Добре спроектована іконка демонструє методичний підхід до трьома основними ознаками, якими вона повинна володіти. У дизайні будь-іконки важливу роль відіграють форма, естетичне єдність і распознаваемость, інакше вона не буде працювати. Форма це основа іконки, її базова структура.
І хоча немає в дизайні іконок ніяких чітких правил, зазвичай дизайнери використовують квадрат або коло, які створюють візуально міцний фундамент для інших елементів піктограми. Квадрати, прямокутники, трикутники і кола також використовуються для побудови вмісту іконки, тієї самої картинки, яка робить її популярною.
Естетичне єдність також є необхідною складовою іконки. Причому єдності слід дотримуватися як при дизайні однієї іконки, так і при проектуванні набору піктограм. Простіше кажучи, дизайнеру потрібно триматися одного і того ж стилю. Якщо прямокутники іконки мають закруглені кути, то вони повинні бути однаковими скрізь.
Впізнаваність - це сутність іконки, то, що робить її унікальною. Чи буде іконка працювати, залежить від того, наскільки легко глядач розуміє, що саме хотів сказати дизайнер. Будь-яка іконка має сенс, в ній завжди є реалізована ідея.
Цікавий, що запам'ятовується значок повинен бути простим, а все геометричні елементи повинні логічно розташовуватися. Це майже як розробка логотипу: потрібно зрозуміти, досить позитивним вийшов дизайн і як зчитується ідея. Також потрібно визначитися з розміром іконки: наскільки добре буде відображатися на різних екранах. Відповіді на ці питання допоможуть на наступних етапах проектування.

Дизайнеру потрібно заздалегідь визначитися, якими будуть основні лінії і форми, товщина контура, колірна палітра. Також потрібно встановити єдиний розмір для закруглені кути і створити сітку в разі потреби.
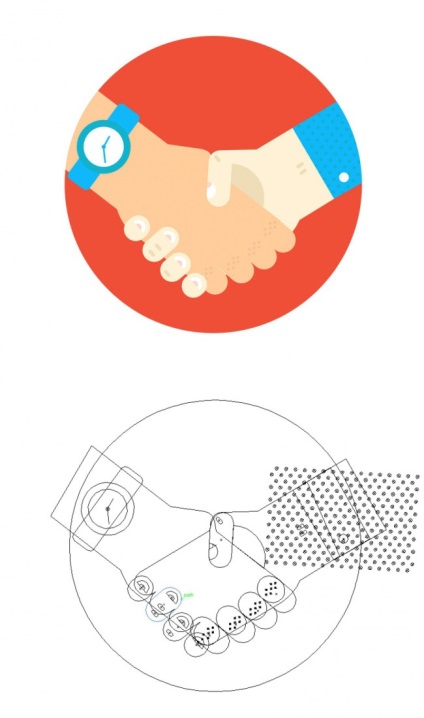
У своїй роботі я найчастіше використовую основні геометричні фігури, за допомогою яких намагаюся реалізувати ідею або зобразити впізнаваний об'єкт.
Іконка говорить мовою символів, так що потрібно бути дуже обережним, щоб будь-якої елемент не вибився з стилю. Якщо ви починаєте малювати набір, то в дизайні потрібно дотримуватися одних і тих же правил. Наприклад, якщо ви малюєте іконку в стилі флет, то всі елементи повинні бути плоскими. Ніякої перспективи або 3D.
Для того, щоб створити функціональний і запам'ятовується значок, дизайнер повинен прагнути зробити його впізнаваним настільки щоб користувач зміг ідентифікувати його з першого погляду. А для цього потрібно працювати з найбільш типовими характеристиками об'єкта. Завжди корисно використовувати цікаві та зрозумілі метафори, проте при цьому потрібно враховувати культурні відмінності. Деякі іконки, зрозумілі в одній культурі, можуть мати інший сенс для жителів інших країн.

Починаючи роботу над створенням іконки, найкраще робити перші замальовки на папері. Нехай мозок сам почне генерувати ідеї, в цей момент не потрібно прагнути до досконалості - найкращий малюнок можна довести до розуму згодом. Візуальна розбірливість дуже важлива, так що потрібно переконатися, що він зчитується з першого погляду. Якщо все так, то потрібно в подальшій роботі дотримуватися простоти і єдності стилю.

Іконки можна використовувати буквально всюди і я вважаю, що інтеграція простих і сміливих форм дозволяє створювати міні-ілюстрації для того, щоб полегшить глядачеві розпізнавання повідомлення.

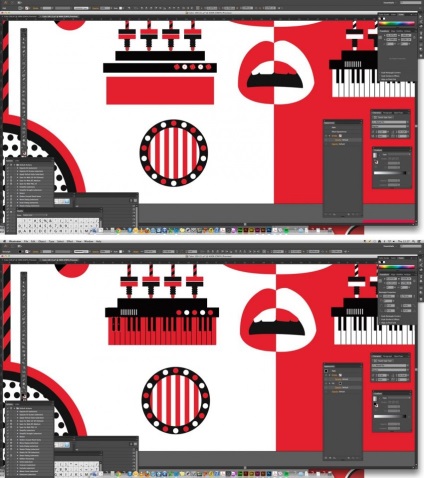
Малюючи цю ілюстрацію, для такого елемента, як синтезатор, я створив три простих прямокутника для корпусу і зробив ще один прямокутник для клавіш. А потім розмножив цей вертикальний прямокутник, натискаючи Ctrl + D. Цей прийом можна використовувати і при створенні іконок.
Деякі вважають, що в дизайні іконок діє принцип «чим менше, тим краще». Але я вважаю, що це не так. Подробиці можуть призвести потрібний ефект і зробити повідомлення більш зрозумілим. Наприклад, якщо іконка має великий розмір, дизайн можна зробити більш складним і яскравим. Але є нюанс: якщо потрібно функціональність при обмеженні розміру, то ясність повинна мати пріоритет.

Збереження високого рівня узгодженості в рамках одного набору іконок є найбільшою проблемою. Переконайтеся, що ви дотримуєтеся єдиних правил: ширина ліній, кутові радіуси і відстані між елементами повинні бути однаковими. Іконки можуть використовуватися разом, так що потрібно видалити ті елементи, які не вписуються в загальний стиль.
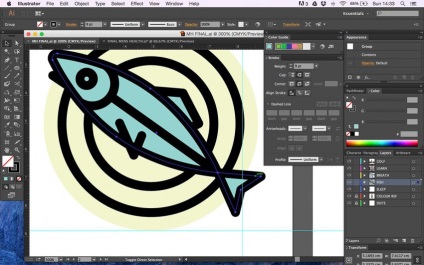
Я починаю накидати основні ідеї на папері і показую малюнки клієнтам, щоб переконатися, що повідомлення іконки розуміється правильно. Потім я використовую Illustrator, де працюю над остаточним варіантом. Я використовую поєднання простих форм, таких як прямокутники, овали, кола, а також інструмент «перо», щоб більш точно відобразити ідею, реалізовану в ескізі.

Краще не використовувати найперший варіант, бажано зробити кілька начерків. Варто піти шляхом проб і помилок, так як не завжди перша ідея буває досить хорошою. Часом уточнення або додаткові ідеї істотно поліпшують дизайн.
Колір також має велике значення: палітра з 2-5 квітів, добре поєднуються один з одним, дозволить надати іконці додаткову ідентичність. Але на старті краще не використовувати колір, до цього можна повернутися пізніше. Такий підхід допоможе сконцентруватися на форму та зміст.
Для того, щоб створювати функціональні і впізнавані іконки, я вважаю за краще використовувати візуальні кліше. Для мене це хороша відправна точка, так як потім я можу додати в дизайн власний стиль і техніку малюнка. Це зробить іконку оригінальною.

Планування є ключовим елементом при проектуванні іконок. Навіть якщо це будуть швидкі і грубуваті малюнки, вони мають величезну цінність при створенні сильної візуальної концепції. Працюйте на папері, перш ніж почати проектувати в Illustrator.
Я рекомендую використовувати для створення іконок Adobe Illustrator. так як це найкращий інструмент для цієї роботи. У ньому просто контролювати товщину ліній і легко працювати з сіткою і направляючими.

Малюючи, я дотримуюся однієї товщини лінії, що дозволяє зберегти єдність в наборі іконок.