Добрий день, шановні читачі блогу бло G ГЕР.
Header або іншими словами "шапка" - один з найважливіших елементів дизайну сайту.
У той же час є дуже багато власників сайтів і блогів, які не знають, як зробити шапку, або НЕ дружні з такою програмою як "Photoshop".
Припустимо, що ви вже знаєте назву вашого блогу і слоган, які будуть розміщені на шапці.
Як зробити шапку сайту - простий спосіб
Приступаємо до створення своєї шапки для блогу.
З огляду на те, наскільки розплодилися блоги інтернет-бомжів, створимо шапку для блогу з умовною назвою "Блог бомжа дяді Васі".
Вам знадобляться:
Програма Photoshop.
Заготовлені заздалегідь зображення на прозорому тлі в форматі .png.
Створюємо нове зображення розміром 925рх на 200рх з прозорим фоном. Для цього в меню "Файл" програми "Photoshop" потрібно вибрати "Створити" або утримуючи клавішу CTRL натиснути клавішу N.
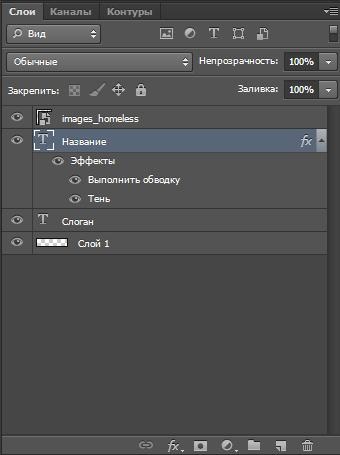
Створюємо копію нижнього шару (в нашому прикладі - натиснути мишкою на самий нижній шар і потім натиснувши праву кнопку миші потрібно вибрати "Створити дублікат шару") і називаємо його, наприклад, "images_homeless". Перетягуємо заздалегідь заготовлену зображення на цей шар. Ви побачите, що це зображення стало доступно на цьому шарі в режимі трансформування. За допомогою інструменту "Переміщення" перемістіть зображення в потрібне місце майбутнього хедера і натисніть клавішу "Enter". Якщо картинок буде кілька, повторіть для кожної картинки зазначену послідовність дій.
Крім зображень, нам потрібно буде створити два текстових шару (кнопка у вигляді літери "Т") з назвами "Назва" і "Слоган".
Введіть в текстовий відповідний текст, виберіть шрифт, розмір, колір. Додайте назву та слоган наступного шапці так, як вам подобається. При бажанні додайте до ваших текстовим верствам відповідні стилі.

Для це в правому нижньому кутку в програмі "Photoshop" натисніть кнопку "FХ". Пограйте з настройками.
При необхідності, перемістіть текстові шари вгору або вниз шару з зображенням. Не бійтеся експериментувати.
Збережіть створену шапку "для Web" в форматі .png.
Зазначений спосіб буде корисний для початківців веб-дизайнерів.
Звичайно, зазначений вище варіант досить примітивний. Давайте розглянемо інший спосіб. Інтернеті викладено досить велика кількість PSD файлів за допомогою який ви можете створити шапку сайту.
Ось приклад такої шапки сайту.
Для того, щоб попрактикуватися, скачайте PSD файл з цією шапкою.
веб-дизайн, як зробити шапку, Blogger,
Подібний приклад можна вмістити в 10 рядків коду на CSS. І завантажуватися буде менше, і ефектів зробити якомога більше.
Воно то так, але, на мій погляд, цей приклад ясніше тим, хто не знає, що таке CSS. Адже на Blogger все просто, натиснув на кнопку створити блог, на тобі блог. Але думка ваша заслуговує на увагу і найближчим часом я напишу, як це реалізувати.
ОК. Я напишу докладніше.
@ В'ячеслав Вареня
Ну знаєте, особисто для мене легше вивчити CSS, ніж освоїти фотошоп :)
Те, що в Blogger-е все ясно і зрозуміло - це і плюс і мінус одночасно. Плюс в тому, що створити і оформити можна "швидко і дешево", а мінус - не буде появи навичок роботи з HTML / CSS / JS. І повірте - друга набагато важливіше.
"Можна вмістити в 10 рядків коду на CSS"
Огого, а в двадцять зможете?
Веб-розмітка силами css має сенс в тому випадку, якщо потрібно помістити напис поверх картинки. В інших випадках скомпресованное зображення позбавляє від надлишку коду, якого і так дофіга вантажиться браузером клієнта, до того ж позбавляє від перекосів в який-небудь опері або віслюку.
Ось через таких верстальників я засірают свій проксі на жопорезе: начебто картинки заборониш, сидиш на заду рівно, потім дивишся логи, а там css стягнули 5 файлів з кожної сторінки сторінки.
Соромлюся запитати, а що таке жопорез. )