ASP.NET дозволяє зробити наступні джерела даних, які будуть доступні і використовуються:
- Бази даних (наприклад, Access, SQL Server, Oracle, MySQL)
- XML-документи
- Business Objects
- плоскі файли
ASP.NET приховує складні процеси доступу до даних і забезпечує набагато більш високий рівень класів і об'єктів, через які дані легко доступні. Ці класи приховати все складне кодування для підключення, вилучення даних, запитів даних і маніпулювання даними.
ADO.NET є технологією, яка забезпечує міст між різними об'єктами управління ASP.NET і джерелом бекенда даних. У цьому уроці, ми будемо дивитися на доступ до даних і роботи з даними, коротко.
Отримання і відображення даних
Він приймає два типи управління даними для вилучення і відображення даних в ASP.NET:
Елемент управління джерелом даних - Він керує підключенням до даних, вибір даних, а також інших робочих місць. таких як пейджинг і кешування даних і т.д.
Контрольну вид даних - Він пов'язує і відображає дані і дозволяє маніпуляції з даними.
Ми обговоримо прив'язку даних і управління джерелами даних докладно пізніше. У цьому розділі ми будемо використовувати елемент управління SqlDataSource для доступу до даних і GridView управління для відображення і маніпулювання даними в цьому розділі.
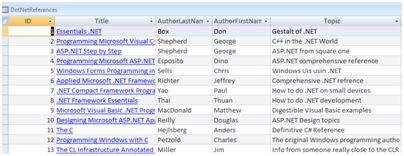
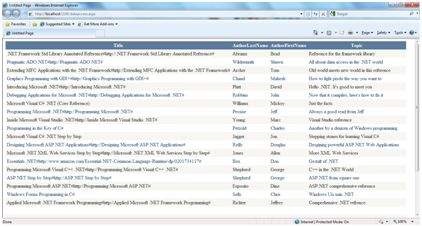
Ми також будемо використовувати базу даних Access, яка містить детальну інформацію про .Net книг, доступних на ринку. Назва нашої бази даних ASPDotNetStepByStep.mdb і ми будемо використовувати DotNetReferences таблиці даних.
Таблиця містить наступні стовпці: ідентифікатор, назва, AuthorFirstName, AuthorLastName, Тема, і видавець.
Ось знімок таблиці даних:

Давайте відразу перейти до дії, зробити наступні кроки:
(1) Створення веб - сайту і додати SqlDataSourceControl на веб - форму.
(2) Натисніть на опцію Налаштування джерела даних.
(3) Натисніть на кнопку New Connection. щоб встановити з'єднання з базою даних.

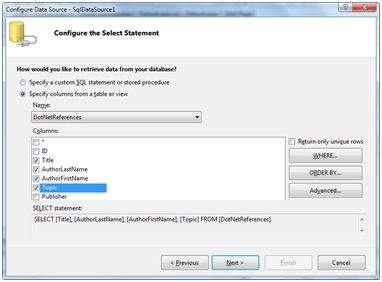
(4) Після того. як з'єднання встановлено, ви можете зберегти його для подальшого використання. На наступному кроці вам буде запропоновано налаштувати оператор вибору:

(5) Виберіть стовпці і натисніть кнопку Далі. щоб виконати кроки. Зверніть увагу на WHERE, ORDER BY, а кнопки Advanced. Ці кнопки дозволяють забезпечити становище, де порядок по п, і вказати вставки, оновлення та видалення команд SQL відповідно. Таким чином, ви можете маніпулювати даними.
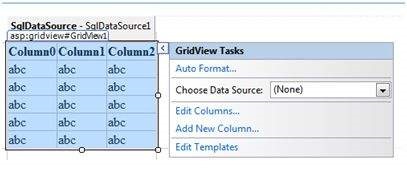
(6) Додавання елемента керування GridView на формі. Виберіть джерело даних і форматування елемента керування за допомогою опції Автоформат.

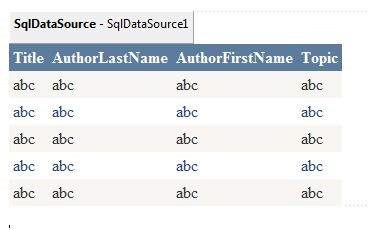
(7) Після цього відформатованих GridView управління відображає заголовки стовпців, і додаток готове до виконання.

(8) Нарешті запустити додаток.

Код файлу вмісту, як зазначено: