Добрий денье! Сьогодні я хочу поділитися з вами однією фішкою, за допомогою якої можна дуже швидко замінювати контент на сайті. Покажу я це на прикладі однієї з найпопулярніших CMS - 1c-Bitrix. Не знаю як у вас, але у мене бувають ситуації, коли потрібно замінити (або додати) буквально одне слово в описі або назві товару. Уявіть, у вас 1000+ елементів, і в кожному потрібно замінити слово «квртира» на «квартира». Під час розробки була допущена така дріб'язкова помилка, а ось клієнтові це не сподобалося. Що ж робити в такому випадку? Кликати на кожному елементі і міняти все вручну? Використання масового редагування у Бітрікс не багато заощадить наш час, але все ж це займе не мало часу.
На допомогу приходить «вихідний код сторінки».
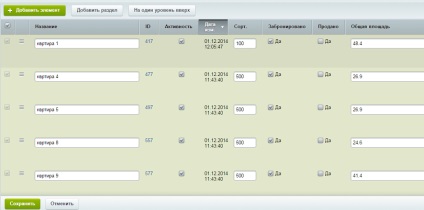
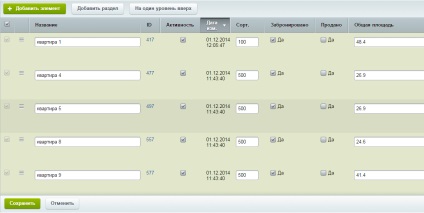
Відкриваємо цікавий для нас інфоблок, вибираємо «показувати по 100 елементів на сторінці (можна і більше, але може заглючила)» ставимо галочку «редагувати всі елементи» і дивимося що маємо:

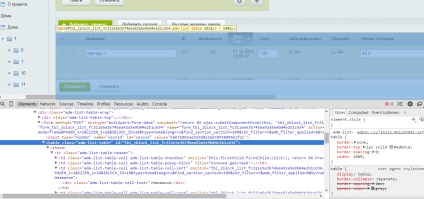
Обрані всі елементи, в яких є помилка, тепер робимо заміну. Відкриваємо «Інструменти розробника (в хромі клавішка F12)» і шукаємо елемент table з класом «adm-list-table»:


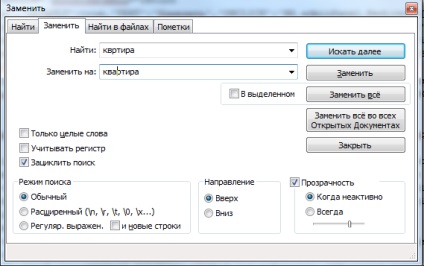
Натискаємо CTRL + F, переходимо на вкладку «Заміна» і вводимо в поле «Знайти» те, що нам потрібно замінити, а в полі «Замінити на» то, на що потрібно замінити:

і натискаємо «Замінити все». Тепер у нас є HTML-код з правильними назвами. Копіюємо його, переходимо в браузер і знаходимо все той же елемент table.adm-list-table і знову натискаємо «Edit as HTML».
Все, у всіх елементах змінилося слово «квртира» на «квартира».

Зберігаємо зміни і радіємо заощадженому часу.
P.S. Якщо ви хочете додати слово, наприклад «купити квартиру в будинку» -> «купити квартиру в новому будинку» в поле «Знайти» пишемо старий текст, а в полі «Замінити на» - новий. Цей метод можна всіляко модифіковані та будуть використані регулярні вирази, для заміни не одноманітний тексту, але це вже в наступному пості, якщо звичайно буде попит.