
Діалогові вікна і попап - огляд jQuery плагінів
Всім привіт! Радий знову бути з вами. Як це, на жаль, трапляється, багато моїх починання не доходять до свого логічного завершення. Це стосується і багатьох ненапісаних статей - заготовки для яких припадають пилом вже багато місяців.
Для ліні завжди можуть знайтися достатньо везкіе відмовки. Можливо, та ж доля спіткала б і цей пост, але я дізнався, що Павло знайшов деякі фотографії і якщо я не хочу, щоб вони стали загальним надбанням, то варто дописати-таки статтю.
Тому сьогодні ми з вами будемо обзірать купу плагінів jQuery - діалогові вікна, попап, jАлерти і так далі. Сподіваюся, цей матеріал потрапить у ваші закладки.
Алерт - це діалог чи монолог?
Перш ніж ми візьмемося за плагіни jQuery, я хочу переконатися що все знають стандартні способи встановлення діалогу з користувачем. Їх три. Можна покликати:
Вони стандартні і прості - для елементарних завдань саме те. Але є кілька але.
- Але 1. Їхній зовнішній вигляд не можна змінити.
- Але 2. Вони блокують доступ до сторінки.
- Але 3. Вони занадто прості - навіть додати чекбокс до prompt'у не можна.
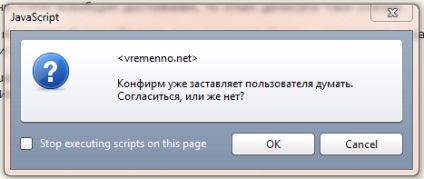
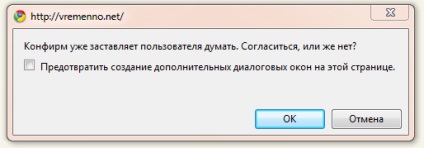
- Але 4. Щодо чекбоксів.

Я розумію навіщо це треба, але, тим не менш, ця галочка сильно ускладнює просту форму і змушує користувача думати.

Від цього чекбокса на моєму обличчі з'являються мікровирази злості і роздратування а голову назавжди покидає думка про те, що на сайті такі попап можна використовувати.
Діалогові та монологовие плагіни jQuery
А тепер повернемося до нашої теми. Я тільки поставлю каву заварюватися, ок?

Так вже вийшло, що багато лайтбоксообразние плагіни можна використовувати для реалізації діалогів - завантажені не фотографії, а інлайн-контент, іфрейм або аякс-контент.
Фенсібокс - хороший приклад. Легко налаштовується, легко вставляється, успішно протестований в IE.

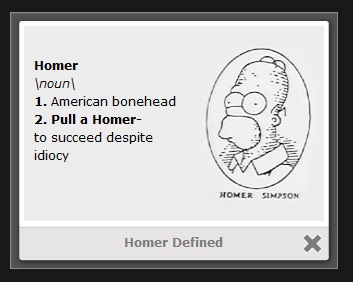
Фейсбукообразний лайтбокс. Теж вкрай простий і невигадливий.

Цей плагін розширює можливості стандартних методів, про які ми говорили на самому початку. Але не більше того.
Взагалі кажучи, плагін призначений для того, щоб блокувати сторінку або окремі елементи на час обробки аякс-запитів.
Але крім цього, у нього є набір функцій, які можуть стати корисними для того, щоб організувати приємний діалог.
Забув про каву. Кипить. Шайсе!

Дуже і дуже функціональний плагін, але документація та презентація зроблені настільки неохайно, що розбиратися з ним не хочеться.

Цей плагін дуже схожий на вище згаданий FaceBox зовні, але більш функціональний.

Згадую цей плагін виключно для об'єму і повноти огляду. Насправді хрень якась. Чи не клікайте, даремно витратите час.

Вельми функціональний був модуль, але його підтримка закінчилася. Проте він не перестав працювати. Інлайн-контент, іфрейм або картинки - все є.
Зізнаюся, тут мені вже стало нудно. Не було родзинки в плагінах, які я знаходив. Але далі стало цікаво.

Суб'єктивно прекрасний. Вже знаю де його буду використовувати.
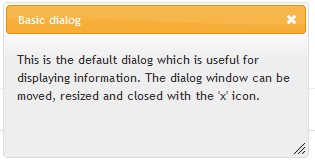
Ну не можна не згадати jQuery UI:
jQuery UI Dialog

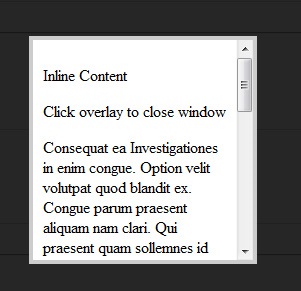
DOM Window

Це для тих, кому простіше.
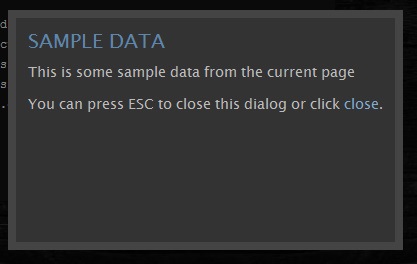
UPD: SimpleModal

Чудовий плагін, про який я дійсно забув згадати.
UPD: jQuery Alert Dialogs

Плагін дозволяє замінити стандартні функції alert (), confirm () і prompt ().
UPD: jQuery Tools Overlay

Дякую Микиті і Damien87 за нагадування.
UPD: Humanized Messages
Цитую опис проекту.
Прозорі повідомлення - діти мозку Джефа Раскіна. Це великі просвічуються повідомлення, які показуються поверх контенту. Воно зникає коли користувач починає щось робити (рухати мишкою або стукати по клавішах). Таке повідомлення одночасно помітне і ненав'язливе. А так як воно напівпрозоре, то завжди можна бачити, що знаходиться під ним.
Останній плагін нагадав мені про ще деякі ненав'язливі плагіни для нотіфікейшнс:
Без jQuery, будь ласка
Знаю два рішення, написаних на чистому js. Обидва просять грошей для комерційного використання. Буду вдячний, якщо читачі підкинуть ще.
Shadowbox.js

Це не плагін, а самостійне рішення. Є всі і все можна поміняти.
Для комерційного використання шедоубокс платний.
Стоімоть для одного розробника 20у.е. для множинного - 50 у.о.
Highslide.js

Не менш функціональні рішення.
Для комерційного використання на одному сайті коштує 30 у.о. безлімітне використання - 180 у.о.
Всім дякую за увагу.
Співзасновник Временно.нет. Займається проектуванням інтерфейсів, клієнтським і серверним програмуванням в компанії Comet Technologies.