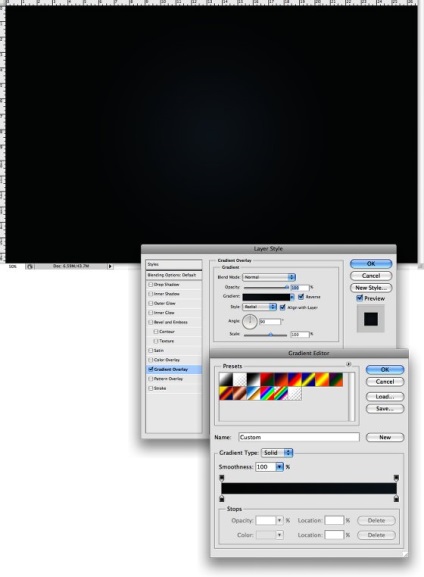
Створимо новий файл розширенням 1920х1200 пікселів. В Layer styles застосуємо градієнт radial з кольором # 07090a до # 202b35:

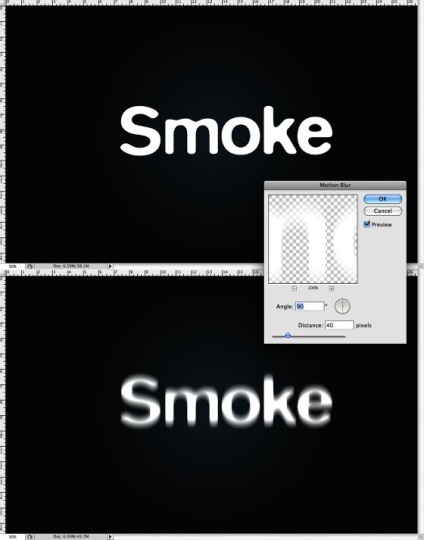
Напишіть який-небудь текст і задайте фільтр Filter> Blur> Motion Blur. Програма запитає растеризувати текст - тиснемо ОК. Distance поставимо на 40 [все залежить від версії програми, можуть знадобиться інші настройки, щоб домогтися відповідності зі скрін]

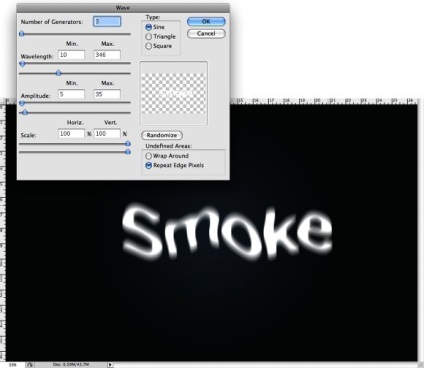
Потім застосуєте фільтр Filter> Distort> Wave. У настройки візьмемо такі, як на скріншоті налаштування, це канешно і залежить від вас, як сподобається так і зробите:

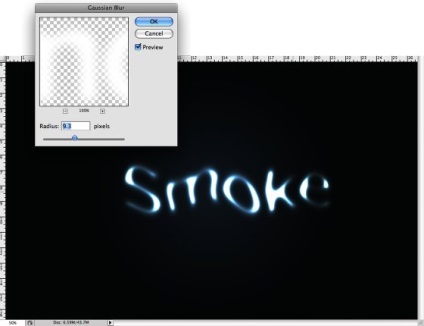
Застосуйте Filter> Blur> Gaussian Blur радіусом близько 10 пікселів. Поставте Blend Mode цього шару на Color Dodge.Текст має досить цікавий вид, робимо далі

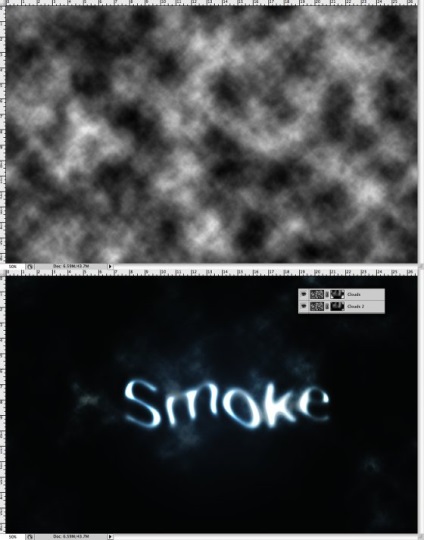
Створимо новий шар поверх інших шарі, натиснемо [D], потім застосуємо Filter> Render> Clouds .... Тепер клацають Layer> Layer Mask> Reveal All. І м'якою кистю забираємо непотрібні частини диму на зображенні.

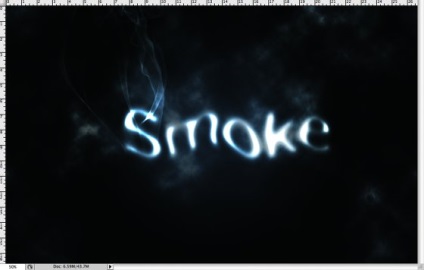
Далі треба створити нову папку і шар. Поставимо Blend Mode групи шару на Color Dodge. Потім качаємо димні кисті і додаємо дим на текст. [Малюючи білим кольором]
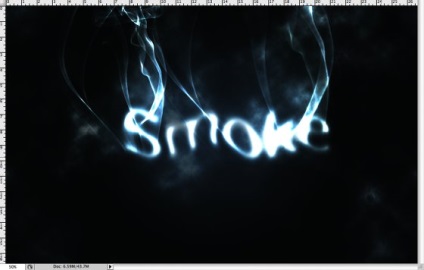
Щоб дим був трохи яскравіше, просто двічі клацають мишкою на одному і тому ж місці по фото. Для кожної літери задаємо новий шар з димом, так буде вам як і мені зручніше міняти параметри, просто накласти маску або прозорість.


Створюємо новий шар і ставимо його над фоновим шаром. Заливаємо його чорним кольором і застосуємо фільтр Filter> Texture> Texturizer з параметром 100% і значення Scaling і 4 для Relief. Для Texture використовуйте Canvas, а для Light - Top, opacity - 10%. Це дасть арту потерту текстуру.

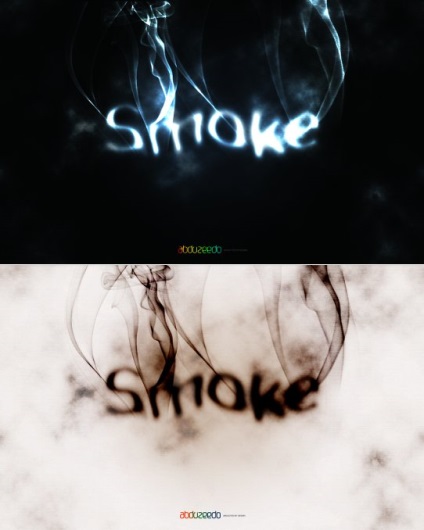
Можна ще в кінцівці інвертувати кольору клацнувши [ctrl + i], щоб вийшов трохи інший ефект диму. Хоча мені і так дуже подобається.