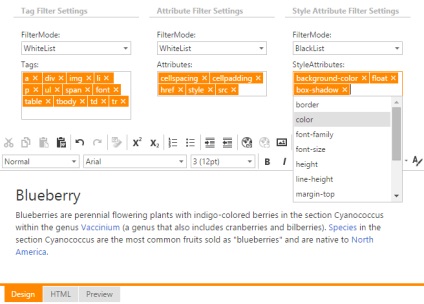
Для HTML Editor компонента з'явилося багато нових поліпшень, наприклад, Tag Inspector. який дозволяє кінцевим користувачам бачити ієрархію тегів і управляти ними, а також фільтрація, яку можна задати для тегів, атрибутів і властивостей елементів.

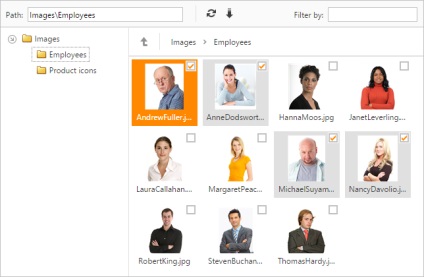
Чимало змін і для компонента ASP.NET File Manager. наприклад, з'явилася можливість вибирати файли і директорії за допомогою чек-боксів, а також відображати навігацію, за допомогою якої кінцевий користувач може відстежити його директорію всередині папок.

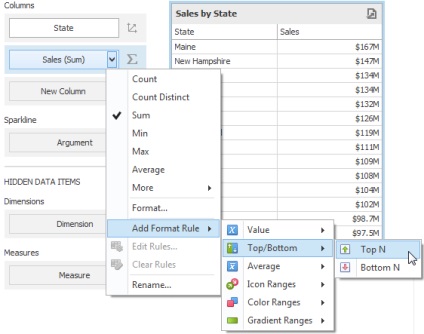
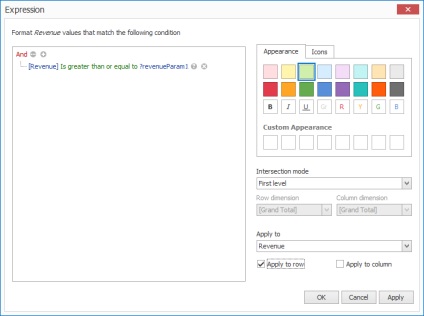
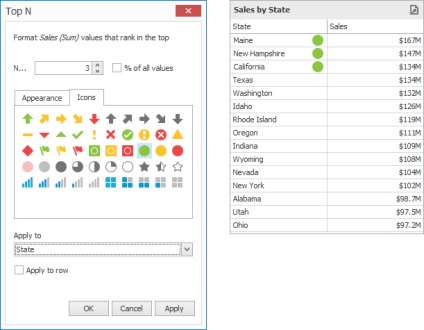
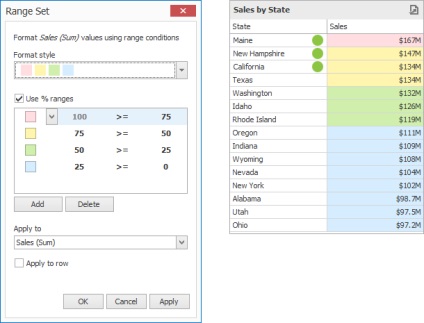
Серед нових можливостей Dashboard в цьому релізі - умовне форматування осередків в компонентах Grid і Pivot.

Воно може бути використано для виділення спеціальних осередків і рядків таблиці згідно із заданими правилами форматування.

Це можливо через гнучкої системи критеріїв щодо виділення певних табличних елементів, які можна розділити на кілька груп - Value, Top / Bottom, Average, Range.

За допомогою правил Value групи можливо порівняти статичні значення, наприклад, "менше, ніж", "більше, ніж". Top / Bottom група дозволить виділити кілька верхніх або нижніх осередків від осередку, з певним значенням. Average група допоможе виділити осередки зі значеннями, які більше або менше, ніж середнє значення. А група Range - вказати діапазони в правилах форматування, при бажанні доповнивши їх використанням різних кольорів і іконок.

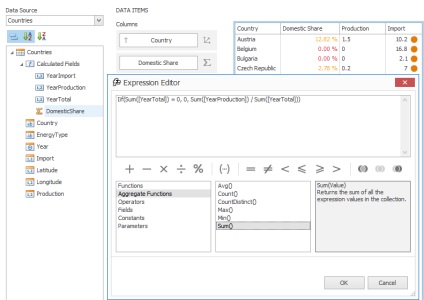
Також стали доступні функції розрахунку підсумкових значень, такі як Sum, Avg, Count. і тому подібні, які можуть бути використані при створенні обчислюваних полів.

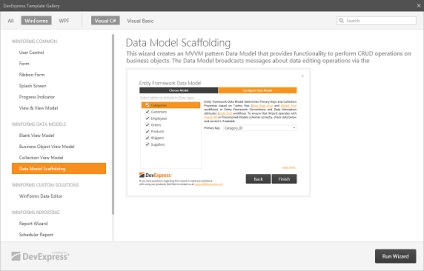
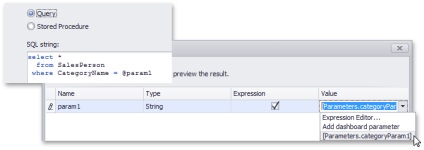
У DevExpress Dashboard оновився движок доступу до даних. який на додаток до СУБД тепер дозволяє використовувати Entity Framework. а також довільні призначені для користувача джерела даних (Object Data Source). Так само, оновився Query Builder. в ньому з'явилася підтримка вбудованих процедур з можливістю завдання їх параметрів через вираження.

Document Server
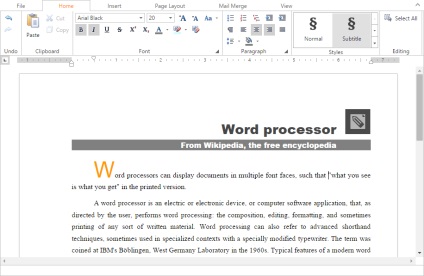
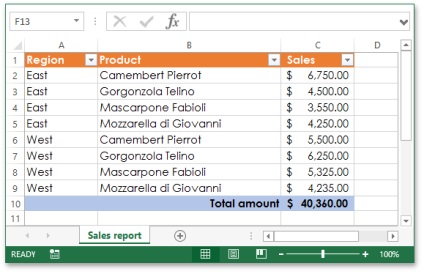
У релізі 15.1 став доступний новий движок експорту XL Export. дозволяють експортувати дані у формати XLCS, XLS, і CSV. Він не створює внутрішню модель, а пише дані безпосередньо в потік. Тим самим досягається максимальна продуктивність при мінімальних витратах пам'яті. Були підтримані наступні функції:- створення основних елементів таблиці
- форматування осередків
- формули і гіперпосилання
- об'єднані осередки
- умовне форматування
- вставка зображень
- авто-фільтр і угруповання даних
- і багато іншого

eXpressApp Framework
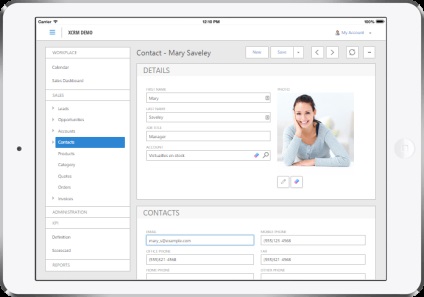
У цьому релізі в eXpressApp Framework представлена превью-версія нової веб-теми. яка покликана забезпечити більш зручне використання XAF веб-сайтів як на десктопах, так і на touch-пристроях.

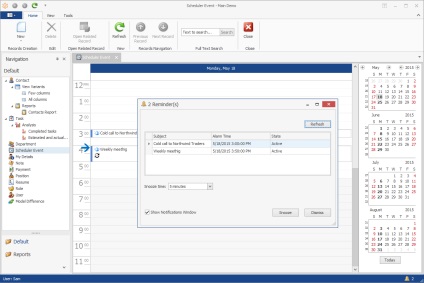
Став доступний модуль повідомлень, який в минулому релізі був представлений в превью-версії. У порівнянні з попередньою версією можливість модуля розширилися, наприклад, з'явилася можливість відкрити редаговані настройки бізнес-об'єкта, який пов'язаний з повідомленням, а також створити ненав'язливі повідомлення без спливаючих вікон.

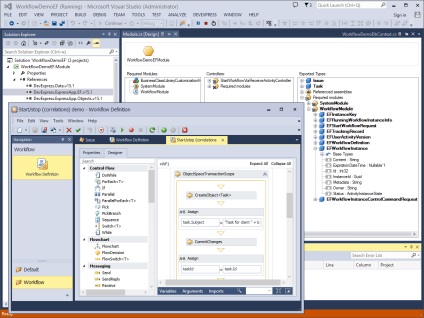
З цього релізу є можливість використовувати модуль Workflow разом з Microsoft ADO.NET Entity Framework.

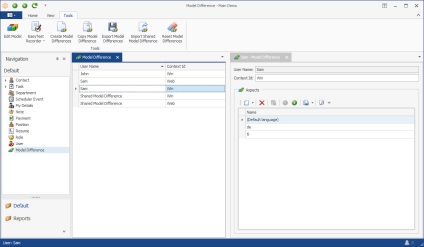
Значно спростилося адміністрування розгорнутих додатків за рахунок реалізації багатьох нових можливостей, наприклад, імпорту налаштувань з файлу Model.xafml адміністраторами додатки і роздільного зберігання налаштувань для десктопних, браузерних і мобільних додатків.



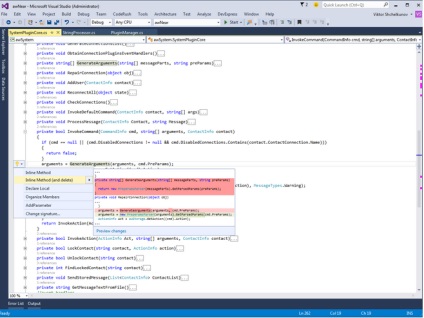
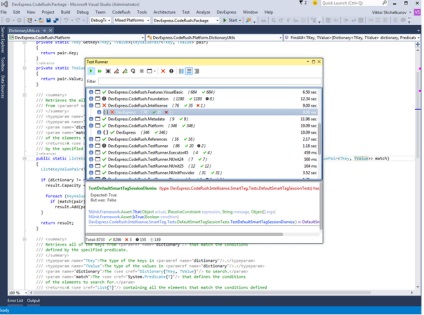
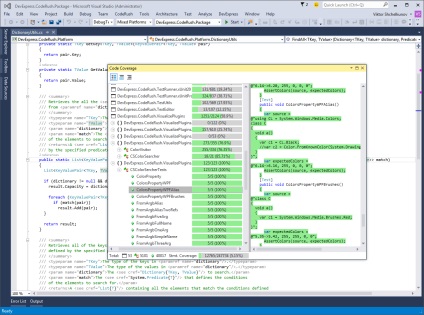
Крім великого числа можливостей, перенесених з класичної версії, новий CodeRush для Roslyn включає в себе і нові - Code Coverage. дозволяє проаналізувати покриття коду юніт-тестами. Безкоштовну превью-версію CodeRush для Roslyn можна встановити прямо зараз за допомогою галереї розширень Visual Studio.

DevExtreme HTML5
Одним з нових віджетів в DevExtreme став Pivot Grid. володіє потужними можливостями по обробці даних і гнучкими настройками зовнішнього вигляду.

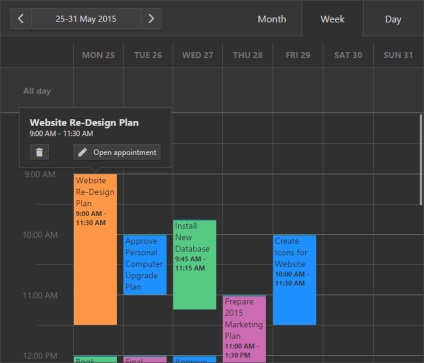
Ще один новий віджет - це Scheduler. який дозволяє створювати події різних видів, які можуть відображатися на день вперед, тиждень і місяць.

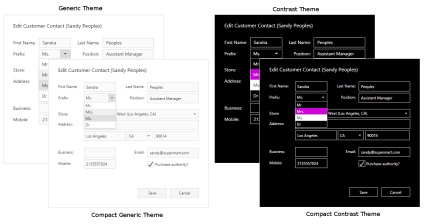
З'явилися дві нові теми для оформлення - компактна і контрастна. Перша дозволить більш ефективно розташовувати компоненти на сторінці, а друга призначена для людей з вадами зору. Значно доповнилася бібліотека шрифтів для компонентів, а при бажанні тепер можна підключити свою, наприклад, Font Awesome.

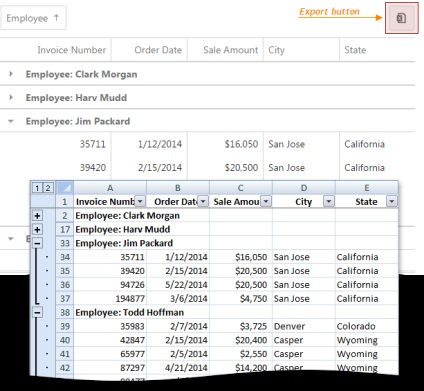
Компонент Grid тепер має можливість експорту в excel-формат. причому саме в тому стані, в якому зараз знаходиться таблиця - з виділеними рядками, застосованими фільтрацію, сортування і угрупованнями даних, із застосуванням excel-формату для чисел і дат.

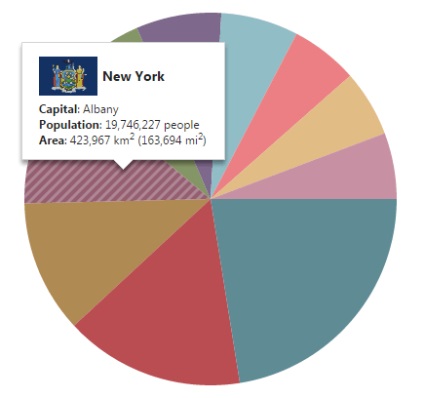
У компонентах для візуалізації даних підказка tooltip стала підтримувати html -розмітку. Також її розташування перестало залежати від кордонів і розміру контейнера компонента, і вона виглядає так само як для внутрішніх так і для граничних точок.

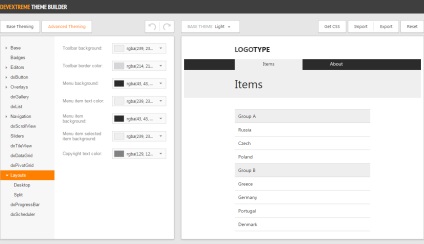
ThemeBuilder поповнився можливістю настройки css -Властивості для розташування елементів в додатках, побудованих за допомогою DevExtreme SPA Framework.

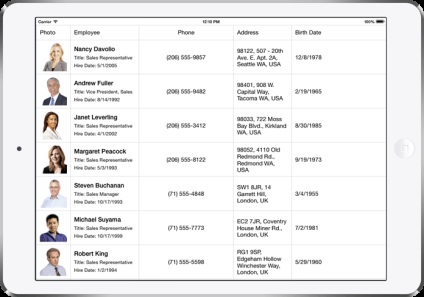
Grid - перший компонент для Xamarin Forms від DevExpress. який можна безкоштовно використовувати, скачавши тут.

Він володіє як стандартними функціями таблиці, такими як фільтрація, сортування, угруповання даних, так і розширеними можливостями.
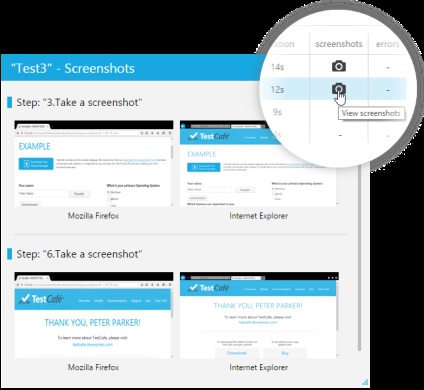
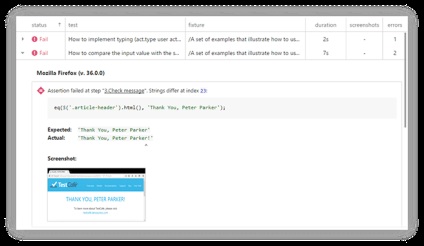
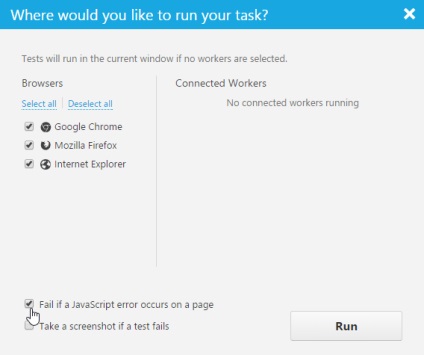
У цьому релізі в TestCafe з'явилася можливість робити скріншоти тестируемой сторінки, що буде особливо корисно для скріншот-тестування.