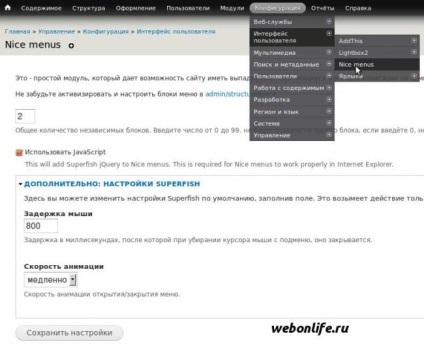
Коли чуєш меню, що випадає в Drupal перше що приходить в голову Nice Menu. Цей модуль підключає до сайту jQuery плагін Superfish. З установкою проблем виникнути не повинно переходимо до налаштування. Налаштування проходить в два етапи. Спочатку визначимо загальні настройки. Для цього перейдемо Конфігурація → Інтерфейс користувача → Nice menus.

В поле загальна кількість незалежних блоків вказуємо кількість меню які ми хочемо зробити випадають. Тепер переходимо Структура → Блоки. У списку відключених знаходимо блок Nice Menu і починаємо його налаштовувати. До звичайних для блоків налаштувань (назва, вибір регіону, настройка видимості) модуль додав кілька своїх.

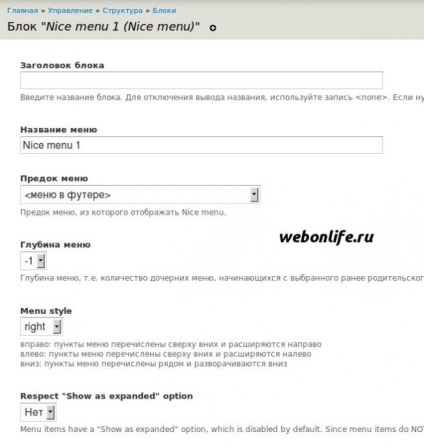
Усміхнувся назву "Передок меню" - тут нам пропоную вибрати меню до якого будуть застосовані superfish ефекти.
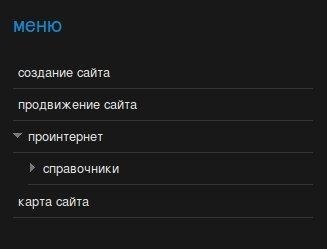
Наступний пункт, який може викликати труднощі, це "Respect" Show as expanded "option. Якщо ваша мета меню, що випадає без обмежень по вкладеності то залиште значення" Ні "і переходите до пункту фінальна настройка. Для тих кому цікаво дізнатися подробиці спочатку розберемося що це за опція така "Show as expanded". Забудемо поки про Superfish і розглянемо звичайне меню. у кожного пункту меню може бути підпункт або можна назвати його дочірній елемент. Так на зображенні нижче у пункту "про інтернет" є підпункт "довідники".

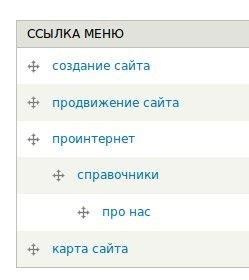
Опція "Show as expanded", або для тих у кого російський інтерфейс "показувати розкритим", визначає в яких випадках показувати вкладені пункти. Давайте подивимося на структуру меню.

Як бачите у пункту довідники також є підпункт але його не видно в меню. Відбувається це тому що опція "показувати розкритим" для "довідники" виключена.
Якби ми писали скрипт для меню самостійно, то алгоритм виглядав би так:
- Знайти пункти меню у яких є дочірні елементи.
- Приховати дочірні елементи.
- При наведенні на пункт відкривати дочірні елементи.
Значить в нашому випадку при наведенні на "проінтернет" з'явився б підпункт "довідник". При наведенні на підпункт "довідники" його підпункт "про нас» не з'явитися, тому що він не виводиться в меню. Таким чином ми можемо обмежувати рівень вкладеності для конкретного пункту меню, що випадає. Щоб така схема спрацювала з модулем Nice Menu потрібно в Respect "Show as expanded" поставити так.
Фінальна настройка
Як було б здорово якби ми мали вже працює як треба меню. Але немає. Попереду нас чекає правка CSS файлів. Для superfish меню за замовчуванням прописані стилі, які швидше за все вам не підійдуть. Фінальну настройку почнемо з того що перейдемо в папку з модулем / sites / all / modules / nice_menu / css. Знаходимо файл nice_menu_default.css і копіюємо його в папку з темою. Цей файл можна перемістити в будь-яке місце але краще якщо він буде в папці з темою під яку ми його підганяємо.
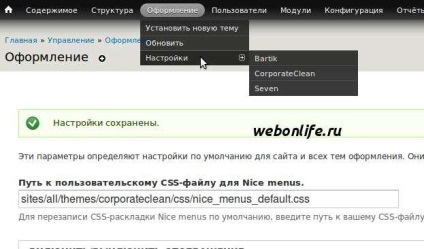
Переходимо в адмінці Друпала Оформлення → Установки і вказуємо нове місце розташування файлу nice_menu_default.css

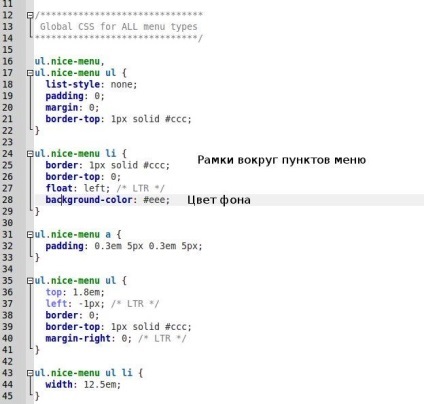
Відкриваємо для редагування скопійований файл. Він умовно розділений на кілька розділів. Дуже зручно, не потрібно шукати по всьому файлу звідки що береться. Першими йдуть глобальні настройки.

Рядок 28 background-color визначає фон нашого меню. Колір фону вказується словами, RGB або hex. На малюнку представлений варіант hex. Щоб не помилитися з кольором фону я використовую плагін rainbow для Firefox. Кількома по значку плагіна після натискаємо на тій ділянці сторінки колір якої ми хочемо дізнатися і автоматично копіюється код кольору. Тепер потрібно вставити цей код в файл (Ctrl + V). Зверніть увагу що перед кодом повинен стояти значок "#".
Тепер видалимо рамки навколо пунктів меню. Для цього видалимо рядок 25 border: 1px solid #ccc; і наступний рядок теж. Щоб остаточно розправитися з рамками видаляємо рядка 21 і 39 border-top: 1px solid #ccc;
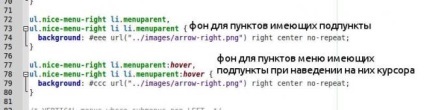
Далі йдуть стилі для різних видів меню. Розглянемо тільки для вертикального розкривається в право.

Тут нам потрібно підправити тільки стилі для фону. На 74 рядку визначається колір фону для пункту меню який має вкладені пункти, а на 79 для того ж пункту але при наведенні на нього мишки. Також як і в глобальних налаштуваннях замінюємо значення кольору.
Закінчую пост з почуттям що у деяких з вас залишилися питання, особливо по останньому пункту. В рамках статті зробити з цим нічого не зможу. Просто фізично неможливо перебрати всі варіанти. З іншої сторони не правильно спочатку пообіцяти меню, що випадає а потім кинути читачів на останньому пункті. Тому все у кого виникли труднощі з адаптацією меню, що випадає пишіть в личку. Постараюся помоч. Ну і звичайно не забуваємо про коменти.