Модуль Geofield Yandex Maps - це набір інструментів для введення і виведення гео-інформації на Яндекс.Картах версії 2.1. Модуль працює в зв'язці з Geofield 2.x і додає:
- Віджет для введення
- Форматтер для виведення
- Views Хендлер для виведення декількох об'єктів на одній карті
- Текстовий фільтр для вставки карт в текст
- Theme-функцію для легкого виведення карти за допомогою PHP
- Елемент форми для використання карти в своїх формах
Підтримувана геометрія - точки, лінії, полігони.
Установка і використання
Установка стандартна - розпакувати в sites / all / modules. увімкнути.
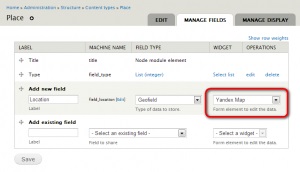
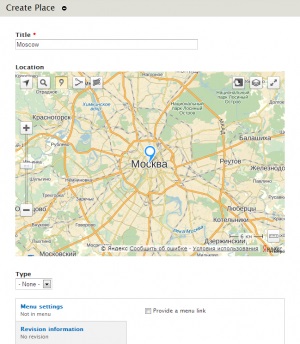
Використання віджета
Додаємо суті поле Geofield. Вибираємо в якості віджету Yandex Map:

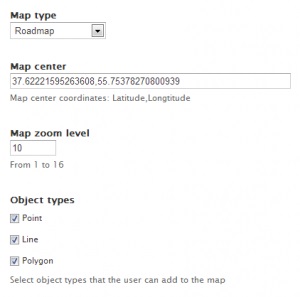
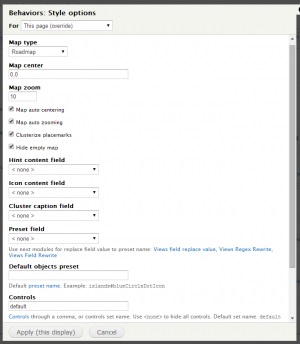
Налаштовуємо за смаком:


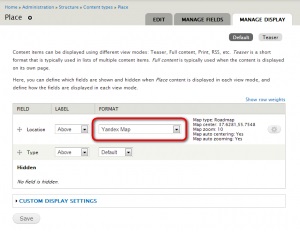
Використання форматування
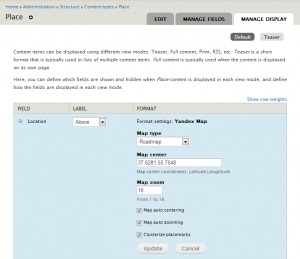
В налаштуваннях відображення поля вибираємо форматтер Yandex Map:



Використання Views хендлера
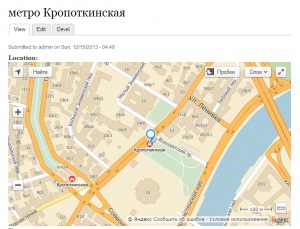
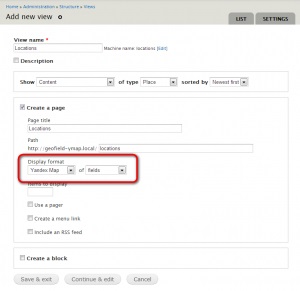
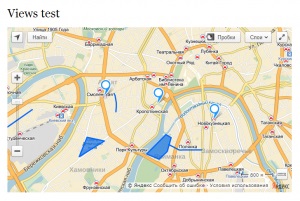
Додаємо уявлення за матеріалами, з дисплеєм Page і форматом Yandex Map виводить поля:

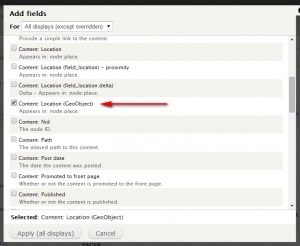
Додаємо в уявлення поле Geofield в назві якого є суфікс (GeoObject):

Додаємо будь-які інші поля. Вони будуть виводитися при кліці на об'єкті.



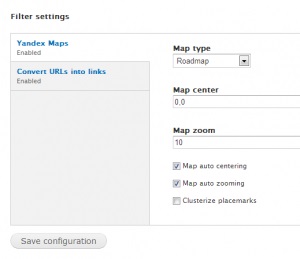
Використання текстового фільтра
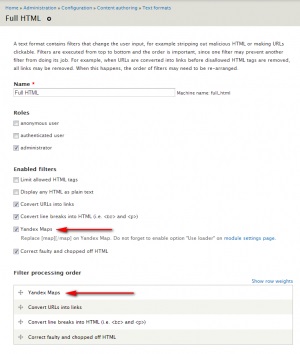
В налаштуваннях текстового формату включаємо фільтр Yandex Map. Змінюємо порядок фільтрів так, щоб Yandex Map виявився першим:

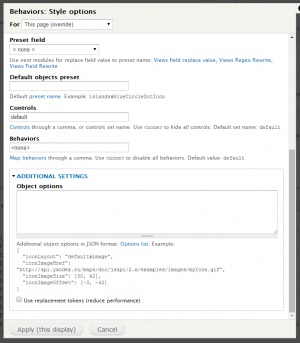
Налаштовуємо за бажанням:

На сторінці налаштувань модуля admin / config / system / geofield-ymap включаємо опцію Use loader.
Для вставки карти в текст використовуємо тег [map] [/ map]. Приклад вставки карти з однією точкою:
Приклад вставки карти з перевизначених настройками:
Об'єкти описуються в форматі GeoJSON.
@ Сергій простого способу немає
Чи можна додати можливість створення не тільки мітки, лінія, полігону - але і шляхи, з точки А в точку Б
Можливо комусь стати в нагоді за кластеризації ділянок.
Якщо просто зробити ділянку - то він не зливається в кластер, в кластер зливається тільки мітка.
Була у мене завдання зробити щоб ділянки зливалися в кластери, підтримки такого функціоналу в api yandex начебто немає, відповідно і в модулі теж немає.
Вихід наступний: ставимо в налаштуваннях поля кількість допустимих значень більше одного (я поставив не обмежена) і коли створюю ноду ставлю в центр ділянки мітку, а потім змальовую ділянку.
Так виходить і мітка є, яка зливається в кластер і ділянку промальований.
P.S. Ще раз подяку xandeadx'у за модуль (і не тільки за цей модуль, і не тільки за модулі, а за купу корисної інформації та ін.)
Дякую за модуль. Один нюанс: об'єкти на карті можна як то ідентифікувати? у них є id Ноди або що-небудь подібне?
Дякуємо
Добрий день, спасибі за модуль. Допоможіть побороти найпростішу задачу. Вообщем, при створенні Ноди, є текстові поля
Мені необхідно зі зміни в кожному з текстових полів передавати значення в яндекс карту. Як би написав простий скрипт, який відстежує стан полів, забирає їх значення і передає в форму пошуку і натискає кнопку "Знайти", на яндекс карті. Все працює, але відчуваю, що це милицю, що не підкажіть як це реалізувати з використанням Drupal way і API Яндекс карт. Буду дуже вдячний.
Назви вкладок береться з поля, зазначеного в опції "Cluster caption field"
Добрий вечір, а підкажіть як вивести в повному описі Ноди свої елементи управління, наприклад мені необхідні тільки повзунок збільшення карти (zoomControl), тип перемикання карти (typeSelector) і пробки (trafficControl). В управлінні відображення всі ці елементи відмінно працюю поодинці, а в зв'язці карта просто пропадає або я щось не так роблю?
Думав, що елементи керування можна просто через кому вказати - не пройде.
Опція "Controls" в настройках форматування. Контроли вказуються через кому.
Спасибі, я після коми пробіл ставив - виявилося не потрібно. Зараз все працює.
За допомогою міні яндекс карт у об'єктів не можна вказувати ніяких властивостей крім координат.
Щоб вивести на карті точки з однієї ноди але з різними Балун доведеться виводити карту програмно або альтер дані поля до його виведення.
Привіт, хочу прибрати значок пробок з карти, в "Controls" ввожу TrafficControl ([state: [trafficShown: false]]), але всі елементи з карти пропадають, як правильно написати контрол?
Ще я хотів би детальніше дізнатися, що робить опція "Use loader"?
в Controls пишуться імена контролів через кому. Імена контролів вказані за посиланням в описі поля.
xandeadx, зрозуміло, спасибі.
Вирішив питання з мультиполя так:
- Створив тип матеріалу Маркер з полями: field_address і geofield
- У потрібному типі матеріалу додав мультиполя entityreferens на маркер з віджетом entity inline form
А як отримати посилання на існуючий екземпляр карти?
У мене карта виводиться стандартними модулями, і хочу в своєму js додати пару фичей, але не знаю як звернутися до існуючої карті. (Знаю id карти)
Дякуємо
Заздалегідь дякую за допомогу!
в пості описані всі способи виведення карти
Без геокодування місто не впізнати.
Дякую за крутий модуль.
Чи можливо за допомогою даного модуля і views зробити фільтри на сайті пов'язані з фільтрами відображення точок на карті
Наприклад як тут
Спробував зв'язати через терміни таксономії і фільтри views, однак при фільтрації карта скидається на точку посеред океану) Можу описати докладніше.
Завчасно дякую за відповідь.
користуйтеся стандартними розкритими фільтрами views
Дякую за модуль! поставив на локальний тестовий сайт, все працює на ура! Поставив на цей же сайт але на хостингу, працює з помилкою. Поясніть будь ласка як виправити помилку?
Нещодавно відбувся реліз drupal 8.0. Чи буде портований на нього Geofield Yandex Maps?
Добрий день. У мене наступне завдання: є два типи магазинів (власні і партнерів), їх необхідно відображати на одній карті різними іконками.
Я створив 2 типу матеріалу (для кожного з магазинів). Додав в фільтр Views другий тип матеріалу через OR. Однак на мапі виводиться тільки один. Підкажіть, чи можливий висновок двох типів матеріалів (може задача вирішується по іншому в рамках цього модуля)?
можливий, модулю не важливий ні тип матеріалів, ні тип сутностей
xandeadx, спасибі за швидку відповідь. Зрозумів, значить я просто неправильно додаю другий тип матеріалу, розберуся (мабуть треба робити через relationship). Останнє питання, як призначити кастомную іконку прапорця в залежності від типу матеріалу?
Дякую. Однак все ж не можу вивести 2 типу матеріалу на жодній карті. Розумію що це питання скоріше за Views, проте був би вдячний за допомогу. xandeadx, можете парою пропозицій описати, як у Views додати два типу матеріалу, кожен з яких містить поле з координатами, щоб вони вивелися на жодній карті? (Матеріали не сязано модулями Entity Reference або як то ще)
додайте фільтр по типу матеріалу, в настройках відзначте потрібні
xandeadx, я так і зробив. У фільтрі вибрано 2 типу матеріалу. У розділі полів у мене два поля з координатами кожного типу, проте на карті відображаються тільки координати дого типу даних, чиє поле стоїть першим у списку полів вьюса.
Модуль не вміє виводити дані з двох полів одночасно.
xandeadx, значить я не можу на мапі показати одночасно два типи матеріалу? (або вони якимось чином повинні розділяти одне поле?)
типів матеріалу може бути скільки завгодно, поле повинно бути одне
чомусь не запам'ятовує значення масштабу в "значенні за замовчуванням"
тобто користувач створює матеріал, йому пропонується карта з максимальним збільшенням, (що б адмін не ставив у властивостях поля все одно Масимально)
ще дивний момент: якщо на власне сайті яндекса в карті в пошуку вбити координати, типу 64 ° 17 '4.197 N 41 ° 49' 38.044 E, то яндекс їх знайде і вкаже це місце. За допомогою міні-таки це не відбувається. Навіщо щось він знаки хвилин-секунд в код # 39 переводить
Доброго дня.
Скажіть будь ласка чому при виведенні нод з картами за допомогою views та форматера "Яндекс Карта" видає ось таку помилку "Exception: Only NDR (little endian) SKB format is supported at the moment в функції WKB-> getGeometry () (рядок 52 в файлі . /sites/all/modules/geophp/geoPHP/lib/adapters/WKB.class.php) ".
Як можна це виправити? Завчасно дякую за відповідь.
Знайшов що таку помилку видає якщо нода з полем-картою була збережена некоректно і, мабуть, некоректну значення поля і викликало помилку в класі geoPHP.
Можливо якось перевіряти коректність даних, що передаються в geoPHP і не передавати туди (ігнорувати) некоректні значення?
Ця помилка повністю вирубує сайт на сторінці де карта виводиться і краще щоб не виводився на мапі битий елемент.
Велике спасибі за статтю!
Тиждень промучилася з GMAp, поставила Geofield Yandex Maps і все чудово)
Не підкажете як приховати карту якщо не вибрано місце на карті при створенні матеріалу з картою? Навіть якщо нічого не змінювати при створенні карта все одно показується.