Способи додавання CSS в Blogger

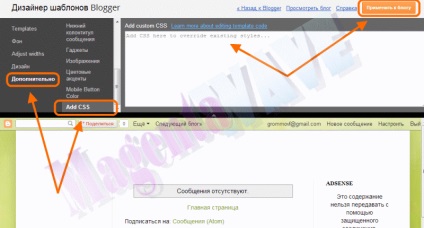
Додавання CSS через "Дизайнер шаблонів"
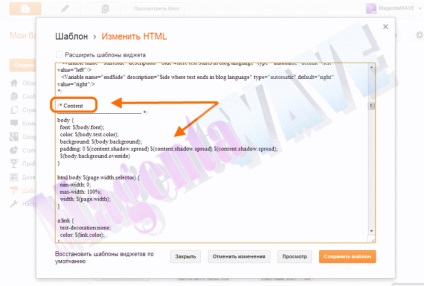
На скріншоті вище видно що область для запису CSS в "Дизайнер шаблонів" порожня. хоча стилів додано і змінено досить багато. Таке трапляється якщо ви вносили зміни в HTML код шаблону, завантажували раніше збережений шаблон (з уже доданим стилем). Тут нічого страшного немає, всі ваші CSS працюють, просто тепер знайти їх можна зайшовши через "Шаблон" -> "Змінити HTML" все вони будуть перед рядком:

Змінити CSS в шаблоні блогу на Blogger
2. Додавання і редагування CSS в HTML коді блогу.
Вся справа в тому, що майже для всіх стандартних блоків Blogger-блогу вже заданий початковий стиль. який відповідає вашим налаштувань в "Дизайнер шаблонів" і обраною темою.
Селектори і ідентифікатори вже прописані з стандартними (за замовчуванням) властивостями, які можна змінити і / або додати до них свої.
Стилі шаблону в HTML коді починаються після рядка
Якщо ви вирішили писати CSS самостійно, то краще видалити цю секцію з коду шаблону, щоб уникнути суперечності стилів і прискорити завантаження блогу.
Визначення змінних закінчується на рядку:
Header .description font: $ (description.font);
color: $ (description.text.color);
Це означає що значення властивостей CSS для цього селектора використовується за умовчанням / встановлені в дизайнера.
Щоб застосувати стиль до елементу з таким записом. в даному випадки це "Опис" в шапці блогу. потрібно просто прибрати $ (.) і записати бажане значення, також можна і додати ще яке-небудь властивість.
Стандартно, як бачимо, є змінити шрифт тексту (жирність, написання і сам шрифт), а також колір тексту. Можна додати вирівнювання (ліво, право або центр), відступи, фон і т.д. Blogger відкритий для експериментів :)
Я вважаю такий метод - додавання CSS безпосередньо в шаблон - краще, так як зменшується "вага" блогу, і скорочується кількість помилок. бо ви не дублюєте селектори і стилі, а використовуєте існуючі.
Для деяких елементів, CSS визначено на стороні сервера Blogger доступу до якого немає. Застосування власних властивостей до таких блокам не приводить до бажаного результату, тому що браузером виконується серверний стиль, а доданий ігнорується. У такому випадки, для того щоб точно вказати який саме код має більший пріоритет, використовується додаткове властивість -! Important.
наприклад:
post-body font-size: 110%! important; / * Саме це значення буде виконано * /
line-height: 1.4;
position: relative;
>
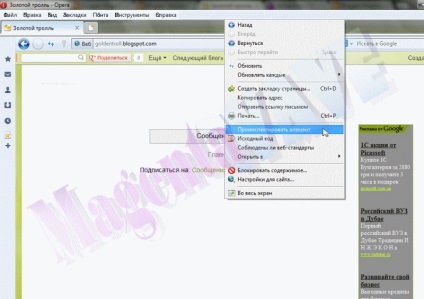
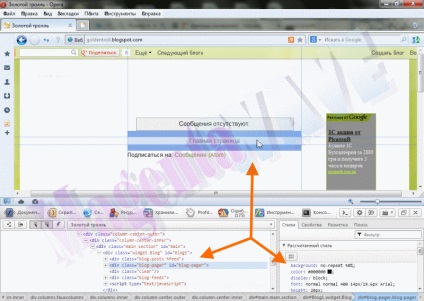
Як дізнатися ідентифікатори і селектори потрібних блоків


"Ніхто не забороняє додавати код в шаблон" - я не це мав на увазі, а то, що після додавання коду верт.меню в шаблон, вага шаблону збільшився і він став заружаться повільніше, а з гаджетом вага не збільшився і завантажується швидше, та й меню випадає миттєво. Я думаю, що "додатковий контейнер" не уповільнює завантаження блогу так, як велику вагу шаблону, бо спочатку завантажується шаблон, а вже потім вже все контейнери. Іншого пояснення я не придумав. Чи я не правий?
Я чесно кажучи, взагалі не зрозумію навіщо всі ці дослідження проводите? Є конкретна структура шаблону і необхідні гаджети. конкретно в шаблон код можна додавати лише в крайньому випадки і бажано щоб вони відповідали структурі XML