
Або як створити реалістичне небо, воду та захід 3D max.
Отже, відразу після того як ви встановили плагін DreamScape. у вкладці Create з'явиться рядок DreamScape Objects. У ній будуть знаходиться об'єкти Sea Surface - для створення водної поверхні і Terra - для створення ландшафту.
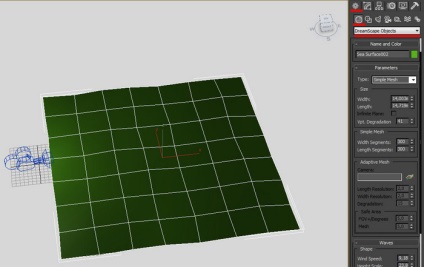
Вибираєте SeaSurface і створюєте перед вашою камерою поверхню як на скріншоті:

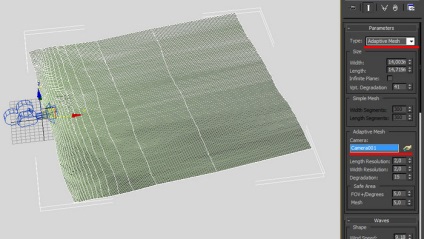
Тепер для економії ресурсів комп'ютера змініть Type (тип) на Adaptive Mesh і в розділі Adaptive Mesh клацніть по іконці руки і виберіть основну камеру.
Змініть параметр Degradation (знаходиться трохи нижче вибору камери) що б поверхню відображалася з меншою кількістю полігонів.
Найважливіші параметри для зміни хвиль знаходяться у вкладці Waves - Shape. Ось мої параметри:
- Wind Speed (швидкість вітру) - 9,0
- Height Scale (Висота хвиль) - 23,0
- Choppy Waves (поривістоть) - 1,0
- Directionality (спрямованість) - 0
- Smoothness (згладжена) - 0,0

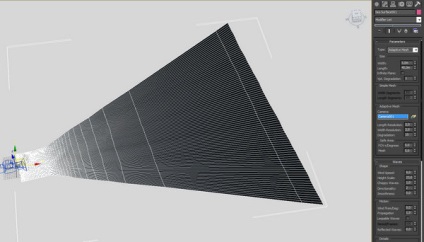
Тепер саме час змінити Size (розмір) повехности, а саме збільшити параметр Length (довжина).
Ви відразу помітите, що та частина поверхні, що не потрапляє в огляд камери просто не відображається, що і економить ресурси комп'ютера.

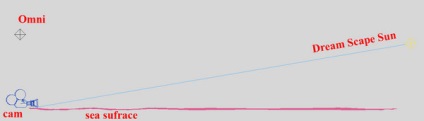
Тепер встановіть два джерела світла.
1. Omni - його яскравість налаштуєте пізніше (у мене стояло 0.9)
2. Sun - наше сонце, знаходиться в Lights - DreamScape. У його параметрах варто змінити тільки
Size і поставити галочку навпроти Render (поруч з Size) у вкладці Parameters - General.
Чим ближче до горизонту буде сонце тим його світло буде слабкіше, а колір придбає червоний відтінок.
Відповідно якщо встановити Sun перпендикулярно землі, то світло буде найбільш яскравим, як якщо б сонце знаходилося в зеніті.

Тепер, якщо ви спробуєте зробити пробний рендер то побачите лише чорну картинку, що б це виправити потрібно додати DreamScape в атмосферні ефекти.
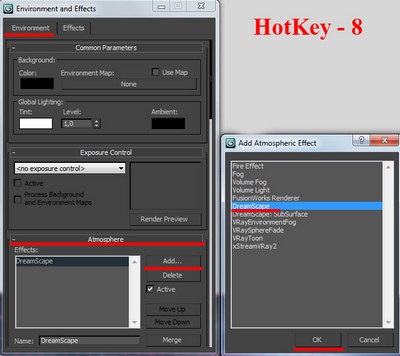
Для цього переходимо в Rendering - Environment - Atmosphere (гаряча клавіша - 8), натискаємо Add. вибираємо DreamScape і натискаємо Ok.

Для води потрібно призначити матеріал, виберіть його зі стандартної бібліотеки матеріалів 3D max. Називається Ground_Water:

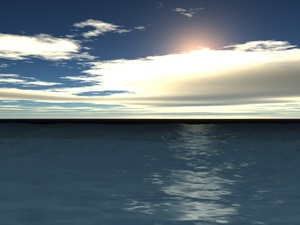
Після цього можна зробити рендер і подивитися як буде виглядати картинка.
Збільшіть яскравість Omni якщо рендер занадто темний або навпаки зменшіть - якщо картинка на рендер яскрава.
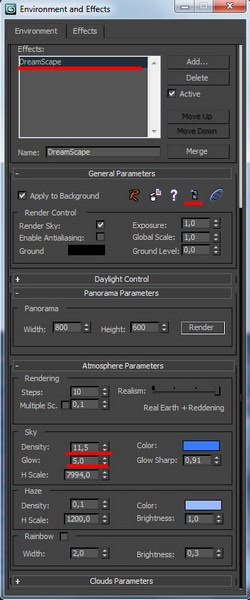
Тепер можна поексперементувати з настройками атмосфери:
1. Змінити малюнок хмар можна натиснувши на виділену на скрині іконку.

2. Параметри Density і Glow впливатимуть на забарвлення неба в кольори заходу, наведу кілька прикладів з різними параметрами:
Зліва Dens - 10. nbspnbspnbspnbspnbspnbsp Справа Dens - 3:


Зліва Glow - 1. nbspnbspnbspnbspnbspnbsp Справа Glow - 10:

