Але ми звичайно ж не будемо забувати про можливі варіанти монетизації сайту, щоб окупати витрати на хостинг, а при хорошому розкладі ще й заробляти.
Тепер давайте поговоримо про основне функціонал нашого проекту, нам знадобитися:
Тепер про модулях, які необхідно встановити для подальшої роботи:
Ну і природно Drupal 6 останньої версії, на поточний момент це 6.19.
Тепер перейдемо до налаштування, я сподіваюся, що Drupal і допоміжні модулі ви вже встановили, якщо немає, встановлюємо, включаємо і читаємо далі.

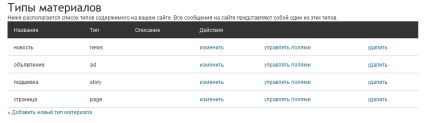
Тиснемо зберегти, і повертаємося на сторінку, на якій перераховані всі типи матеріалів (www.site.ru/admin/content/types). У цьому списку ми бачимо створений нами новий матеріал.

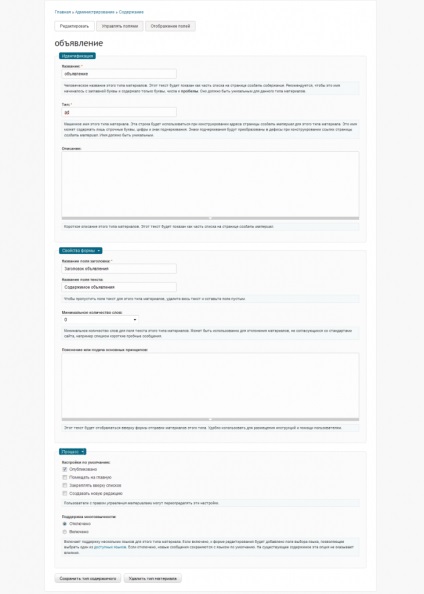
З текстовими полями думаю питань виникнути не повинно, а ось про тип фото поговоримо докладніше.
Виставимо наступні настоянки:
- Допустимі розширення файлів для завантаження: png, gif, jpg, jpeg
- Максимальна роздільна здатність для зображення: 640 × 480 (це для мого дизайну, у вас може відрізнятися)
- Максимальний розмір файлу: 2m
- Кількість значень: 1
- Можливість відображення, приховування списку вкладень: відключено
- Поле опису: відключено
Зберігаємо налаштування поля!
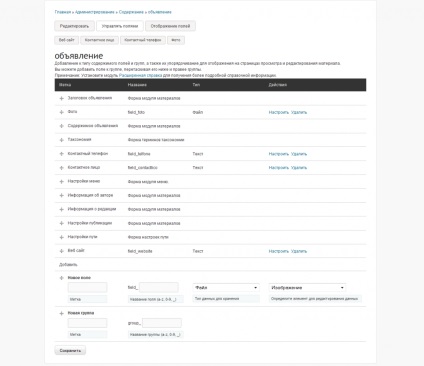
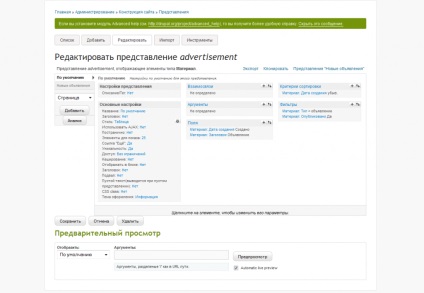
Тепер ви можете переміщати поля, так як вам зручно, тим самим ви визначите порядок заповнення форми, у мене вийшло так.

Тепер ще один чимало важливий момент, в настоянці. Перейдемо на вкладку - відображення полів, вона знаходиться на сторінці управління полями.


Спонсор цього поста: MoneyBurg - покупка webmoney моментально і без проблем, зручні способи розрахунку - пластикові картки, готівкою в каса Райффайзен банку і т.д.