Є колонка з текстом. На сторінці вона одна і займає приблизно 70% від всієї ширини сторінки. Розташована по-центру.

Усередині текст і деякі інші елементи, включаючи зображення. Потрібно зробити так, щоб зображення займали, скажімо, 90% від ширини всієї сторінки.

Тут вся справа ось у чому.
- Використовувати position: absolute не вийде, тому як частина тексту не буде видно, бо буде знаходитися за картинкою.
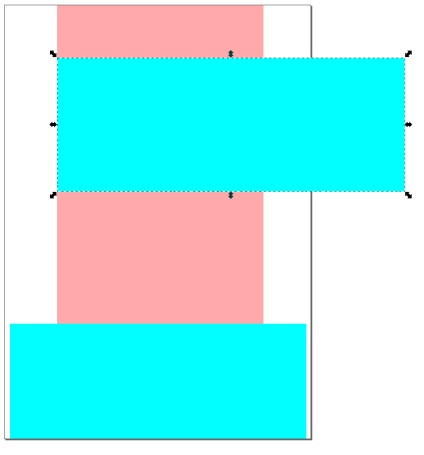
- Просто вказати ширину рівну, скажімо, 180% для зображення теж не можна, інакше результат буде приблизно такий.

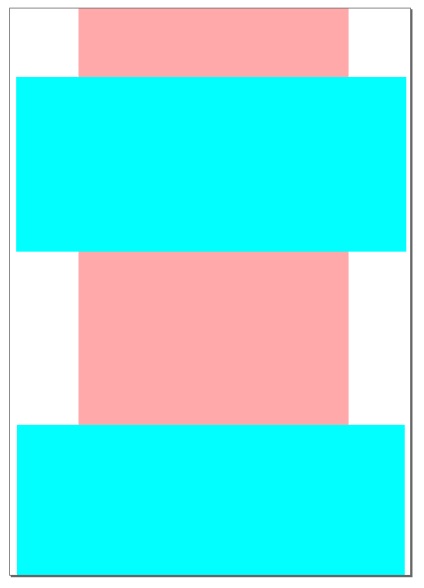
- Також варто врахувати, що зображення можуть бути різні по ширині. З цього випливає, що потрібно зробити наступне: більш дрібні зображення, які не дотягують до ширини колонки, потрібно розтягувати так, щоб вони займали 100% ширини рід. елемента. А ті, що ширше потрібно розтягувати так, щоб займали не більше 90% від ширини всієї сторінки. Грубо кажучи все це справа повинна виглядати приблизно так:
Як подібне можна реалізувати? Допускається обрамляти img в div 'и і інші теги.
Згадав про ще жодному не відповідному способі: варіант обрамлення всього вмісту крім картинок в додатковий тег і надання йому margin або padding. Цей варіант не підходить як мінімум з двох причин: завдання полягає в тому, щоб дозволити зображенні бути на всю (майже) ширину сторінки, залишаючись при цьому по-центру, а не змістити все крім картинок, щоб вони здавалися розтягнутими (1). І використання додаткових тегів (що буде вкрай незручно робити кожен раз) (2).
заданий 18 Серпня '16 11:12