
Натюрморт в Стилі примітивного мистецтва. Крок 1
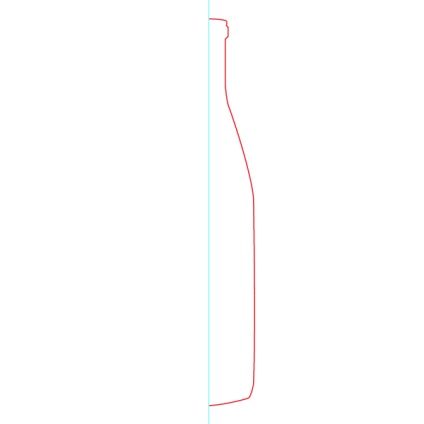
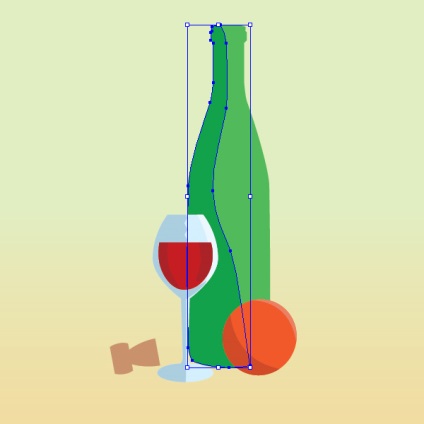
Запустіть Adobe Illustrator і створіть новий документ. Давайте створимо композицію з чотирьох об'єктів: винна пляшка, кубок, пробка, і фрукти. Пізніше ми виберемо колірну гамму, і вирішимо які фрукти використовувати в натюрморті. Спочатку покажіть ці об'єкти за допомогою Adobe Illustrator. Візьміть Інструмент Ручки (P - Pen Tool) і створіть Відкритий Шлях (Open Path Open Path), тобто половину контуру пляшки. Вертикальні напрямні допоможуть Вам розмістити правильно крайні внутрішні точки шляху.

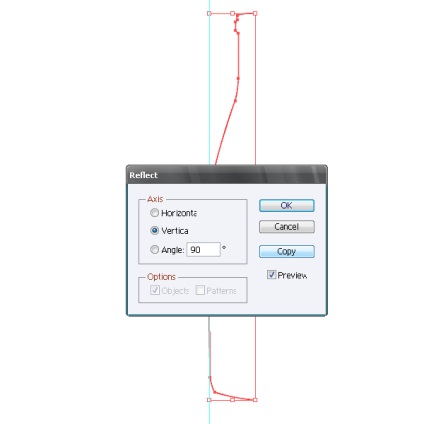
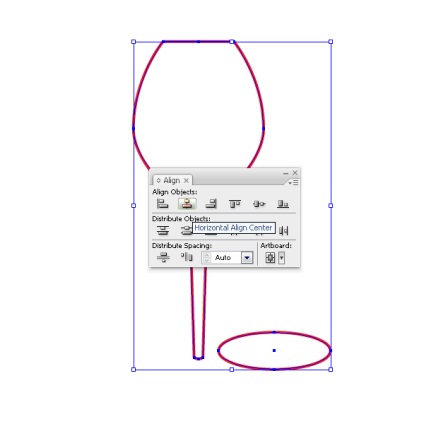
Виберіть шлях і підіть в Object> Transform> Reflect, з установками, показаними на картині нижче.

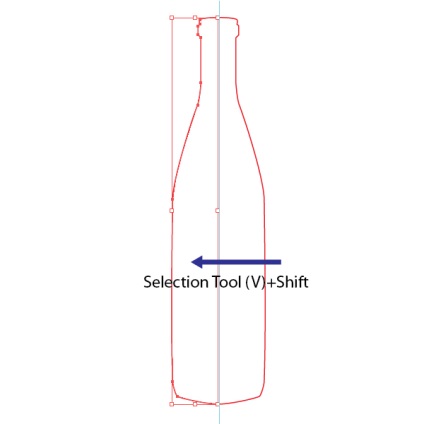
Візьміть Select Tool (V). і затиснувши клавішу SHIFT перемістіть копію горизонтально.

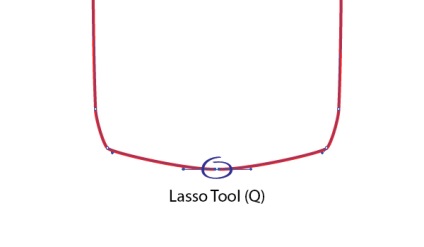
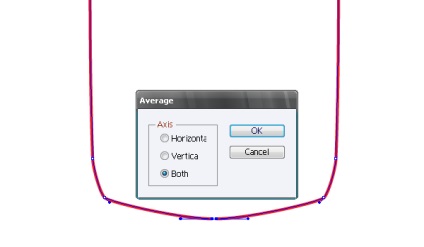
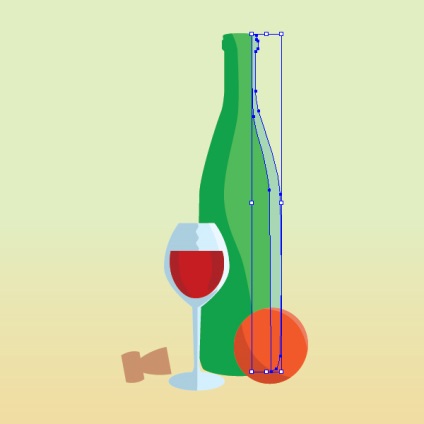
Тепер закрийте шлях пляшки. Візьміть Lasso Tool (Q) і виберіть нижні точки обох шляхів. Тепер підіть в Object> Path> Average (Alt + Command + J). Ця призведе до того, що для цих точок встановляться нові усереднені координати.


Об'єднаєтеся ці пункти Object> Path> Join (Command + J).

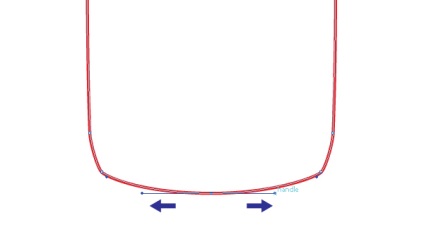
Тепер надайте формі досконалий погляд, переміщаючи горизонтально напрямні опорної точки.

Так само з'єднайте верхні точки шляху.
Натюрморт в Стилі примітивного мистецтва. крок 2
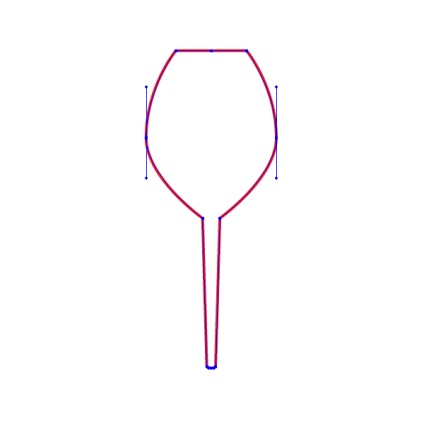
Таким же чином створіть верхню частину кубка.

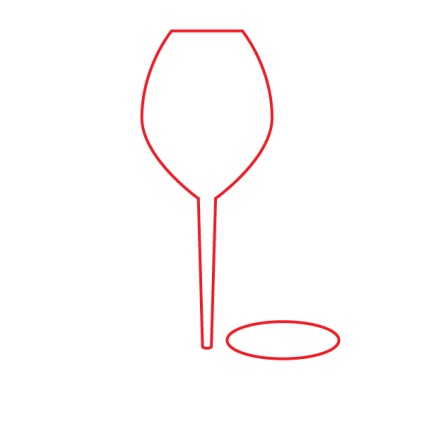
Тепер візьміть Ellipse Tool (L) і намалюйте основу кубка.

Помістіть основу і кубок на одній вертикальній осі. Щоб зробити це, виберіть обидва об'єкти, використовуючи Selection Tool (V) і клацніть на пункт Horizontal Align Center в палітрі Align.

Натюрморт в Стилі примітивного мистецтва. крок 3
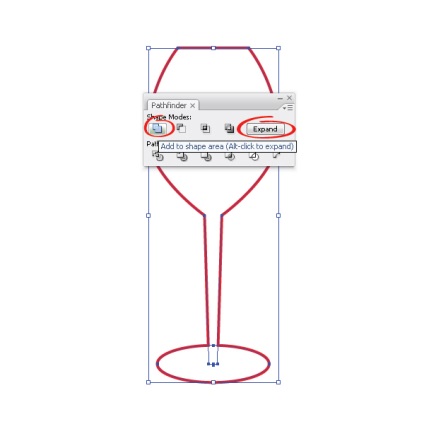
При все ще вибраному об'єкті, натисніть на кнопку Add від палітри Pathfinder і клацніть Expand.

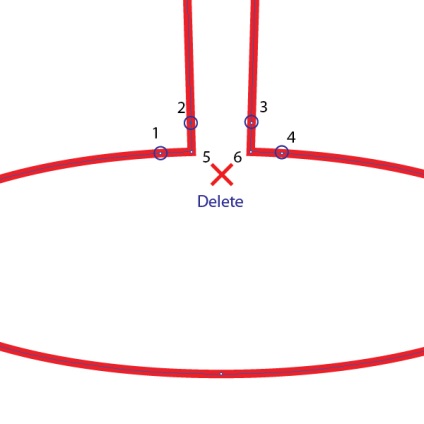
Зробіть гладкий перехід між основою і кубком. Візьміть Pen Tool (P) і додайте чотири опорні точки (1-4), як показано на картині нижче (шлях склянки повинен бути обраний). Видаліть внутрішні точки 5 і 6, використовуючи Pen Tool (P).

Натюрморт в Стилі примітивного мистецтва. крок 4
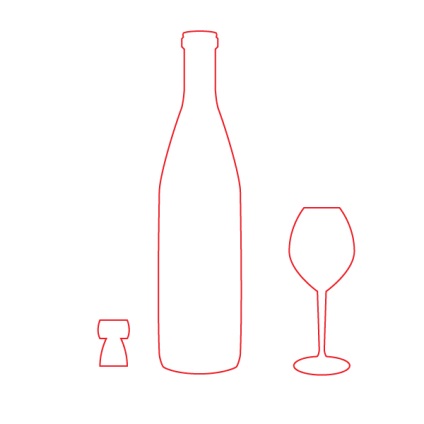
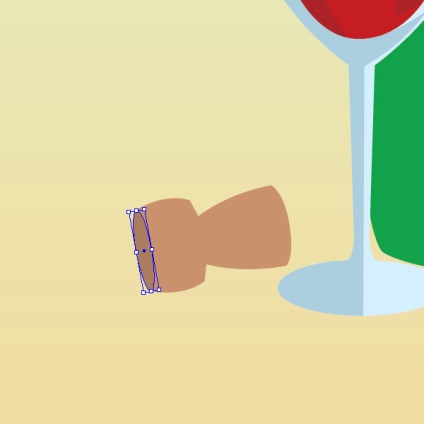
Таким же чином малюємо пробку.


Натюрморт в Стилі примітивного мистецтва. крок 5
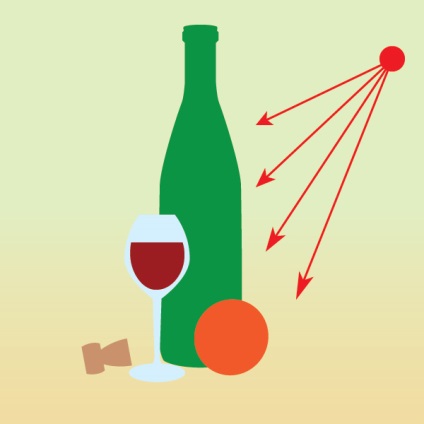
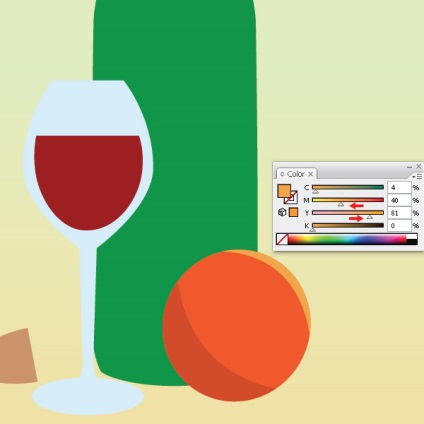
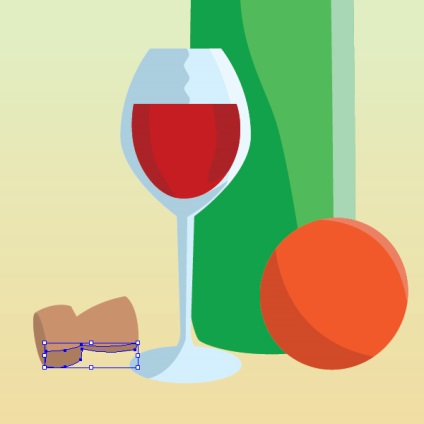
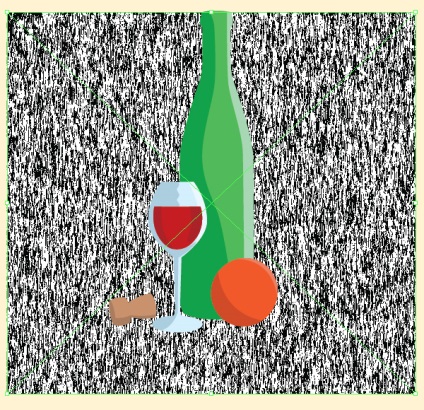
Тепер потрібно визначити кольору. У мене пляшку вина асоціюється з літом і теплотою, таким чином, я вирішив вибрати теплу кольорову гаму. Я вибрав апельсин як фрукта. Його я намалював, використовуючи Ellipse Tool (L). Заповніть апельсин помаранчевим кольором. Звичайно, у Вас можуть бути свої власні асоціації. Ви можете експериментувати в цьому кроці. Заповніть форму склянки блідо-синім, пляшку - зеленим, пробку - світло-коричневим. Візьміть Pen Tool (P) і створіть форму вина в склянці і заповніть її червоним кольором.

Назвіть шар, в якому ми працювали - наприклад Still Life (Натюрморт). Створіть новий шар BG нижче цього шару; цей шар буде для створення фону. Візьміть Rectangle Tool (L) і створіть прямокутник такого ж самого розміру, як наш документ і заповніть це лінійним градієнтом від світло-зеленого до світло-коричневого.

На даному етапі ми тільки вибираємо кольори, ми будемо працювати з ними детально пізніше.
Натюрморт в Стилі примітивного мистецтва. крок 6
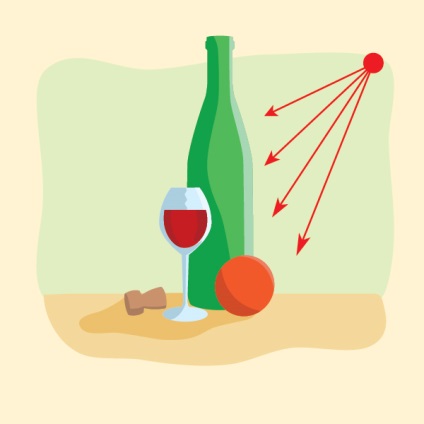
У композиції кожного натюрморту є своя власна структура. Почуття стабільності, балансу та світу є результатом композиції, створеної на основі різних форм і використання симетрії. Асиметричне і діагональне розподіл об'єктів передає рух, неспокій, брак балансу частин композиції. Я вибрав класичну трикутну структуру для своєї композиції.

Натюрморт в Стилі примітивного мистецтва. крок 7
Визначте куди буде поміщений джерело світла. Я вирішив, що це буде справа вгорі від глядача. Таким чином вогні на об'єктах будуть праворуч і тіні - зліва.

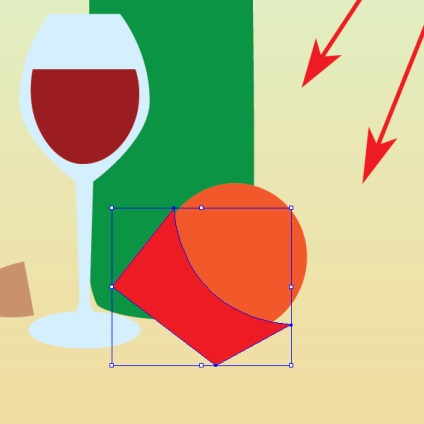
Я вирішив створити натюрморт в жанрі примітивного мистецтва, таким чином, форми об'єктів і тіней так чи інакше перебільшені. Візьміть Pen Tool (P) і створіть форму тіні на апельсині, координуючи його місце розташування з джерелом світла.

Скопіюйте форму апельсина (Command + C) і вставте попереду (Command + F).

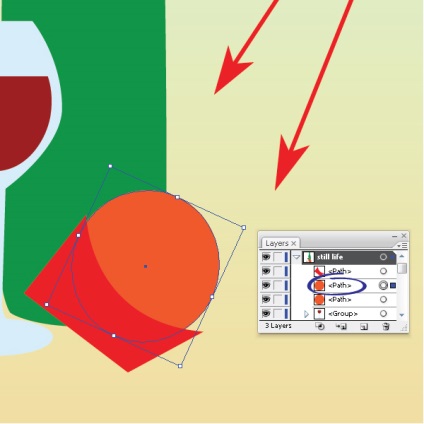
Виберіть копію апельсина і форму тіні. Щоб зробити це, візьміть Selection Tool (V) і затиснувши клавішу SHIFT натискає на форму апельсина і форму тіні, або виконує ту ж саму процедуру в палітрі шарів.

Тепер клацніть Intersect в палітрі Pathfinder.

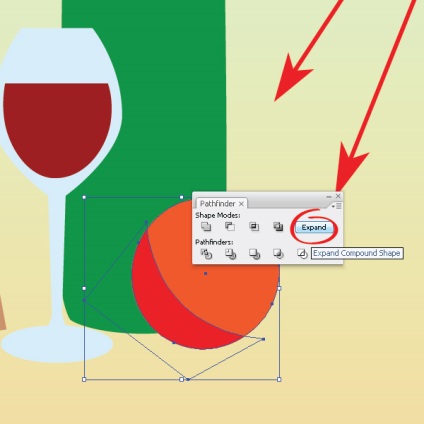
Тепер клацніть на кнопку Expand в палітрі Pathfinder.

Натюрморт в Стилі примітивного мистецтва. крок 8
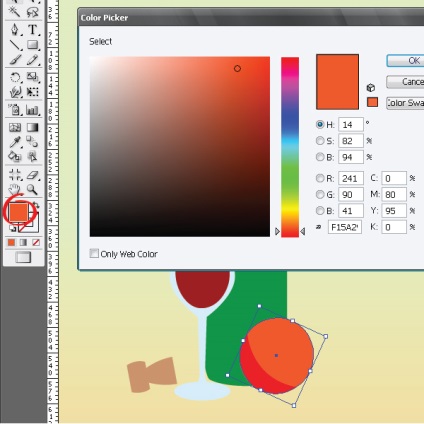
Тепер проведіть узгодження кольорів, колір тіні повинен бути узгоджений з більш світлої областю фігури. Виберіть форму апельсина, зауважте, що заповнився кольором апельсина символ в Toolbox. Клацніть два рази по цій іконці символом, щоб відкрити діалогове вікно Color Picker.

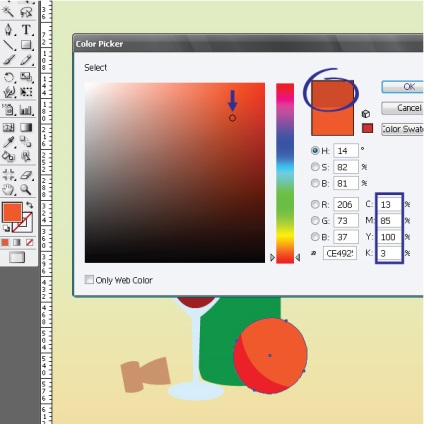
Тепер, переміщаючись вниз, до обраної області, ми можемо отримати колір тіні, рухаючись ліворуч - колір більш світлих областей. Так само можна записати числове значення кольорів.


Тепер виберіть форму тіні, і призначте відповідний колір в Кольоровий палітрі.

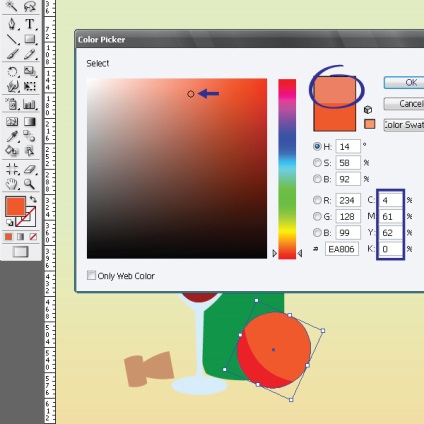
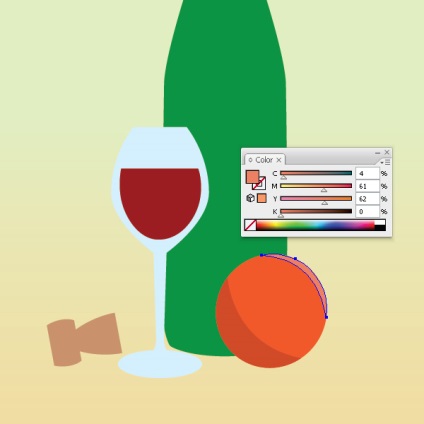
Використовуючи ту ж саму техніку, створіть форму більш світлої області на апельсині.

Я віддаю перевагу модель CMYK, тому що це інтуїтивно зрозуміло і дозволяє легко налаштовувати колір, переміщаючи повзунки в Кольоровий палітрі. Це також колірна модель, яку Ви повинні використовувати для друку використовуваних в зображень.

Натюрморт в Стилі примітивного мистецтва. крок 9
Використовуючи цю техніку, створіть форму тіней, півтіней і вогнів на інших об'єктах. Коли Ви створюєте тінь, більш зручно працювати з формою без кольору заливки, але з кольором обведення. Як тільки бажана форма тіні досягнута, просто змініть обведення на заливку, натиснувши на Swap Fill and Stroke на Панелі інструментів.

Правильний порядок об'єктів можна зробити, переміщаючи підшари в палітрі шарів.

Картини нижче показують, як створити відтінки на всіх цих об'єктах.




Натюрморт в Стилі примітивного мистецтва. крок 10
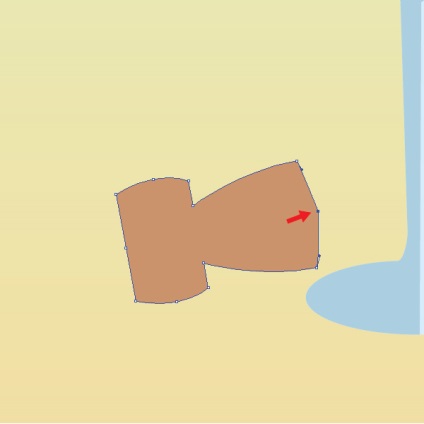
Перетворіть форму пробки.


Візьміть Ellipse Tool (L) і створіть вершину пробки.

Тепер створіть тінь на пробці, застосовуючи метод, описаний вище.

Натюрморт в Стилі примітивного мистецтва. крок 11
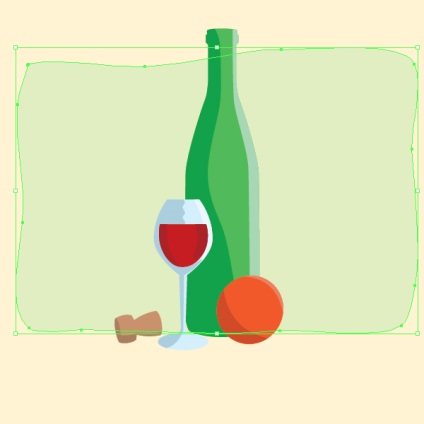
Тепер перейдіть в шар BG до тла. Ми використовували колір заливки градієнта фону щоб визначити кольорову гаму наших художніх робіт. Заповніть фон твердим світло-жовтим кольором.
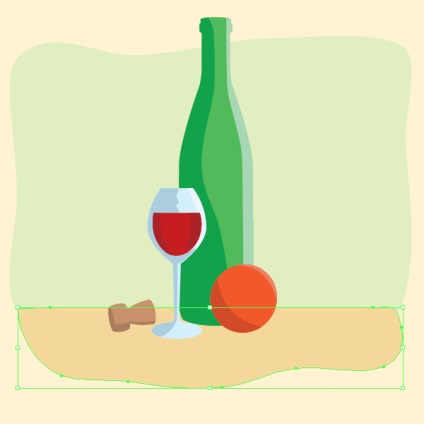
Візьміть Pencil Tool (N) і створіть форму фону заднього і переднього плану зі світло-зеленим і світло-коричневим кольором заливки.


Візьміть Pen Tool (P) і створіть форму тіні, координуючи її місце розташування з джерелом світла. Виберіть світло-коричневий колір (більш темний ніж колір переднього плану), щоб заповнити тінь.

Натюрморт в Стилі примітивного мистецтва. крок 12
Додайте структуру до наших художніх робіт. Використовуйте програму Photoshop для цього. Запустіть програму і створіть новий документ 600х600 рх.
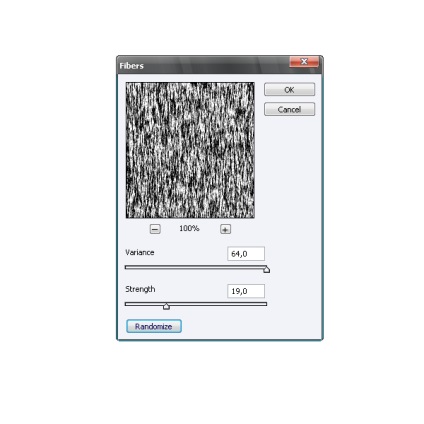
Тепер підіть в Filter> Render> Fibers з установками як показано на картині нижче.

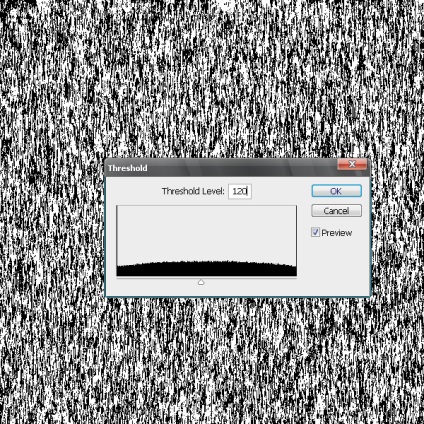
Підіть в Image> Adjustments> Threshold

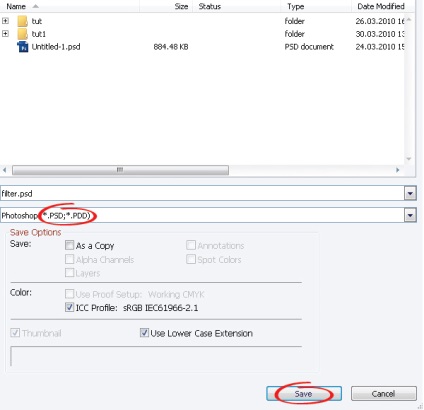
Збережіть фільтр: File> Save As і збережіть файл як PSD.

Натюрморт в Стилі примітивного мистецтва. крок 13
Підіть в програму Adobe Illustrator. Створіть новий шар Фільтри нижче шару BG. Підіть в File> Place і вставте файл, створений в попередньому кроці в цей шар. Фільтр в цьому шарі буде використовуватися як шаблон.
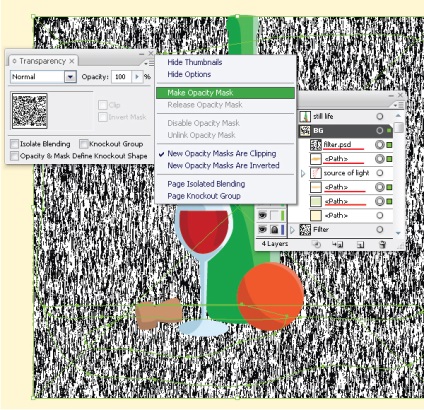
Тепер додайте структуру до нашого фону. Скопіюйте та приклейте фільтр в шар BG.

Виберіть фільтр і об'єкти, які повинні бути текстурованими в палітрі шарів. Тепер застосуєте маску прозорості.

Натюрморт в Стилі примітивного мистецтва. крок 15
Використовуючи цю техніку, додайте структуру до інших об'єктів натюрморту. Щоб досягти контрасту в структурі між об'єктами і фоном, я повертав фільтр 90 градусів. Я раджу Вам додавати структуру до об'єктів окремо, а не одночасно, таким чином, Ви не заплутаєтеся в порядку підшарів.

Натюрморт в Стилі примітивного мистецтва. крок 16
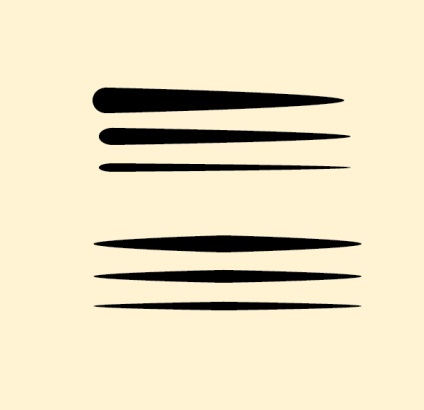
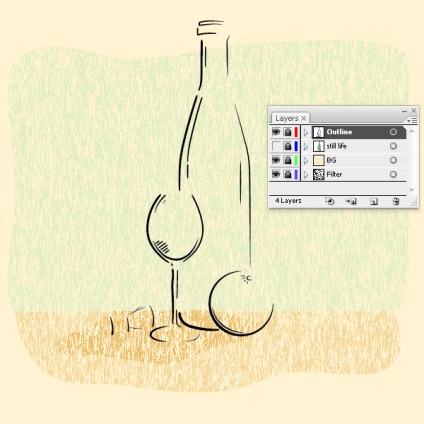
Створіть новий шар поверх інших. У цьому шарі ми створимо контур об'єктів натюрморту. Створіть набір кистей з різною товщиною і формами для обведення. Зазвичай такі кисті створюються спотворенням еліпса.

Перетягніть створені щітки в палітру Brushes, і виберіть Art Brush. Почніть малювати обведення, використовуючи Pen Tool (P) і застосовуючи створені кисті. Обведення в тіньовий області об'єктів повинна бути сильнішою ніж на світлі. Пам'ятайте, що товщина обведення може бути змінена легко в палітрі Stroke, навіть після того, як Кисть була застосована.
(Для мікростокав ВСЕ КИСТІ потрібно розібрати, тобто виділити намальовані ними об'єкти і зробити Object> Expand)


Є багато дизайнерів, яким не подобається застосовувати бітові ефекти в їх художніх роботах. Я радив би для цих любителів "чистого вектора" застосовувати до фільтру PSD трасування, а після неї маску прозорості. А для тих, хто не застосовує навіть прозорість в їх художніх роботах, я раджу використовувати Subtract з палітри Pathfinder після трасування. Але пам'ятайте, що це істотно збільшить розмір Вашого файлу, і сповільнить роботу Вашого комп'ютера. Удачі всім, у нас є краща робота в світі!
(Що робила я замість кроків 14-15:
Після того як помістила на окремий шар свій фільтр PSD я його виділила -> Object -> Live Trace -> Make. Після цього Object -> Flatten Transparency -> в налаштуваннях ставлю 100% вектор, за тим в палітрі Pathfinder вибираю Trim. Тепер фільтр перетворився в вектор і його можна застосовувати як просту заливку, просто перетягнувши в палітру кольорів Swatches. Тільки після застосування такої заливки її потрібно обов'язково «розібрати» - Object -> Expand і потім в палітрі Pathfinder вибираю Trim).
