
У попередній статті з рубрики Html для чайників (в якій в основному розповідалося про те, що таке мова ХТМЛ, теги і валідатор W3C) ми закінчили на тому, що будь-який документ в інтернеті повинен мати певну структуру.
Директива Doctype для Html, Xhtml і ХТМЛ 5
Якщо тип документа не буде зазначений в цій директиві відповідно до загальноприйнятих правил, то браузер, швидше за все, все одно правильно відобразить ваш документ, але не факт, що те ж саме зроблять і інші популярні браузери тисяч ваших читачів. Тому Doctype повинен бути присутнім у вихідному коді сторінки обов'язково і складений він повинен бути правильно.
Але давайте на цьому зупинимося трохи детальніше. Зараз ми з вами спостерігаємо якийсь дуалізм або ж два типи документів в мережі - як робили раніше до виділення CSS з лона мови ХТМЛ і як роблять зараз за прийнятими сучасним стандартам.
Виглядати вона може по різному (читайте про це нижче), але найпростіше використовувати такий варіант (трохи нижче по тексту поясню чому):
Таким чином браузер буде розуміти, за якими саме стандартам йому розбирати код документа. Якщо дана декларація має місце бути, то браузер переходить в режим роботи за стандартами (standarts mode). Якщо ж її браузер не знайде в самому початку документа (або вона буде не відповідати правильному варіанту написання), то тоді браузер включить хитрий режим вивертів (quirks mode).
Документ в цьому випадку буде відображатися таким чином, як ніби-то цей браузер дуже старий (старовинний). Якщо в цей же документ додати декларацію, то браузер буде здійснювати розбір коду з урахуванням всіх наявних на поточний день стандартів.
У IE (тут можна завантажити останню версію Експлорера і не пошкодувати) історія набагато довша, саме тому всі браузери в режимі quirks mode (прийомів, тобто коли декларація не була прописана) будуть відображати веб-сторінку точно так же, як це б робив старовинний IE версії 5.5 (вона вважається базової).
Більш детально і на конкретному прикладі дізнатися про те, чому обов'язково потрібно прописувати Doctype на початку будь-якого веб документа, ви зможете з цієї статті про CSS властивості height, width і overflow. Насправді повчально.
Хоча, якщо ви створюєте свій проект на базі будь-якого движка або іншими словами CMS. то за правильність формування цієї декларації відповідатиме використовуваний вами движок, але знати призначення Doctype і варіанти його написання все одно зайвим, на мій погляд, не буде.
Виглядати це справа може, наприклад, так:
Якщо ви читали мою попередню статтю, то, напевно, зрозуміли, що дана директива в цьому випадку вказує браузеру на те, що код даного документа потрібно буде розбирати, спираючись на стандарти мови HTML 4.01. Для пошуку потрібного вам варіанту ви можете звернутися до описаного в попередній статті валідатора W3C. але щоб там знайти що-небудь, потрібно точно знати де це лежить, інакше.
Сайт валідатора W3C не володіє дружнім інтерфейсом і інтуїтивно зрозумілою навігацією. Там ви запросто можете знайти варіант директиви з відносною посиланням на сторінку з описом потрібного вам стандарту ХТМЛ або XHTML і, вставивши такий варіант до себе на сайт, нічого доброго не отримаєте:
В общем-то існує всього лише кілька варіантів DOCTYPE для Html і ще кілька для XHTML. Всі ці варіанти ви зможете подивитися на відповідній сторінці валідатора W3C.
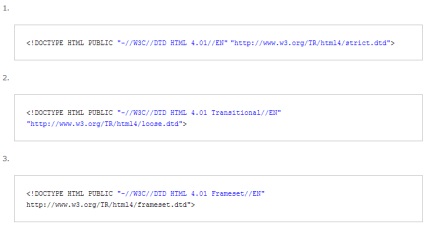
Давайте почнемо зі стандарту мови гіпертекстової розмітки 4.01 (ХТМЛ 5 поки що ще тільки розробляється). Для цього випадку існує три варіанти Doctype: строгий, перехідний і з підтримкою фреймів:

Найчастіше використовують другий варіант (Transitional), тому що він допускає більше вольностей в написанні коду документа, ну, а варіант з фреймами вам навряд чи стане в нагоді, в силу неактуальність їх використання на сьогоднішній день.
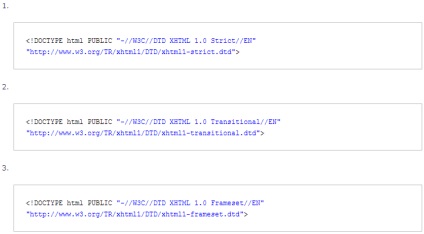
Власне, є такі ж три варіанти Doctype для XHTML - строгий, перехідний і з підтримкою фреймів:

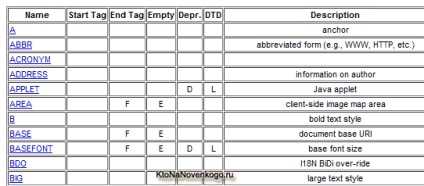
Але давайте подивимося звідки беруться ці варіанти правильного написання декларації. Пам'ятайте, ми в першій статті розглядали таблицю допустимих Html тегів:

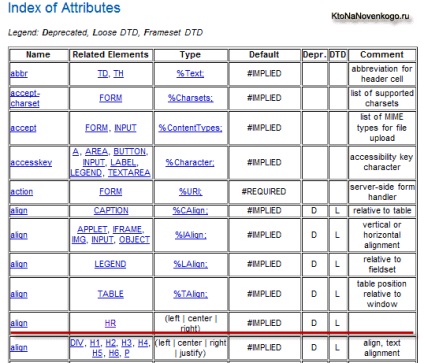
І окрему таблицю можливих Html атрибутів:

Деякі елементи і атрибути, помічені в стовпці «DTD» буквою «F» (наприклад, FRAME, FRAMESET), входитимуть в декларацію Doctype для фреймових структур. Вона базується на основі перехідною, до якої додаються теги і атрибути для створення фреймів. про які ви можете почитати за посиланням.
А тепер давайте спробуємо розібратися, а з яких частин складається декларація Doctype?
Спочатку йде назва - «Doctype». Тут, думаю, все зрозуміло. Далі йде «Html» - кореневий елемент даного мови розмітки. Потім йде вказівка - публічна дана декларація або ж системна. Всі варіанти Doctype є публічними, що позначається словом «PUBLIC».
А далі йдуть два ідентифікатора документа. Перший з них називається публічним ідентифікатором ( «- // W3C // DTD HTML 4.01 // EN"). Мінус означає те, що дана декларація не зареєстрована в стандарті ІСО. Потім слід назва консорціуму, її назва і мову, на якому вона написана. У другому ідентифікатор вказується шлях до файлу суворого варіанту.
Ну, а тепер давайте розкрию вам всю правду про Doctype. Браузерам важливо тільки формально правильне її написання, але вони ні в якому разі не полізуть на сайт консорціуму, щоб завантажити вказаний в ній файл.
Тому, щоб не мудрувати лукаво, в Html 5 написання Doctype буде виглядати вже ось так:
І все. Залишили тільки «Html». І незважаючи на те, що ХТМЛ 5 ще не повністю впроваджений, даний варіант підтримується всіма сучасними браузерами і ви можете сміливо їм користуватися. Про як, а ви говорите.
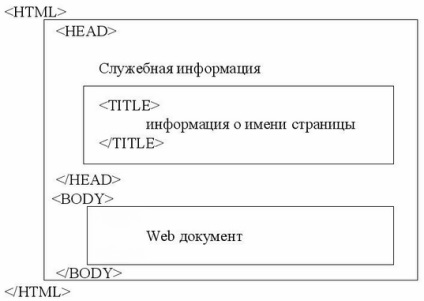
У службовій області Web документа (між тегами Head) обов'язково повинен бути прописаний заголовок цього самого документа (веб сторінки), укладений в елементи Title (див. На наведеному малюнку).

Переоцінити важливість укладеної в ньому інформації дуже важко (я не перебільшую). Коли ви буде підбирати ключові слова в Яндекс Wordstat (використовуючи для цього статистику пошукових запитів Яндекса), то після складання семантичного ядра вам обов'язково потрібно буде згадати вибрані ключові слова в заголовку Title.
Про те, наскільки важливі слова укладені в тайтла для майбутнього успішного просування проекту, ви можете дізнатися зі статті Як розкрутити сайт самому. а про те, як прописати потрібні вам слова в Title для Joomla та WordPress, ви дізнаєтеся зі статті Самостійне просування, оптимізація та розкрутка сайту.
Вміст метатега Title буде відображатися у верхній частині вікна браузера користувача і в пошуковій видачі Google і Яндекса, тому, крім змісту в ньому ключових слів, він повинен стимулювати користувачів перейти саме на ваш сайт з пошукової видачі. Для кожної сторінки вашого ресурсу заголовок тайтл повинен бути унікальним, інакше буде погіршення в ранжируванні вашого проекту.



Поняття блокових і малих елементів (тегів) в Html
Всі теги, які можливо використовувати всередині елементів Body (то, що відображається на веб сторінці і список яких ви можете знайти в валідаторі W3C), можна розділити на дві групи: малі і блокові теги.
Блокові елементи використовуються для побудови структури Web документа, а малі використовуються для оформлення шматків тексту (рядків). Причому, завжди потрібно дотримуватися одне непорушне правило - не укладати всередину малих блокові теги.
Найяскравішими і показовими представниками малих і блокових тегів є, відповідно, Div (блоковий елемент - звідси і пішла назва блокової верстки) і Span (рядковий). Ці теги мови гіпертекстової розмітки є парними, тобто у них є що відкриває і закриває тег.
Взагалі, теги Div і Span не мають абсолютно ніякого призначення і сенсу в чистому Html без використання таблиць каскадних стилів CSS. Вони є контейнерами, що дозволяють змінювати властивості укладених в ньому елементів через CSS.
Якщо ви пропишіть в вихідному коді сторінки поспіль кілька елементів Div, то на веб сторінці кожен з них, швидше за все, спробує зайняти весь доступний йому простір по ширині, і тому розташовані такі контейнери будуть один під одним. Контейнери Div при нормальних умовах поруч один з одним стояти не будуть, якщо примусово не примусити їх робити це.
Наприклад, такий ось Html код буде відображатися в трьох блоках розташованих один під одним:
У браузері Firefox поряд з дуже корисним плагіном Firebug я ще використовую плагін Web developer. який дуже допомагає при верстці. Серед усього іншого він може показувати блокові елементи, обводячи їх рамочкою. Саме цей плагін developer створив сині рамочки навколо контейнерів Div на наведеному скріншоті.
В теги ж Span можна укладати шматки тексту (рядки) Html коду для додання їм певних властивостей через CSS, і такі елементи можуть розміщуватися в одному рядку поруч один з одним. Наприклад, такий ось код в браузері буде мати наступний вигляд:
Вміст Span тут теж було підсвічено за допомогою плагіна Web developer. Оскільки елементи Span є малими, то не слід всередину них укладати блокові теги, наприклад, все ті ж Div контейнери.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Дмитро, є побажання: якщо можна побільше прикладів, потрібних прикладів, увійдіть в положення новачка. Ви самі писали що складніше знайти відповіді на прості запитання.
1.Як зробити обтікання картинки текстом зліва;
Якщо можете, висвітліть в майбутньому і конкретно ці питання.
Спасибі, давно збиралася розібратися як працювати з Html. але було страшно. Ви дуже доступно все описуєте, виявилося, що жах, але не жах-жах! Спасибі, продовжуйте уроки на цю тему, буду чекати наступних.